12月更新・前月(11月)の人気記事トップ10 12/07/2023
- ( 02 ↑) 【Mac】macOSをHigh SierraからMontereyにアップグレード
- ( 01 ↓) 【iPhone / iPad】iPhoneでSuicaをクレジットカード無しで使う方法
- ( 03 – ) 【iPhone / iPad】iPhoneのツイッターアプリでユーザー名をコピーする方法
- ( 05 ↑) 【Labs】position:absoluteとwidth:100%を指定すると横幅の設定がうまくいかない場合の対処方法について
- ( 06 ↑) 【jQuery】入門2. jQueryをHTMLに組み込む
- (圏外↑) 【jQuery】入門11. switch文による条件分岐
- (圏外↑) 【Mac】Safariでソースコードを見る方法
- ( 09 ↑) 【Mac】横画面で撮影した動画をYouTubeショート用にMacのiMovieで縦画面に編集する方法
- (圏外↑) 【jQuery】入門7. jQueryで新しいWindowを開く
- (圏外↑) 【iPhone iPad】iPhoneやiPadの音量を細かく調整する方法
【HTMLリファレンス】area要素
概要
area要素はクリッカブルマップの領域やリンク先等を指定する要素です(終了タグがない空要素です)。まず最初にimg要素要素で使用する画像を設定します。次にmap要素でイメージマップの名前を設定しarea要素でリンク領域の形や位置を設定します。
汎用属性
id、class、lang、title、style、dir、tabindex、accesskey、contenteditable、spellcheck、draggable、contextmenu、hiddenの各属性を指定することができます。(汎用属性について)
カテゴリー
フレージング・コンテンツ、フロー・コンテンツ (カテゴリーについて)
要素の配置
map要素内でフレージング・コンテンツが配置できる場所
要素の内容
空要素
| 属性名 | 解説 |
|---|---|
| href | 領域のリンク先URLを指定 |
| href="URL" | |
| alt | 指定した画像が表示できない場合の代替テキストを指定 |
| alt="代替テキスト" | |
| shape | 領域の形状を指定 |
| shape="rect"(四角形・初期値) shape="circle"(円) shape="poly"(多角形) shape="default"(画像全体) |
|
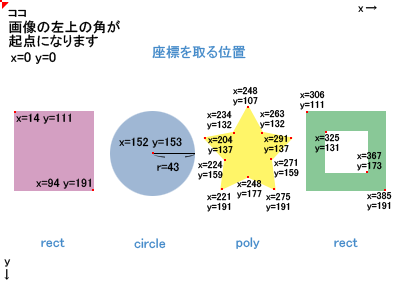
| coords | 画像の左上を起点(0,0)として各座標を示す値を指定。値はshape属性に指定した値に応じて次のように指定。 |
| rect左上X、左上Y、右下X、右下Y circle中心X、中心Y、半径 polyすべての角の座標をX、Yの順に指定 defaultcoords属性の指定不可 |
|
| ping | 領域をクリックしたときに送信するpingのURLリスト |
| ping="ping送信リスト"(画像全体) | |
| rel | href属性で指定したリンク先との関係を示すキーワードを指定 |
| rel="キーワード" | |
| media | href属性で指定したリンク先の対象メディアを指定 |
| media="対象メディア" | |
| target | リンク先を表示させるウィンドウ、「_blank」「_top」「_self」「_parent」を指定 |
| target="_blank" target="_top" target="_self" target="_parent" |
|
| hreflang | href属性で指定したリンク先の言語コード(ja、en等)を指定 |
| hreflang="言語コード" | |
| type | href属性で指定したリンク先のMIMEタイプを指定 |
| type="MIMEタイプ" | |
| referrerpolicy | リファラーポリシーの指定 |
| referrerpolicy="" |
座標説明図

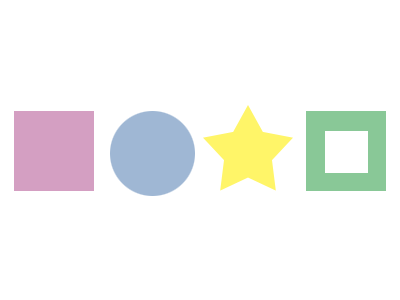
サンプル
HTML
<img src="map.png" alt="サンプル" usemap="#sample">
<map name="sample">
<area shape="rect" coords="14,111,94,191" href="#" alt="サンプル画像">
<area shape="circle" coords="152,153,43" href="#" alt="サンプル画像">
<area shape="poly" coords="248,107,234,132,204,137,224,159,221,191,248,177,275,191,271,159,291,137,263,132" href="#" alt="サンプル画像">
<area shape="rect" coords="325,131,367,173"><!--中空き部分-->
<area shape="rect" coords="306,111,385,191" href="#" alt="サンプル画像">
</map>
Result