12月更新・前月(11月)の人気記事トップ10 12/07/2023
- ( 02 ↑) 【Mac】macOSをHigh SierraからMontereyにアップグレード
- ( 01 ↓) 【iPhone / iPad】iPhoneでSuicaをクレジットカード無しで使う方法
- ( 03 – ) 【iPhone / iPad】iPhoneのツイッターアプリでユーザー名をコピーする方法
- ( 05 ↑) 【Labs】position:absoluteとwidth:100%を指定すると横幅の設定がうまくいかない場合の対処方法について
- ( 06 ↑) 【jQuery】入門2. jQueryをHTMLに組み込む
- (圏外↑) 【jQuery】入門11. switch文による条件分岐
- (圏外↑) 【Mac】Safariでソースコードを見る方法
- ( 09 ↑) 【Mac】横画面で撮影した動画をYouTubeショート用にMacのiMovieで縦画面に編集する方法
- (圏外↑) 【jQuery】入門7. jQueryで新しいWindowを開く
- (圏外↑) 【iPhone iPad】iPhoneやiPadの音量を細かく調整する方法
【GIMP】選択ツールで写真の簡単背景ぼかし
こんにちは(・∀・)
前々回のブログ投稿で掲載した写真ですが、「南青山で撮りました」って言っておりましたあの写真です。iPhoneで撮った写真なのに背景がボケていませんでしたか。
さて、今回は撮った後の写真でも簡単に背景ボケの写真が簡単に作れる方法をご紹介します。
被写界深度
写真に詳しい方には「あれ、変だな」ってバレちゃうかもですが、背景がボケていてある一点にピントが合っている被写界深度の浅い、いわゆる背景ボケな写真を作ります。
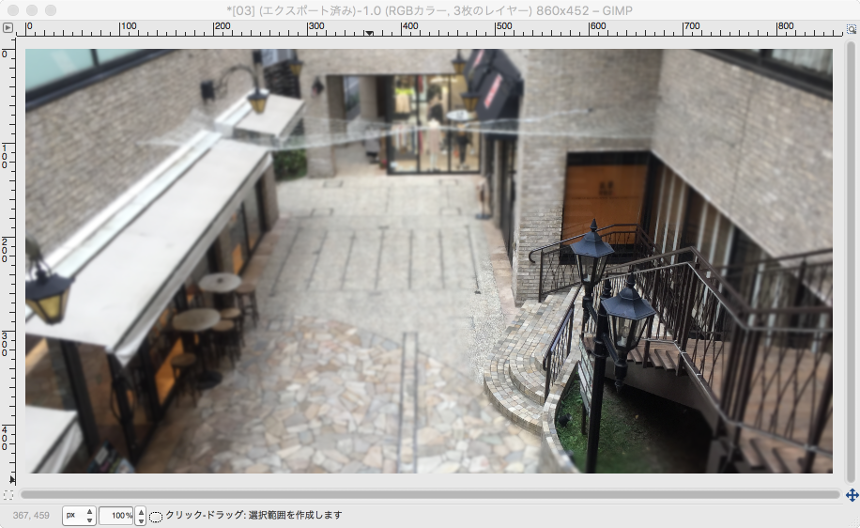
元となる写真はこれです。被写界深度の深い全体にピントが合っているパンフォーカスな写真です。iPhoneなどで普通に背景写真を撮るとこんな感じで撮れると思います。

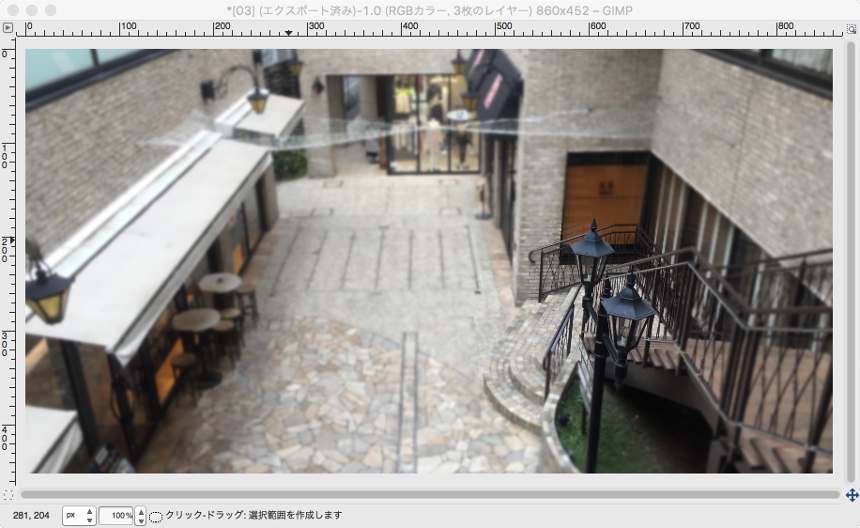
次の写真はある一点にピントを合わせて背景をぼかしてます。前々回に投稿した時と同じ加工がしてあります。手前右側奥のガス燈の頭にピントが来るようなイメージです。

写真の被写界深度についての解説はこちらで簡単に解説しておりますのでよろしければご覧ください。
【カメラ】入門4.絞り値(F値)について
最近では専用のアプリがあれば、スマホなどでも簡単に背景ボケの写真を作ることもできます。
ですが今回は専用のアプリを使わずに、すでに撮ってしまった写真で簡単に背景ボケを作る方法があるのでその方法をご紹介したいと思います。
背景ボケ
先ずは背景ボケにしたい写真を用意してください。
画像サイズ等をあらかじめ設定しておいてください。やり直し等を考慮して予備でレイヤーを作っておくといいかもしれません、その辺りはご自由に。

先ほど専用のアプリは使わずにと言いましたが、Webデザイナーさんならお馴染みのPhotoshopかGIMPのような画像加工アプリは使います、どちらでもいいのでご用意ください。ここではGIMPを使います。
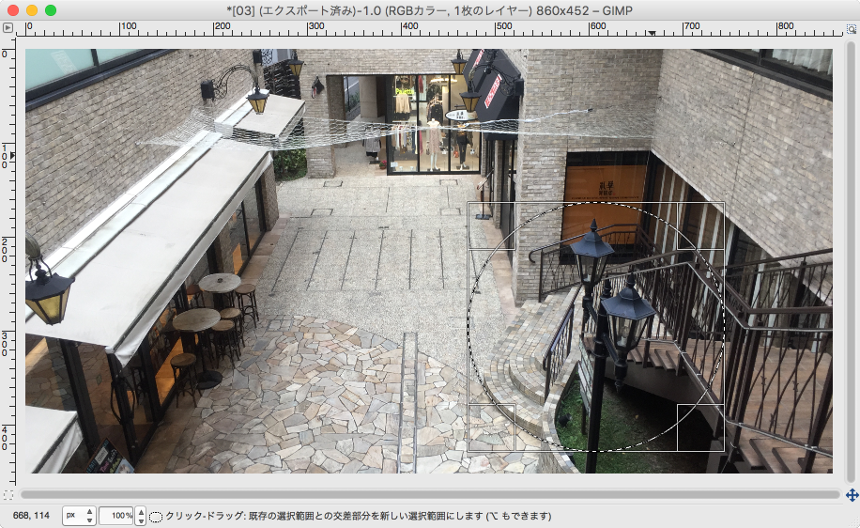
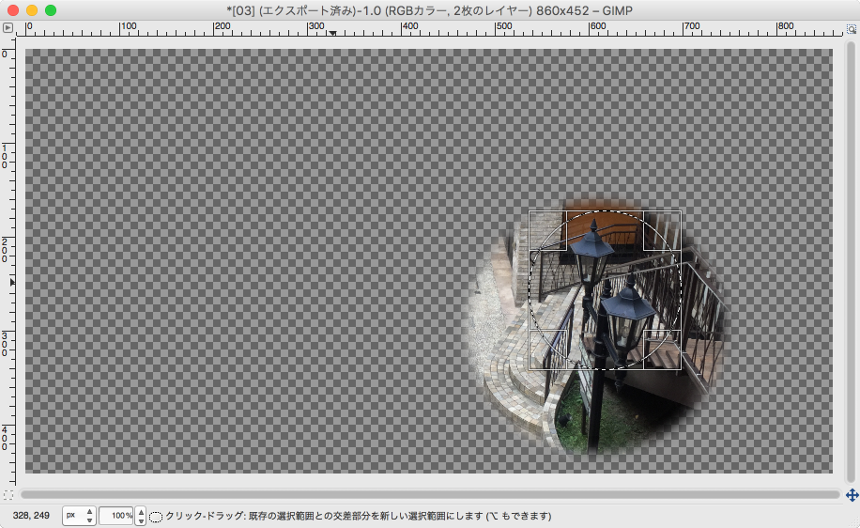
写真を用意したら、楕円形選択ツールでピントを合わせたい場所を大きめに選択します。

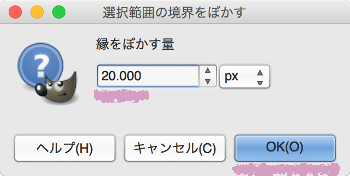
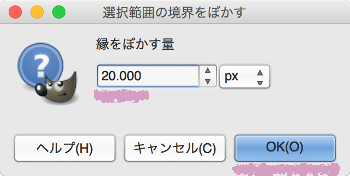
「選択 → 境界をぼかす」で選択範囲の境界をぼかします。範囲は選択範囲の大きさに合わせて変えてください。この場合は20px位にしました。

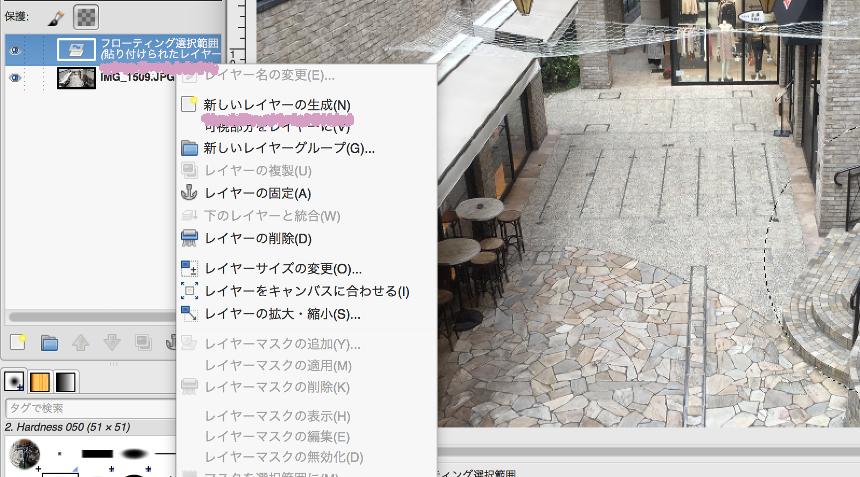
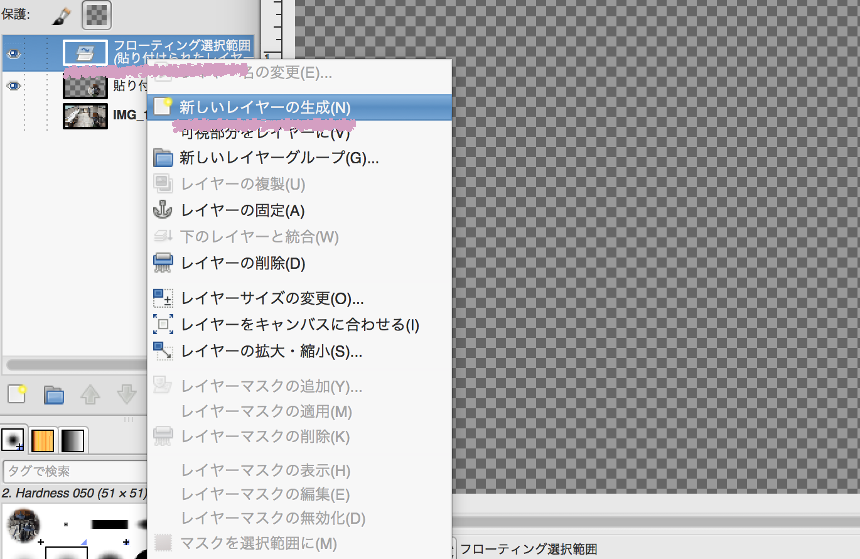
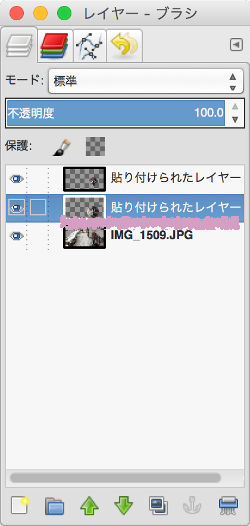
設定したら選択したまま「command + c、command + v」で同じ位置にコピペして、レイヤーを作成してください。

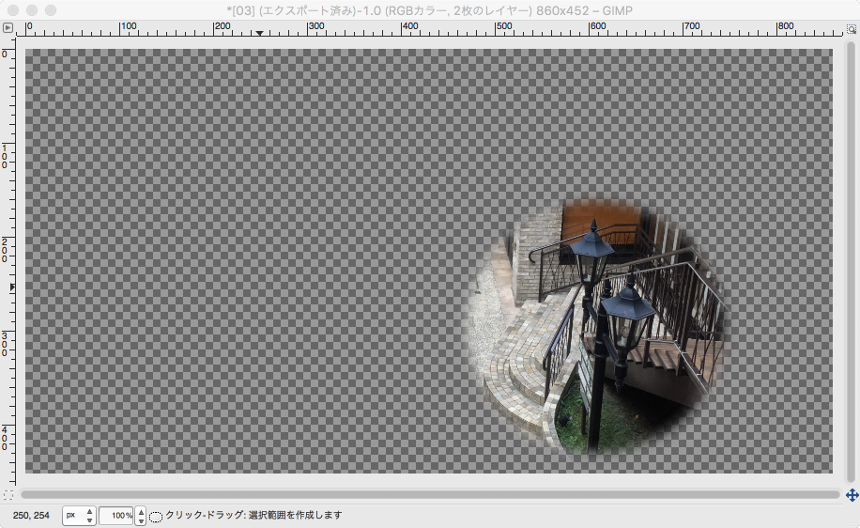
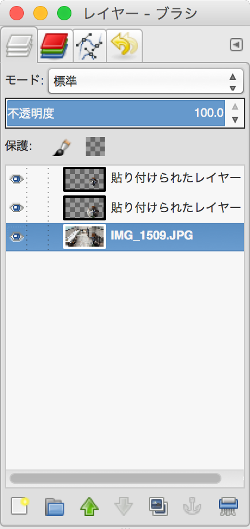
こんな感じで新しいレイヤーを作ります。

レイヤーができたら、もう一回り小さい範囲を選択して、選択範囲を同じようにコピペしてもう一つレイヤーを作ります。

ここでも「選択 → 境界をぼかす」で選択範囲の境界をぼかしてください。選択の範囲も同じく20pxにしました。

選択範囲をコピペしたら、同じように新しいレイヤーをもう一つ作ります。

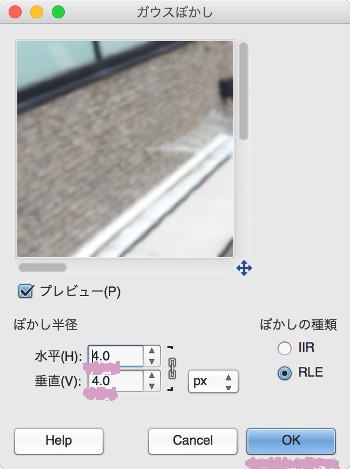
元のレイヤーを選択してください、写真全体をぼかします。

ぼかしの範囲はお好みで設定してください。ここでは「ぼかし半径」は4.0位にします。「OK」をクリックしてぼかしてください。

一番下の全体写真がボケたのがわかりますでしょうか。

次に大きめに選択した画像を選んで、こちらの画像もぼかします。

「ぼかし半径」は先ほどの半分位、ここでは2.0でぼかします。

わかりづらいかと思いますが、階段の辺りが境目の二番目の画像もボケました。

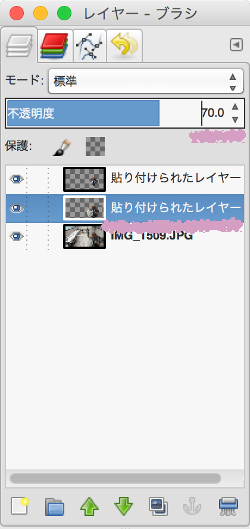
さらに、二番目の画像の透明度を変更します。ここをボカすことによってレイヤーの境目の違和感を減らします。ここでは70%位にしておきます。

以上で出来上がりです。選択ツールを使って簡単に背景ボケの写真ができました。

いかがでしたでしょうか、簡単に写真の背景をぼかすことができました。お手持ちのスマホやコンデジで撮った写真が、簡単な加工で一眼で撮った写真のようになりました。ペンツールを使えばもっとキレイにピントを合わせる対象物を選択することができ、より一眼クオリティな背景ボケの写真はできますが、簡単に短時間で背景ボケを作りたい場合はこの方法でも十分イケてるのではないかと思いますがどうでしょうか。



