12月更新・前月(11月)の人気記事トップ10 12/07/2023
- ( 02 ↑) 【Mac】macOSをHigh SierraからMontereyにアップグレード
- ( 01 ↓) 【iPhone / iPad】iPhoneでSuicaをクレジットカード無しで使う方法
- ( 03 – ) 【iPhone / iPad】iPhoneのツイッターアプリでユーザー名をコピーする方法
- ( 05 ↑) 【Labs】position:absoluteとwidth:100%を指定すると横幅の設定がうまくいかない場合の対処方法について
- ( 06 ↑) 【jQuery】入門2. jQueryをHTMLに組み込む
- (圏外↑) 【jQuery】入門11. switch文による条件分岐
- (圏外↑) 【Mac】Safariでソースコードを見る方法
- ( 09 ↑) 【Mac】横画面で撮影した動画をYouTubeショート用にMacのiMovieで縦画面に編集する方法
- (圏外↑) 【jQuery】入門7. jQueryで新しいWindowを開く
- (圏外↑) 【iPhone iPad】iPhoneやiPadの音量を細かく調整する方法
【Mac】Mac用テキストエディタ
こんにちは(・∀・)
Mac版の秀丸エディタがない、ということがWindowsからMacへと移行するのに引っかかる理由の一つでもありました...
Mac用テキストエディタ
Web生活うん十年、テキストエディタといえば秀丸エディタといっていいくらい秀丸オンリーのWeb人生でした。
最初にも言いましたがMac版の秀丸エディタはありません。
しかし、もうMacBook Proを買ってしまった以上、秀丸エディタに代わるテキストエディタを決めないといけません。
秀丸エディタに代わるテキストエディタの条件として、できれば日本語対応で、
grep変換・置換
文字・改行コード変換機能
タグの色分け表示
並べて表示
同時スクロール
などなどと欲しい機能はたくさんあります。
Macにもいくつかのテキストエディタがあるようですが、その中で上記に掲げた条件に合致するテキストエディタはあるのかわかりませんが、次の二つのテキストエディタを秀丸エディタの代わりの候補にしてみました。
mi
こちらのテキストエディタは日本開発です。なので日本語対応はクリアです。
CotEditor
CotEditorも開発は日本なので日本語対応です。こちらのテキストエディタはAppStoreからダウンロードできます。
どちらのテキストエディタも使ったことがないので選びようがないのですが、とりあえずCotEditorをMacBook Proにインストールしてみました。
CotEditorを選んだ理由は、AppStoreからダウンロードができるというだけの理由です。
なので使ってみた感じがうーん?だったらmiに代えてもいいかなと思っております。
CotEditorのインストール
それではCotEditorをインストールします。
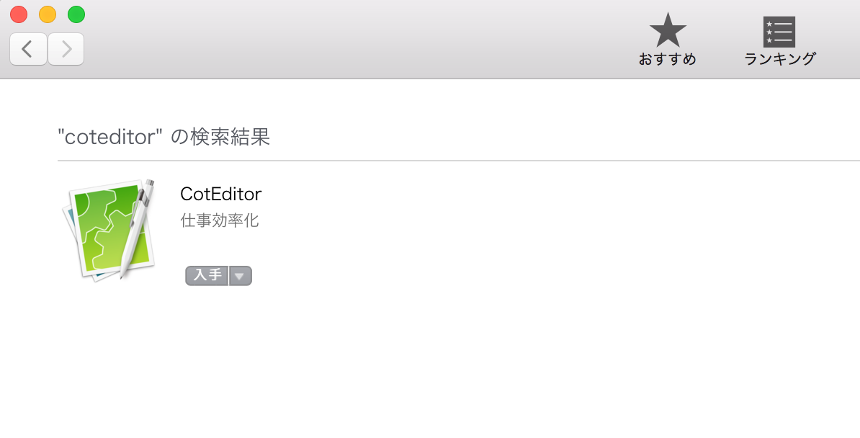
AppStoreでCotEditorを検索します。
AppStoreの検索結果にCotEditorが表示されたら入手をクリックしてダウンロードします。

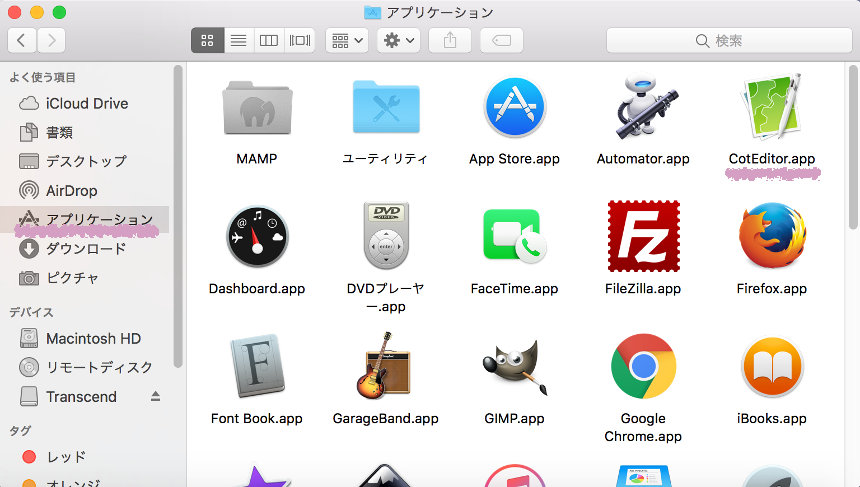
ダウンロードしたCotEditorを解凍してダウンロードフォルダ?からアプリケーションフォルダ?にコピーします。

アプリケーションフォルダ?にコピーしたCotEditorのアイコンをダブルクリックしてCotEditorを起動します。

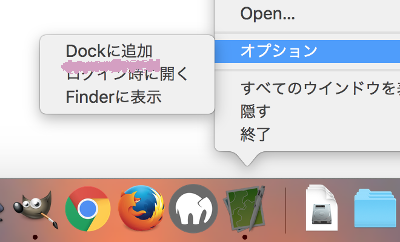
CotEditorを起動したらDockに追加します。

以上でCotEditorのインストールは終了です。
いかがでしたでしょうか、Macに秀丸エディタがないのは残念です、しかししょうがありませんね。CotEditorやmiが秀丸エディタに代わるテキストエディタとなってくれることを祈ります。
参考サイト
CotEditor -Text Editor for macOS
http://yuichikawa.hatenablog.com/entry/Mac-text-editor



