12月更新・前月(11月)の人気記事トップ10 12/07/2023
- ( 02 ↑) 【Mac】macOSをHigh SierraからMontereyにアップグレード
- ( 01 ↓) 【iPhone / iPad】iPhoneでSuicaをクレジットカード無しで使う方法
- ( 03 – ) 【iPhone / iPad】iPhoneのツイッターアプリでユーザー名をコピーする方法
- ( 05 ↑) 【Labs】position:absoluteとwidth:100%を指定すると横幅の設定がうまくいかない場合の対処方法について
- ( 06 ↑) 【jQuery】入門2. jQueryをHTMLに組み込む
- (圏外↑) 【jQuery】入門11. switch文による条件分岐
- (圏外↑) 【Mac】Safariでソースコードを見る方法
- ( 09 ↑) 【Mac】横画面で撮影した動画をYouTubeショート用にMacのiMovieで縦画面に編集する方法
- (圏外↑) 【jQuery】入門7. jQueryで新しいWindowを開く
- (圏外↑) 【iPhone iPad】iPhoneやiPadの音量を細かく調整する方法
【CSS3リファレンス】hsla()
こんにちは(・∀・)
CSS3で新しく追加された機能をご紹介します。今回ご紹介するのはhsla()です。
概要
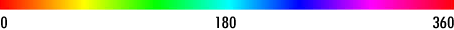
HSLとはhue(色相)、Saturation(彩度)、Lightness(明度)の事で、それに不透明度のAを足したのがhslaです。指定の仕方は、色相のhueは、赤の0度からはじまって同じく赤の360度で終わるカラーサークル(色相環)の色の角度で指定します。
Saturation(彩度)とLightness(明度)は%の単位で指定します。彩度が100%でもっとも鮮やかになり、0%ではその逆になります。明度は100%で白になり、0%で黒になります。50%が標準の明度の状態になります。不透明度の値は0~1で、0は透明、1は不透明です。
.sample {
background: hsla(色相,彩度,明度,不透明度);
}

サンプル
HTML
<p class="demo0">背景0</p>
<p class="demo1">背景1</p>
<p class="demo2">背景2</p>
<p class="demo3">背景3</p>
<p class="demo4">背景4</p>
<p class="demo5">背景5</p>
<p class="demo6">背景6</p>
<p class="demo7">背景7</p>
<p class="demo8">背景8</p>
<p class="demo9">背景9</p>
<p class="demo10">背景10</p>
CSS
.demo0 {
background: hsla(180,50%,50%,0.0);
}
.demo1 {
background: hsla(180,50%,50%,0.1);
}
.demo2 {
background: hsla(180,50%,50%,0.2);
}
.demo3 {
background: hsla(180,50%,50%,0.3);
}
.demo4 {
background: hsla(180,50%,50%,0.4);
}
.demo5 {
background: hsla(180,50%,50%,0.5);
}
.demo6 {
background: hsla(180,50%,50%,0.6);
}
.demo7 {
background: hsla(180,50%,50%,0.7);
}
.demo8 {
background: hsla(180,50%,50%,0.8);
}
.demo9 {
background: hsla(180,50%,50%,0.9);
}
.demo10 {
background: hsla(180,50%,50%,1.0);
}
Result
背景0
背景1
背景2
背景3
背景4
背景5
背景6
背景7
背景8
背景9
背景10



