12月更新・前月(11月)の人気記事トップ10 12/07/2023
- ( 02 ↑) 【Mac】macOSをHigh SierraからMontereyにアップグレード
- ( 01 ↓) 【iPhone / iPad】iPhoneでSuicaをクレジットカード無しで使う方法
- ( 03 – ) 【iPhone / iPad】iPhoneのツイッターアプリでユーザー名をコピーする方法
- ( 05 ↑) 【Labs】position:absoluteとwidth:100%を指定すると横幅の設定がうまくいかない場合の対処方法について
- ( 06 ↑) 【jQuery】入門2. jQueryをHTMLに組み込む
- (圏外↑) 【jQuery】入門11. switch文による条件分岐
- (圏外↑) 【Mac】Safariでソースコードを見る方法
- ( 09 ↑) 【Mac】横画面で撮影した動画をYouTubeショート用にMacのiMovieで縦画面に編集する方法
- (圏外↑) 【jQuery】入門7. jQueryで新しいWindowを開く
- (圏外↑) 【iPhone iPad】iPhoneやiPadの音量を細かく調整する方法
【Labs】.htaccessの編集方法
こんにちは(・∀・)
先日DマガジンでMac Fanを読んでいたらマカーではなくマッカーだということを初めて知りました。皆さんいかがお過ごしでしょうか。
Windowsを使っていたときは.htaccessファイルを編集するのは普通に秀丸エディタでできたのですが。Macの場合はCotEditorで編集することはできないようで少し不便です。
.htaccessの編集
Macで.htaccessファイルの編集をしようとダブルクリックするとターミナルが開きます。

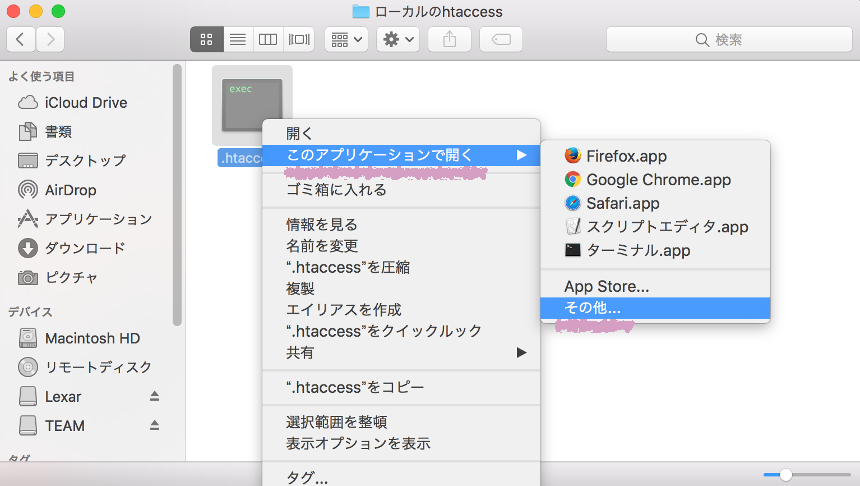
テキストエディタで開きたいので.htaccessファイルの上で右クリックします。

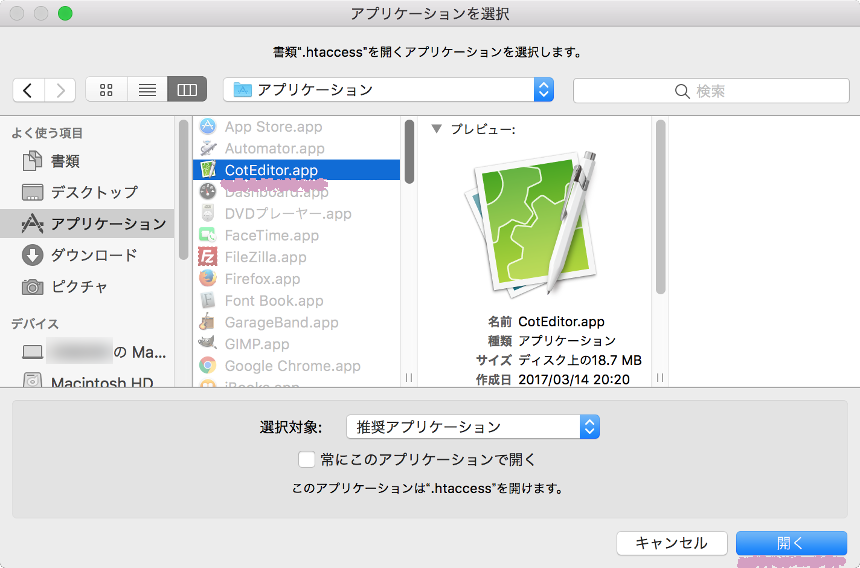
その他をクリックして、CotEditorを選択します。

するとテキストエディタで開き編集できて保存もできるのですが、改めて.htaccessファイルを開こうとするとこんな感じになってファイルを開くどころか強制的に捨てさせられます。

Macではテキストエディタで.htaccessの編集はできないようです。
でもテキストエディタで.htaccessの編集がしたい!
最初にhtaccess.txtというテキストファイル形式でファイルを編集して終わったら名前と拡張子を変更するやり方であれば.htaccessファイルを作ることはできます。
編集する場合はhtaccess.txtというファイルを作っておいて、テキストファイルで開いた既存のhtaccessファイルをコピーしてからファイルを削除、コピーした内容をhtaccess.txtに貼り付けて編集して終わったら名前と拡張子の変更というステップを踏めばテキストエディタで編集することは可能です。
.htaccess → htaccess.txt → .htaccess
しかしそんなの面倒でしょ。
ということで、簡単に.htaccessファイルをテキストエディタで編集する方法をご紹介します。
FileZillaで編集
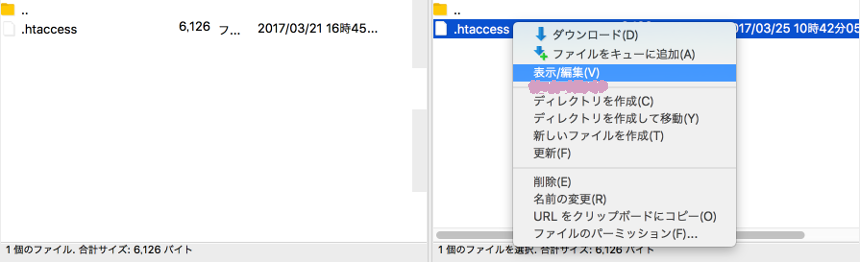
方法は簡単です。FileZillaを開いてサーバ側の.htaccessファイルを右クリックして表示/編集をクリックしてください。

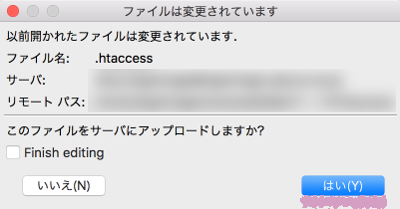
編集が終わりファイルを保存すると次のようなメッセージが出ます、サーバにアップロードしますか?と少し意味不明ですが、はいをクリックしてください。必要であればその後ローカルにダウンロードしておきます。

Macで.htaccessファイルの編集をテキストエディタでする方法については以上になります。簡単ですのでぜひお試しください。



