12月更新・前月(11月)の人気記事トップ10 12/07/2023
- ( 02 ↑) 【Mac】macOSをHigh SierraからMontereyにアップグレード
- ( 01 ↓) 【iPhone / iPad】iPhoneでSuicaをクレジットカード無しで使う方法
- ( 03 – ) 【iPhone / iPad】iPhoneのツイッターアプリでユーザー名をコピーする方法
- ( 05 ↑) 【Labs】position:absoluteとwidth:100%を指定すると横幅の設定がうまくいかない場合の対処方法について
- ( 06 ↑) 【jQuery】入門2. jQueryをHTMLに組み込む
- (圏外↑) 【jQuery】入門11. switch文による条件分岐
- (圏外↑) 【Mac】Safariでソースコードを見る方法
- ( 09 ↑) 【Mac】横画面で撮影した動画をYouTubeショート用にMacのiMovieで縦画面に編集する方法
- (圏外↑) 【jQuery】入門7. jQueryで新しいWindowを開く
- (圏外↑) 【iPhone iPad】iPhoneやiPadの音量を細かく調整する方法
【HTMLリファレンス】map要素
こんにちは(・∀・)
HTMLの要素をご紹介します。今回ご紹介するHTML要素はmapです。
概要
map要素はクリッカブルマップを定義する要素です。まず最初にimg要素で使用する画像を指定します。次にmap要素でイメージマップの名前を設定しarea要素でリンク領域の形や位置を設定します。
汎用属性
id、class、lang、title、style、dir、tabindex、accesskey、contenteditable、spellcheck、draggable、contextmenu、hiddenの各属性を指定することができます。(汎用属性について)
カテゴリー
フレージング・コンテンツ *内容がフレージング・コンテンツのみの場合、フロー・コンテンツ (カテゴリーについて)
要素の配置
フレージング・コンテンツが配置できる場所
要素の内容
親要素に入れられる要素と同じ
| 属性名 | 解説 |
|---|---|
| name | イメージマップの名前を指定します。 |
| name="名前" |
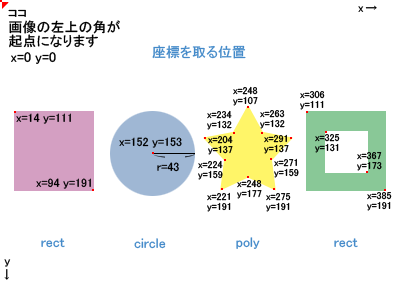
座標説明図

サンプル
HTML
<img src="map.png" alt="サンプル画像" usemap="#sample">
<map name="sample">
<area shape="rect" coords="14,111,94,191" href="#" alt="サンプル画像">
<area shape="circle" coords="152,153,43" href="#" alt="サンプル画像">
<area shape="poly" coords="248,107,234,132,204,137,224,159,221,191,248,177,275,191,271,159,291,137,263,132" href="#" alt="サンプル画像">
<area shape="rect" coords="325,131,367,173"><!--中空き部分-->
<area shape="rect" coords="306,111,385,191" href="#" alt="サンプル画像">
</map>
Result