12月更新・前月(11月)の人気記事トップ10 12/07/2023
- ( 02 ↑) 【Mac】macOSをHigh SierraからMontereyにアップグレード
- ( 01 ↓) 【iPhone / iPad】iPhoneでSuicaをクレジットカード無しで使う方法
- ( 03 – ) 【iPhone / iPad】iPhoneのツイッターアプリでユーザー名をコピーする方法
- ( 05 ↑) 【Labs】position:absoluteとwidth:100%を指定すると横幅の設定がうまくいかない場合の対処方法について
- ( 06 ↑) 【jQuery】入門2. jQueryをHTMLに組み込む
- (圏外↑) 【jQuery】入門11. switch文による条件分岐
- (圏外↑) 【Mac】Safariでソースコードを見る方法
- ( 09 ↑) 【Mac】横画面で撮影した動画をYouTubeショート用にMacのiMovieで縦画面に編集する方法
- (圏外↑) 【jQuery】入門7. jQueryで新しいWindowを開く
- (圏外↑) 【iPhone iPad】iPhoneやiPadの音量を細かく調整する方法
【Labs】TwitterとFacebookの連携
こんにちは(・∀・)
今回はTwitterとFacebookの連携についてです。
色々なSNSが普及している中、TwitterとFacebookはWebサイトの更新情報代わりに利用されているかたも多いと思います。
Twitterだけ、Facebookだけという場合は問題ないのですが、TwitterとFacebookの両方を運用している場合、同じ内容を2回投稿することになり面倒です。
そこで今回はTwitterのアプリ連携を使用してTwitterの投稿をFacebookにも反映させる設定をご紹介します。
設定方法
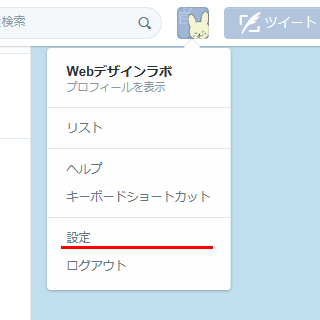
Twitterの設定画面にいきます。

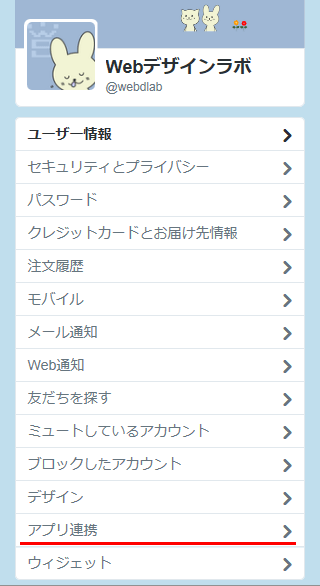
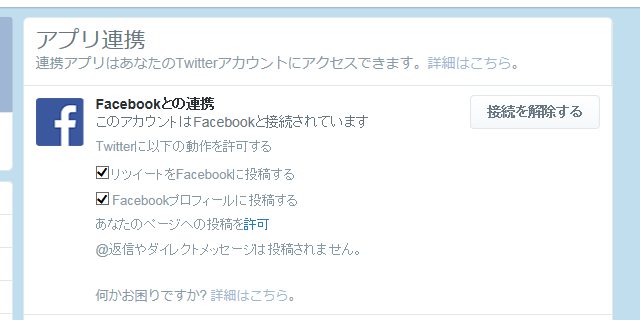
アプリ連携をクリック。

Facebookと連携するをクリック。

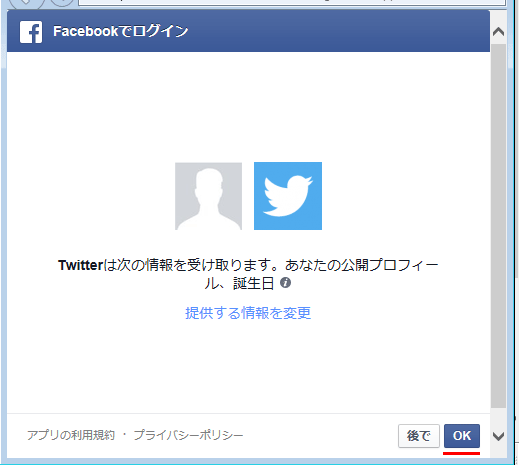
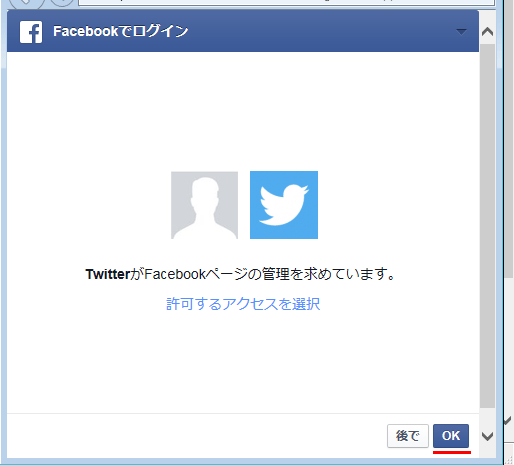
Facebookのログインウィンドウが開いたらOKをクリック。

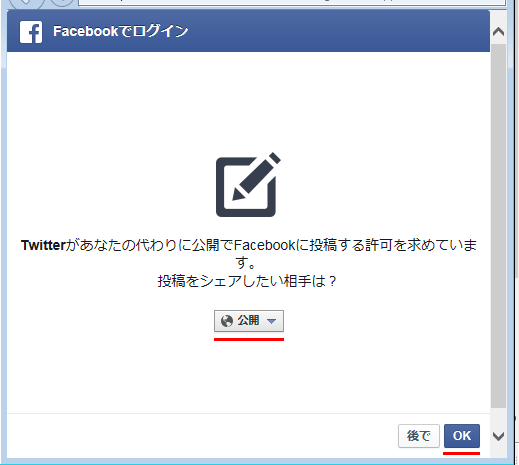
投稿をシェアする相手を選びます。

これでTwitterとFacebookは連携しました。自分のFacebookに投稿するだけならこれで終わりです。

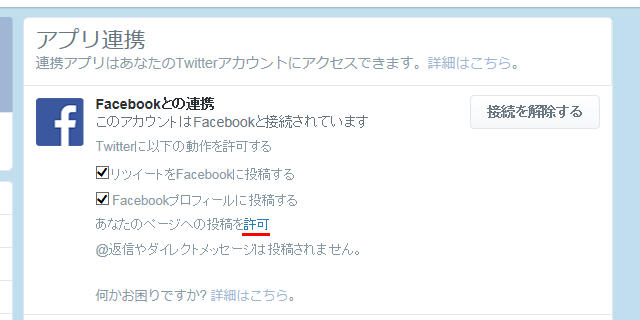
自分のFacebookだけではなく自分が作ったFanページにも投稿したい場合は、あなたのページへの投稿を許可をクリック。

アクセスを聞いてくるのでOKをクリック。

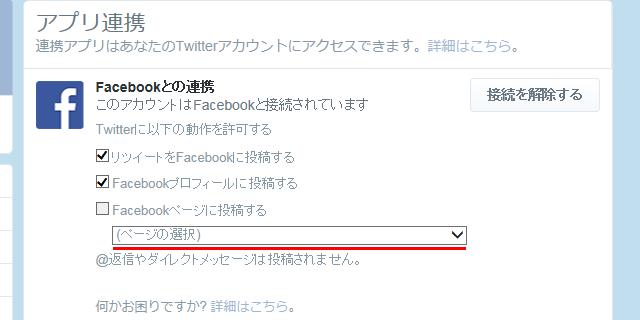
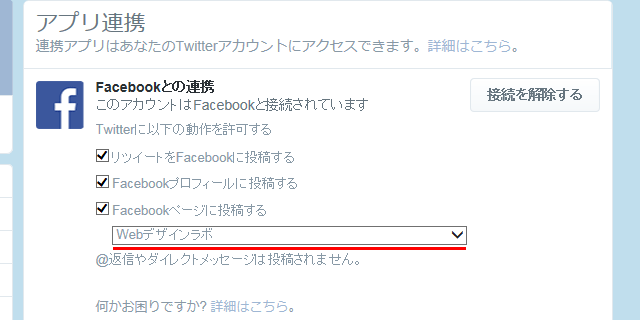
すると選択画面が出てきます。

投稿を反映したいFanページを選択。

これで自分のFacebookとFanページにTwitterの投稿が反映されます。自分のFacebookに投稿したくない場合はFacebookプロフィールに投稿する、のチェックを外します。リツイートを投稿したくない場合は、リツイートをFacebookに投稿する、のチェックを外します。



