12月更新・前月(11月)の人気記事トップ10 12/07/2023
- ( 02 ↑) 【Mac】macOSをHigh SierraからMontereyにアップグレード
- ( 01 ↓) 【iPhone / iPad】iPhoneでSuicaをクレジットカード無しで使う方法
- ( 03 – ) 【iPhone / iPad】iPhoneのツイッターアプリでユーザー名をコピーする方法
- ( 05 ↑) 【Labs】position:absoluteとwidth:100%を指定すると横幅の設定がうまくいかない場合の対処方法について
- ( 06 ↑) 【jQuery】入門2. jQueryをHTMLに組み込む
- (圏外↑) 【jQuery】入門11. switch文による条件分岐
- (圏外↑) 【Mac】Safariでソースコードを見る方法
- ( 09 ↑) 【Mac】横画面で撮影した動画をYouTubeショート用にMacのiMovieで縦画面に編集する方法
- (圏外↑) 【jQuery】入門7. jQueryで新しいWindowを開く
- (圏外↑) 【iPhone iPad】iPhoneやiPadの音量を細かく調整する方法
【Labs】Pocketボタンの設置
こんにちは(・∀・)
FirefoxやChrome(拡張機能)ではブラウザ自体に備わっているので必要ないかなと思っていたのですが、やはり試しに導入してみようといまさらですが、当サイトでもPocketボタンを設置しました。Pocketボタンの設置方法についてご紹介します。
ボタンの設置
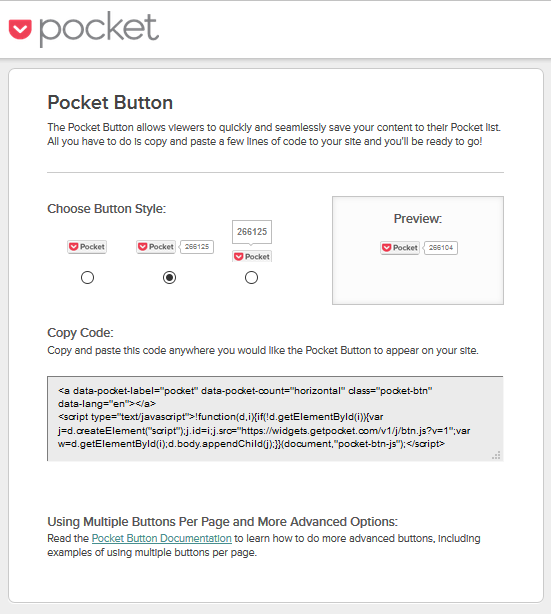
Pocketボタンの設定ページを開いて以下設定します。
Choose Button Style
ここではご使用になりたいボタンを選択します。
ボタンを選択するとボタンのコードとプレビューが表示されます。
Copy Code
表示されたコードをコピーしてご自分のサイトの表示したい部分に貼り付けます。

以上でPocketボタンの設置は終了です。
関連リンク
【Labs】Twitterボタン
【Labs】Facebookいいねボタン
【Labs】google+1ボタン



