12月更新・前月(11月)の人気記事トップ10 12/07/2023
- ( 02 ↑) 【Mac】macOSをHigh SierraからMontereyにアップグレード
- ( 01 ↓) 【iPhone / iPad】iPhoneでSuicaをクレジットカード無しで使う方法
- ( 03 – ) 【iPhone / iPad】iPhoneのツイッターアプリでユーザー名をコピーする方法
- ( 05 ↑) 【Labs】position:absoluteとwidth:100%を指定すると横幅の設定がうまくいかない場合の対処方法について
- ( 06 ↑) 【jQuery】入門2. jQueryをHTMLに組み込む
- (圏外↑) 【jQuery】入門11. switch文による条件分岐
- (圏外↑) 【Mac】Safariでソースコードを見る方法
- ( 09 ↑) 【Mac】横画面で撮影した動画をYouTubeショート用にMacのiMovieで縦画面に編集する方法
- (圏外↑) 【jQuery】入門7. jQueryで新しいWindowを開く
- (圏外↑) 【iPhone iPad】iPhoneやiPadの音量を細かく調整する方法
【Labs】Step by Step Social Count Cache
こんにちは(・∀・)
WordPressでSNSの表示を早くしてくれる「SNS Count Cache」というプラグインを使用させていただいておりました。
こちらのプラグイン、SNSカウントの表示も早くなりとても良かったのですが、Facebookのカウントだけ表示されなくなり、どうしたものかとググっておりましたら仕様変更によるものらしい...
それならばしょうがない、と、しばらくプラグイン制作者様の更新を待っておりましたが、今のところ更新はないようで...
いつまでもこのままでは困るので再度グーグル先生にお伺いをたてましたところ、「SBS Social Count Cache」という新たなプラグインを教えていただいたので、早速導入してみました。というお話です。
SBS Social Count Cacheのインストール
インストールは簡単です。WordPressの管理画面からインストールします。「プラグインの追加」画面で「SBS Social Count Cache」を検索してインストールしてください。

検索して管理画面に表示されたら「今すぐインストール」をクリックしてインストール、その後「有効化」をクリックして有効化してください。
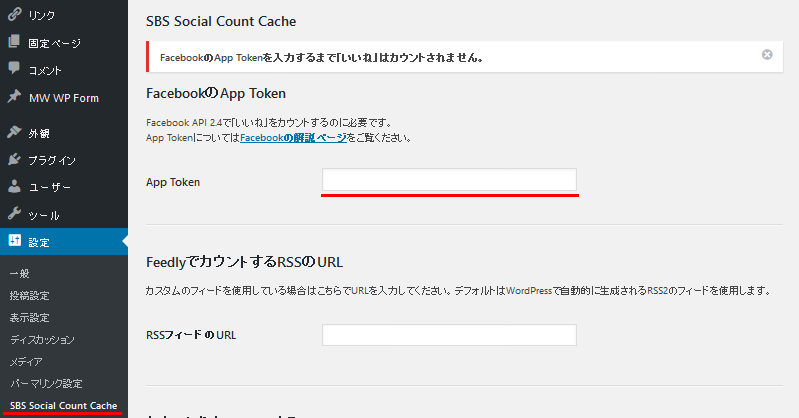
管理画面から「設定」>「Step by Step Social Count Cache」を選択します。
Step by Step Social Count Cacheの設定画面では、最初にFacebookのApp Tokenを入力します。App TokenはFacebookデベロッパーサイトから取得します。

https://developers.facebook.com/
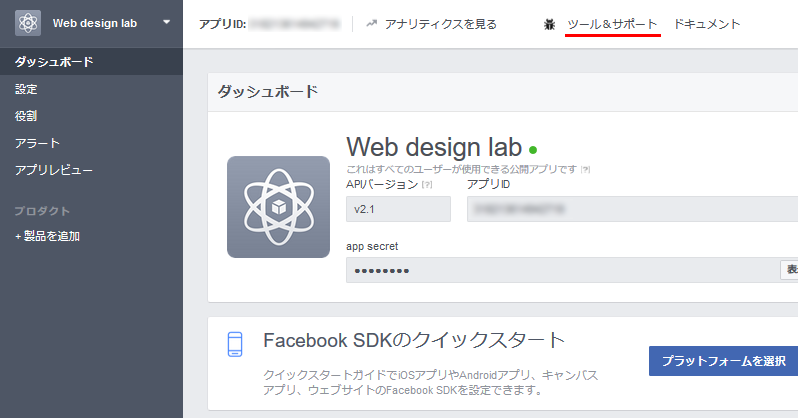
Facebookデベロッパーサイトにログインして、追加されているアプリのダッシュボード画面からツール&サポートをクリックしてください。

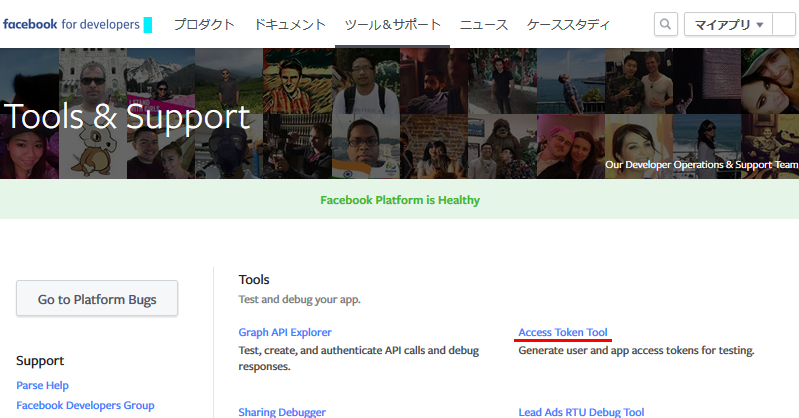
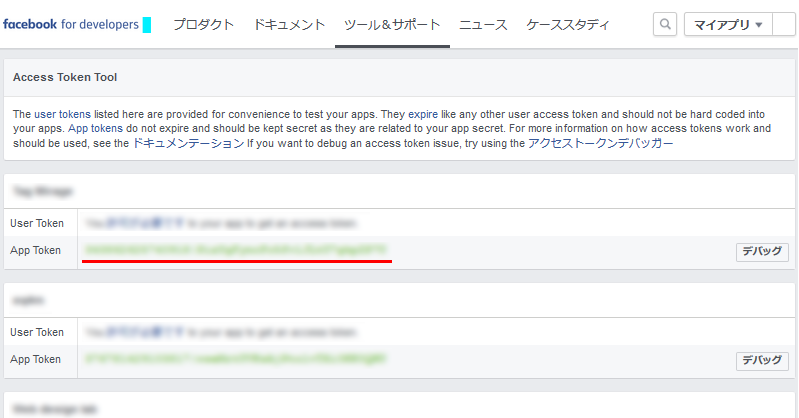
Access Token Toolをクリックしてください。

App Tokenをコピーして「Step by Step Social Count Cache」の設定画面のApp Tokenに入力してください。

次に有効にするSNSを選んで、SNSをカウントする期間を設定してください。特になければデフォルトの設定のままで良いと思います。

Twitterのカウントは事前にwidgetoon.js & count.jsoonでサイト登録をする必要があります。
https://jsoon.digitiminimi.com/
以上でStep by Step Social Count Cacheの設定は終了です。
SBS Social Count Cacheを使ってみる
カウントを表示します。
<?php
$socal_count = sbs_get_all();
echo $socal_count["all"]; // 全てのSNSの合計を返す
echo $socal_count["twitter"];
echo $socal_count["facebook"];
echo $socal_count["google"];
echo $socal_count["hatena"];
echo $socal_count["pocket"];
echo $socal_count["feedly"];
?>
またはこちら。
<?php
echo sbs_get_twitter();
echo sbs_get_facebook();
echo sbs_get_google();
echo sbs_get_hatena();
echo sbs_get_pocket();
echo sbs_get_feedly();
?>
どちらもカウントの値を返すだけなので数値だけが表示されます。
ボタンサンプル
こちらのプラグイン、2つのタイプのボタンを用意してくれております。
バルーンタイプ
カウントをボタンの上に表示するタイプです。

<?php
$args = array( "hatena", "twitter", "google", "facebook", "pocket", "feedly" );
sbs_balloon_style( $args );
?>
スクエアタイプ
カウントをボタンの横に表示するタイプで、マウスオーバーでアイコンに色が付きます。

<?php
$args = array( "hatena", "twitter", "google", "facebook", "pocket", "feedly" );
sbs_square_style( $args );
?>
いかがでしたか、とても使いやすいプラグインだと思います。ボタンも用意してくれているので導入も簡単ですね。
参考
SNSのカウントをキャッシュするWordPressのプラグインを作成しました



