12月更新・前月(11月)の人気記事トップ10 12/07/2023
- ( 02 ↑) 【Mac】macOSをHigh SierraからMontereyにアップグレード
- ( 01 ↓) 【iPhone / iPad】iPhoneでSuicaをクレジットカード無しで使う方法
- ( 03 – ) 【iPhone / iPad】iPhoneのツイッターアプリでユーザー名をコピーする方法
- ( 05 ↑) 【Labs】position:absoluteとwidth:100%を指定すると横幅の設定がうまくいかない場合の対処方法について
- ( 06 ↑) 【jQuery】入門2. jQueryをHTMLに組み込む
- (圏外↑) 【jQuery】入門11. switch文による条件分岐
- (圏外↑) 【Mac】Safariでソースコードを見る方法
- ( 09 ↑) 【Mac】横画面で撮影した動画をYouTubeショート用にMacのiMovieで縦画面に編集する方法
- (圏外↑) 【jQuery】入門7. jQueryで新しいWindowを開く
- (圏外↑) 【iPhone iPad】iPhoneやiPadの音量を細かく調整する方法
【CSSリファレンス】clip
こんにちは(・∀・)
CSSプロパティのご紹介です。今回ご紹介するCSSプロパティはclipです。
概要
clipプロパティを使用して画像を切抜いて表示します。
.sample {
clip: rect(20px 90px 80px 10px);
}
適用要素
position:absolute・fixedの要素
指定できる値
- auto
- 画像全体を表示
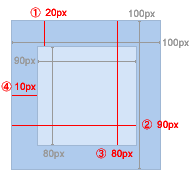
- rect(① ② ③ ④)
- 上①下③は画像のボーダーの上辺からの距離、右②左④は画像のボーダーの左辺からの距離を指定します。例は下記表を参照して下さい。

初期値
auto
サンプル
HTML
<p class="demo1"><img src="logo.png" alt="サンプル画像"></p>
<p class="demo2"><img src="logo.png" alt="サンプル画像"></p>
CSS
.demo1 img {
position: absolute;
clip: auto;
}
.demo2 img {
position: absolute;
clip: rect(10px 90px 80px 20px);
}
Result
clip: auto;

clip: rect(10px 90px 80px 10px);