12月更新・前月(11月)の人気記事トップ10 12/07/2023
- ( 02 ↑) 【Mac】macOSをHigh SierraからMontereyにアップグレード
- ( 01 ↓) 【iPhone / iPad】iPhoneでSuicaをクレジットカード無しで使う方法
- ( 03 – ) 【iPhone / iPad】iPhoneのツイッターアプリでユーザー名をコピーする方法
- ( 05 ↑) 【Labs】position:absoluteとwidth:100%を指定すると横幅の設定がうまくいかない場合の対処方法について
- ( 06 ↑) 【jQuery】入門2. jQueryをHTMLに組み込む
- (圏外↑) 【jQuery】入門11. switch文による条件分岐
- (圏外↑) 【Mac】Safariでソースコードを見る方法
- ( 09 ↑) 【Mac】横画面で撮影した動画をYouTubeショート用にMacのiMovieで縦画面に編集する方法
- (圏外↑) 【jQuery】入門7. jQueryで新しいWindowを開く
- (圏外↑) 【iPhone iPad】iPhoneやiPadの音量を細かく調整する方法
【Labs】HTMLメールの作り方
こんにちは(・∀・)
通常のメールソフトやgmailなどのフリーメールでもちょっとした文字の装飾などはできますが、本格的なHTMLメールを作るにはどうしたらいいのでしょう?何か特別なソフトが必要なのでしょうか...?
いいえ、特にソフトは必要ありません。通常のテキストエディタとメールソフト(Windows Live メールなど)、それにWebブラウザがあれば簡単にHTMLメールを作ることができます。
そこで今回はHTMLメールの簡単な作り方をご紹介したいと思います。
Contents
1. HTMLの作成
HTMLをテキストエディタで作成します。レイアウトはテーブルレイアウト、CSSはインラインで記述します。文字コードはブラウザで表示した時に文字化けしないようutf-8を<head>内に指定しておきます。ちなみに文字コードはHTMLメールに変換するとutf-8は無視されてiso-2022-jpになります。書式はHTML4.01 Transitionalで作成しますが、こちらもHTMLメールになったときにはdoctype宣言は無視されているようです。<head>内の記述はすべて無視されるのでCSSはインラインで記述することになります。できあがったファイルはhtmlで保存してください。
HTML
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>HTMLメールの作り方</title>
</head>
<body>
<div style="display: table;">
<div style="display: table-row;">
<div style="display: table-cell; padding: 5px 10px; background: #9fb7d4;">
<p style="color: #fff;">Webデザインラボ</p>
<!--table-cell--></div>
<div style="display: table-cell; padding: 5px 10px; background: #ccc;">
<p style="color: #fff;">HTMLメールの作り方</p>
<!--table-cell--></div>
<!--table-row--></div>
<!--table--></div>
</body>
</html>
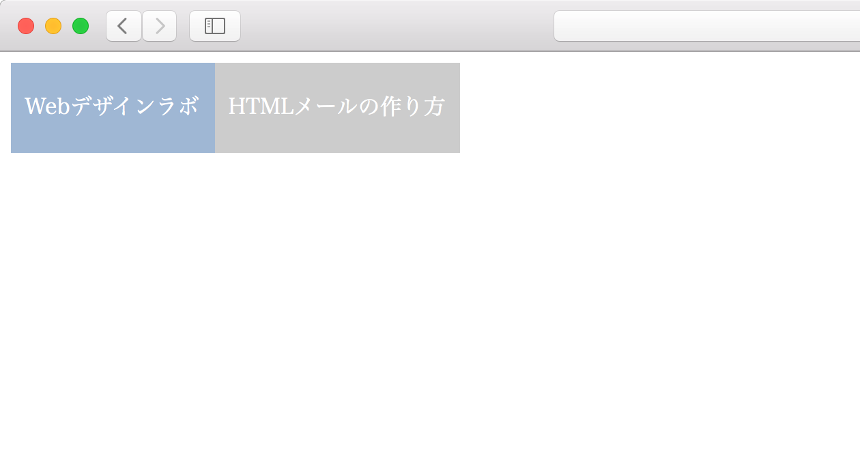
2. ブラウザで表示
HTMLをブラウザで表示します。

ソースコードではなく画面上に表示された内容を全選択してコピーします。

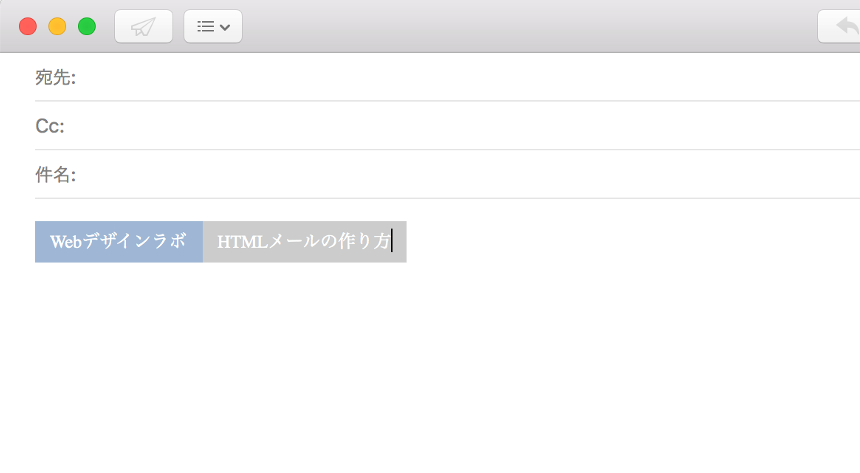
メールソフトを開いて新規メッセージを開きます。テキスト形式ではHTMLメールを送信することはできませんので、リッチテキスト(HTML)に変更してください。先程コピーした内容を本文にペーストします。

送信メール上でブラウザで見た時と同じ様に表示されていればOKです。
このままメールを送信すればHTMLメールの送信は終了です。
関連リンク
【Labs】HTMLメールのレイアウト・デザインについて
【Labs】PHPでシンプルなメールフォーム



