12月更新・前月(11月)の人気記事トップ10 12/07/2023
- ( 02 ↑) 【Mac】macOSをHigh SierraからMontereyにアップグレード
- ( 01 ↓) 【iPhone / iPad】iPhoneでSuicaをクレジットカード無しで使う方法
- ( 03 – ) 【iPhone / iPad】iPhoneのツイッターアプリでユーザー名をコピーする方法
- ( 05 ↑) 【Labs】position:absoluteとwidth:100%を指定すると横幅の設定がうまくいかない場合の対処方法について
- ( 06 ↑) 【jQuery】入門2. jQueryをHTMLに組み込む
- (圏外↑) 【jQuery】入門11. switch文による条件分岐
- (圏外↑) 【Mac】Safariでソースコードを見る方法
- ( 09 ↑) 【Mac】横画面で撮影した動画をYouTubeショート用にMacのiMovieで縦画面に編集する方法
- (圏外↑) 【jQuery】入門7. jQueryで新しいWindowを開く
- (圏外↑) 【iPhone iPad】iPhoneやiPadの音量を細かく調整する方法
【Labs】SNS Count Cache
こんにちは(・∀・)
WordPressで使用しておりますSNSのカウント数を早く表示をしてくれる「SBS Social Count Cache」というプラグインですが、最近Pocketのカウント数が取れなくなっておりました。
そんなおり、以前使用していた「SNS Count Cache」が更新されたという情報を耳にして、それならばいっそ元に戻してみようという事になりました。
ということでそのインストール方法についてご紹介したいと思います。
SNS Count Cacheのインストール
WordPressの管理画面からインストールします。「プラグインの追加」画面で「SNS Count Cache」を検索してインストールしてください。
検索して管理画面に表示されたら「今すぐインストール」をクリックしてインストール、その後「有効化」をクリックして有効化してください。

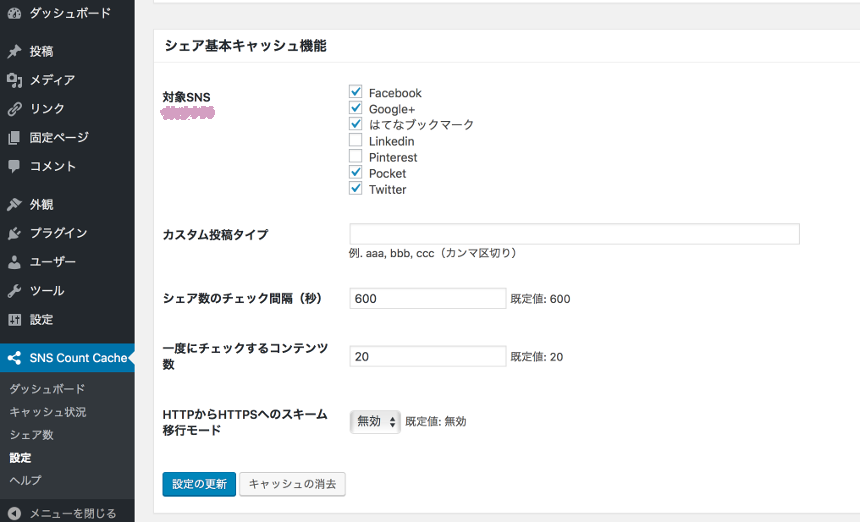
WordPressのサイドバーにあるSNS Count Cacheをクリックしてそのページの中にある設定タブをクリックしてください。
スクロールしていくと「シェア基本キャッシュ機能」という設定画面がありますので、そこで有効にしたいSNSにチェックを入れてください。

Facebookの設定
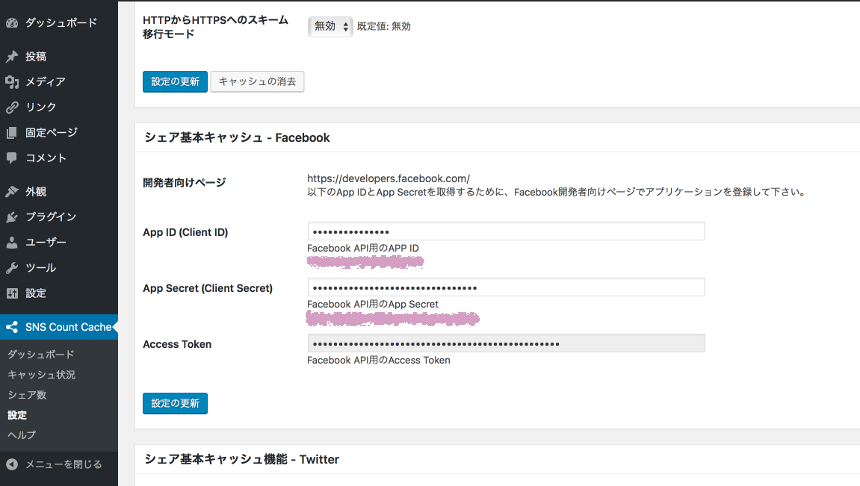
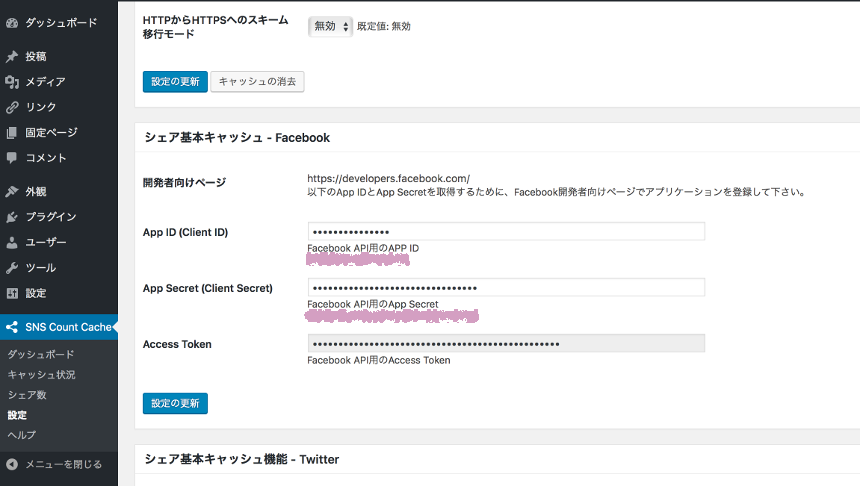
さらに下の方にスクロールしていくと「シェア基本キャッシュ-Facebook」の画面があります。FacebookのアプリIDとapp secretを入力します。

アプリIDとapp secretはFacebookデベロッパーサイトから取得します。
https://developers.facebook.com/
Facebookデベロッパーサイトにログインしてマイアプリをクリックしてください。
Facebookデベロッパーサイトのアカウントがない場合はここで作ってください。

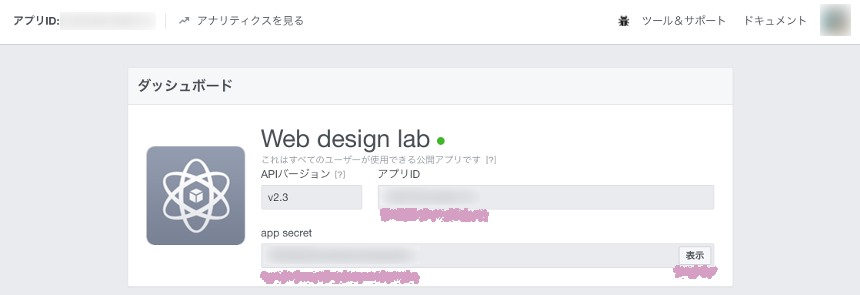
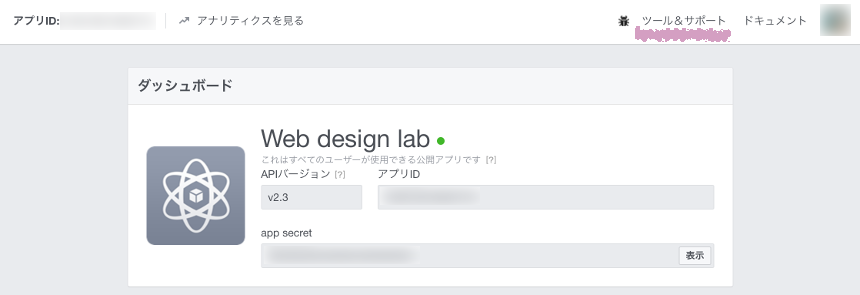
該当するアカウントをクリックしてください。

アプリIDとapp secretをコピーしてください。右下の表示ボタンをクリックするとapp secretの数字が表示されます。

コピーしたアプリIDとapp secretをSNS Count Cacheの設定画面にペーストして設定の更新をクリックしてください。

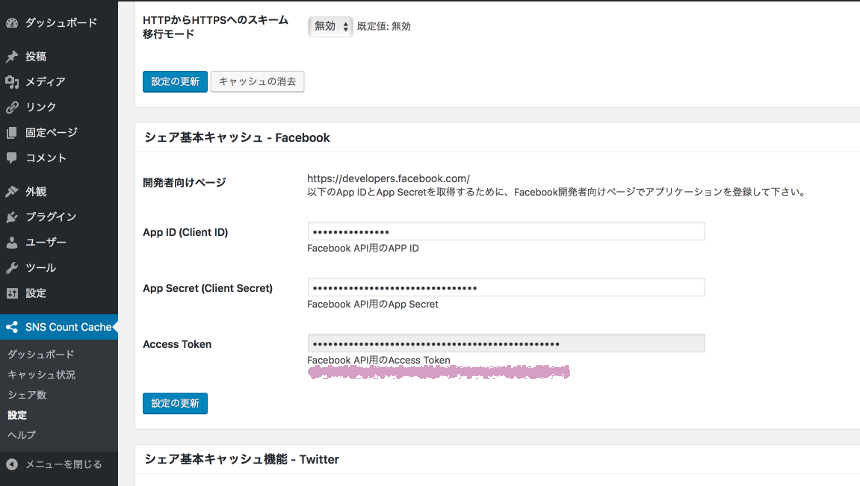
すると「フォロワー数を取得するために必要な設定が不足しています。」と表示されます。アプリIDとapp secretをペーストした「フォロー基本キャッシュ機能-Facebook」のところにAccess Tokenの取得ボタンが表示されますので、それをクリックしてください。
クリックすると、同じく「フォロー基本キャッシュ機能-Facebook」のところにAccess Tokenの欄が表示されます。
FacebookデベロッパーサイトからAccess Tokenをコピーしてきます。
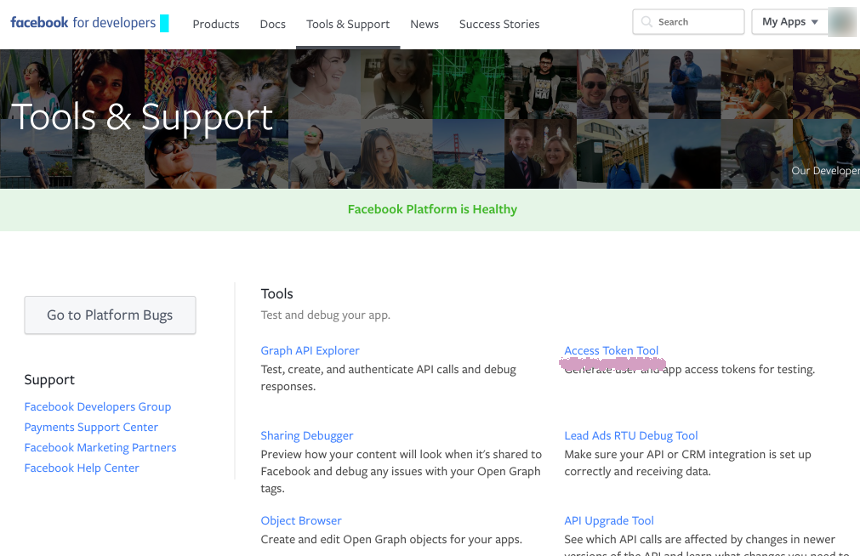
Facebookデベロッパーサイトのツール&サポートをクリックしてください。

Access Token Toolをクリックしてください。

該当するアカウントのApp Tokenをコピーしてください。

SNS Count Cacheの設定画面のAccess Tokenにペーストして設定の更新ボタンをクリックしてください。

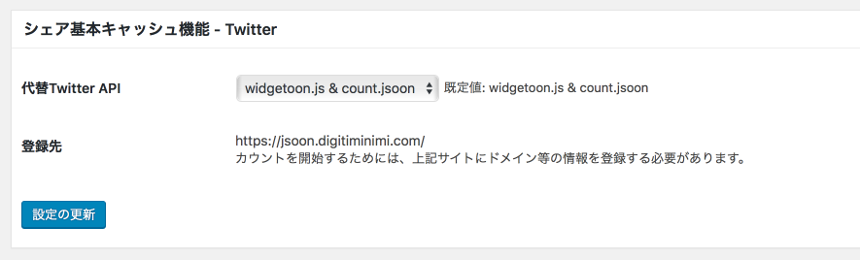
Twitterの設定
Twitterのカウント数を取得するには事前にwidgetoon.js & count.jsoonでサイト登録をする必要がありますので次のリンク先でWebサイトの登録してください。Twitterの設定はそれだけです。

https://jsoon.digitiminimi.com/
その他の設定
その他の設定はデフォルトのままでOKです。必要がある場合は変更してください。
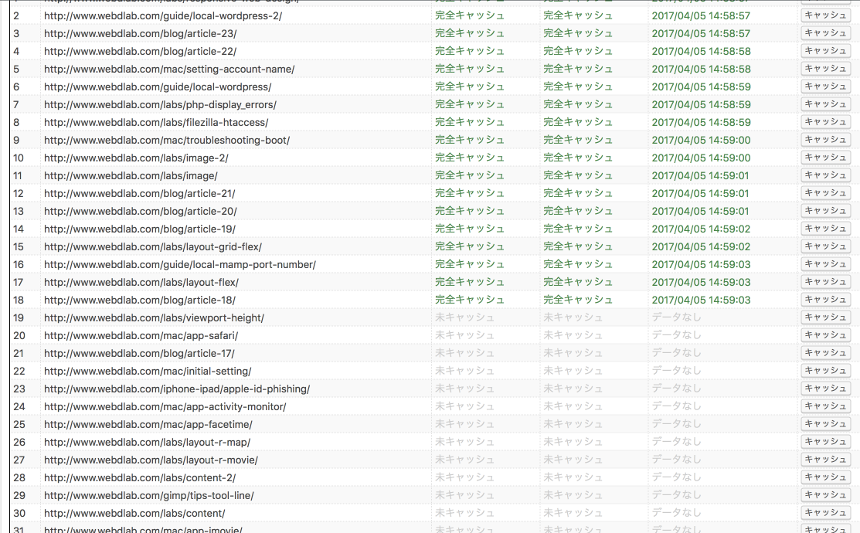
設定が終わるとカウントをキャッシュし始めます。1日〜2日位かかります。

SNS Count Cacheを使ってみる
カウントを表示します。
- scc_get_share_facebook()
- Twitterのシェア数
- scc_get_share_hatebu()
- はてなブックマークのシェア数
- scc_get_share_gplus()
- Google+のシェア数
- scc_get_share_pocket()
- Pocketのシェア数
- scc_get_share_twitter()
- Twitterのシェア数
- scc_get_share_total()
- TOTALのシェア数
- scc_get_follow_facebook()
- Twitterのフォロワー数
- scc_get_follow_hatebu()
- はてなブックマークのフォロワー数
- scc_get_follow_gplus()
- Google+のフォロワー数
- scc_get_follow_pocket()
- Pocketのフォロワー数
- scc_get_follow_twitter()
- Twitterのフォロワー数
- scc_get_follow_total()
- TOTALのフォロワー数
ボタンサンプル
オリジナルのボタンを作成したい場合、こちらのサイトがとてもわかりやすくボタンの作り方を解説してくれています。
賢威7のソーシャルボタンをカスタマイズしてみた!表示速度UPでいい感じ!
いかがでしたでしょうか、早送りで解説してきましたがとても使いやすいプラグインだと思います。導入も上記サイトを参考にすれば簡単にボタンの設置も可能です。
関連リンク
【Labs】Step by Step Social Count Cache
参考
プラグインSNS Count Cacheの設定・使い方|ソーシャルボタンを高速表示