12月更新・前月(11月)の人気記事トップ10 12/07/2023
- ( 02 ↑) 【Mac】macOSをHigh SierraからMontereyにアップグレード
- ( 01 ↓) 【iPhone / iPad】iPhoneでSuicaをクレジットカード無しで使う方法
- ( 03 – ) 【iPhone / iPad】iPhoneのツイッターアプリでユーザー名をコピーする方法
- ( 05 ↑) 【Labs】position:absoluteとwidth:100%を指定すると横幅の設定がうまくいかない場合の対処方法について
- ( 06 ↑) 【jQuery】入門2. jQueryをHTMLに組み込む
- (圏外↑) 【jQuery】入門11. switch文による条件分岐
- (圏外↑) 【Mac】Safariでソースコードを見る方法
- ( 09 ↑) 【Mac】横画面で撮影した動画をYouTubeショート用にMacのiMovieで縦画面に編集する方法
- (圏外↑) 【jQuery】入門7. jQueryで新しいWindowを開く
- (圏外↑) 【iPhone iPad】iPhoneやiPadの音量を細かく調整する方法
【GIMP】ペンツールで写真の簡単背景ぼかし
こんにちは(・∀・)
前々回の投稿で選択ツールを使って作った背景ボケの写真の作り方をご紹介しました。今回はペンツールを使って作る背景ボケの写真の作り方もご紹介したいと思います。
前々回に作った選択ツールよりもきっちりと境界を区切った背景ボケ画像を作ります。
ペンツールで被写界深度
前々回の選択ツールを使って作った背景がボケている写真より、もう少しきっちりと境界を区切って背景をボケさせる作り方です。
今回の元となる写真はこちらです。前々前回のブログで使用しました。この写真もiPhoneで撮影しております。接写っぽく撮っているのですでに若干背景はボケてますがもっとボケさせます。

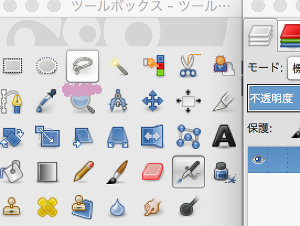
今回もGIMPを使って解説していきます。使うツールはペンツールです。

前々回の投稿でも言いましたが、最近では専用のアプリがあれば、スマホなどでも簡単に背景ボケの写真を作ることができます。しかし専用のアプリを使わずに、すでに撮ってしまった写真で簡単に背景ボケを作る方法があるので今回もその方法をご紹介していきたいと思います。
前々回投稿しました選択ツールで背景ボケの投稿はこちらです、まだご覧になっていない場合こちらからご覧いただけますのでよろしければどうぞ。
【GIMP】選択ツールで写真の簡単背景ぼかし
背景ボケ
先ずは背景ボケにしたい写真を用意してください。
画像サイズ等はあらかじめ設定しておきます。サイズが決まったら元の写真のコピーレイヤーを作っておくと後でやり直したいことが出た時にいいかもしれません。

PhotoshopかGIMPのような画像加工アプリを使用します、どちらでもいいのでご用意ください。ここでは今回もGIMPを使います。
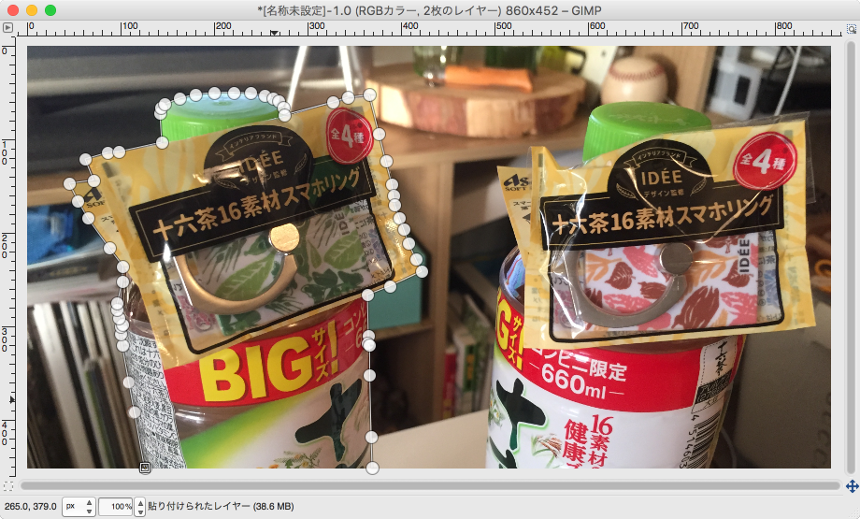
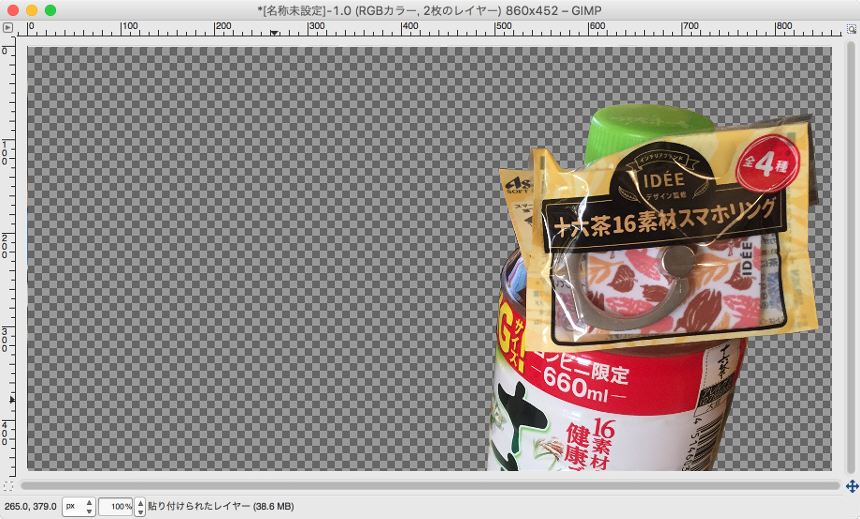
写真を用意したら、ペンツールでピントを合わせたい場所を選択していきます。ここでは手前のボトルを選択していきます。

今日一番のポイントです。写真を選択していく時できるだけ写真を拡大してピントを合わせたい場所を選択していくと、より正確な境界を区切ることができます。
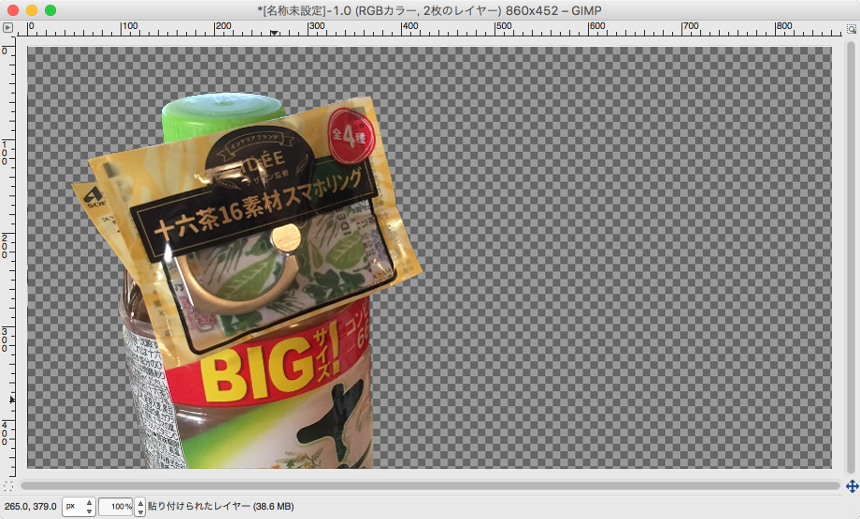
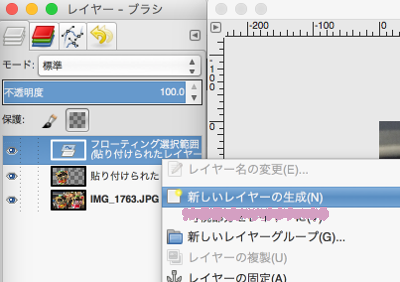
選択したら「command + c、command + v」で同じ位置にコピペしてレイヤーを作成してください。

こんな感じで新しいレイヤーを作ります。

右側のボトルも同じように切り抜いてレイヤーを作ってください。

こんな感じでこちらも新しいレイヤーを作ります。

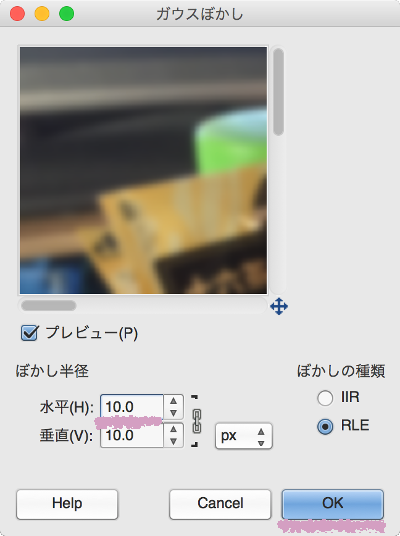
元のレイヤーを選択してください、写真全体をぼかします。ぼかしの範囲はお好みで設定してください。ここでは「ぼかし半径」は10.0位にします。「OK」をクリックしてぼかしてください。

一番下の全体写真がボケたのがわかりますでしょうか。

左右のボトルをそれぞれ別レイヤーで切り抜いたので片方づつ表示させることもできます。
左側のボトルだけ表示させます。

右側のボトルだけ表示させます。

いかがでしたでしょうか、ペンツールを使って簡単に写真の背景をぼかすことができました。前々回もお話ししましたが、こんな感じで、スマホやコンデジで撮った写真を一眼で撮った写真のように加工することができます。やり方もちょっと面倒なだけでそれほど難しくありません。お時間があるとき、お手持ちの写真を加工して遊んでみると面白いですよ。
関連リンク
【GIMP】選択ツールで写真の簡単背景ぼかし
【カメラ】入門4.絞り値(F値)について



