12月更新・前月(11月)の人気記事トップ10 12/07/2023
- ( 02 ↑) 【Mac】macOSをHigh SierraからMontereyにアップグレード
- ( 01 ↓) 【iPhone / iPad】iPhoneでSuicaをクレジットカード無しで使う方法
- ( 03 – ) 【iPhone / iPad】iPhoneのツイッターアプリでユーザー名をコピーする方法
- ( 05 ↑) 【Labs】position:absoluteとwidth:100%を指定すると横幅の設定がうまくいかない場合の対処方法について
- ( 06 ↑) 【jQuery】入門2. jQueryをHTMLに組み込む
- (圏外↑) 【jQuery】入門11. switch文による条件分岐
- (圏外↑) 【Mac】Safariでソースコードを見る方法
- ( 09 ↑) 【Mac】横画面で撮影した動画をYouTubeショート用にMacのiMovieで縦画面に編集する方法
- (圏外↑) 【jQuery】入門7. jQueryで新しいWindowを開く
- (圏外↑) 【iPhone iPad】iPhoneやiPadの音量を細かく調整する方法
【Labs】CSS3でグラデーションの背景色をジワジワと変更する
こんにちは(・∀・)
今回ご紹介するサンプルはグラデーションの背景色をアニメーションで変更するサンプルです。CSS3のlinear-gradientとanimationを使っただけの簡単な構造です。
linear-gradientとanimationで背景色の変更
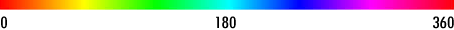
サンプルの背景色はhslで指定してあります。値の数値を変更すればグラデーションの色を変えることができます。0の赤から始まって360で再び赤に戻ります。

サンプル
CSS
body {
background: linear-gradient(to bottom, hsl(180, 100%, 50%), hsl(220, 100%, 50%), hsl(300, 100%, 50%));
background-size: 100% 700%;
animation: bgcolor 20s linear infinite alternate;
}
@keyframes bgcolor {
0% { background-position: 50% 0% }
25% { background-position: 50% 50% }
50% { background-position: 50% 85% }
75% { background-position: 50% 50% }
100% { background-position: 50% 0% }
}
Result
グラデーションがうごいているように見せるのは大きい数値で設定した背景をkeyframesの読み込み%によって位置を指定して表示させているからです。
関連リンク
【CSS3リファレンス】linear-gradient
【CSS3リファレンス】animation
【CSS3リファレンス】hsla()