12月更新・前月(11月)の人気記事トップ10 12/07/2023
- ( 02 ↑) 【Mac】macOSをHigh SierraからMontereyにアップグレード
- ( 01 ↓) 【iPhone / iPad】iPhoneでSuicaをクレジットカード無しで使う方法
- ( 03 – ) 【iPhone / iPad】iPhoneのツイッターアプリでユーザー名をコピーする方法
- ( 05 ↑) 【Labs】position:absoluteとwidth:100%を指定すると横幅の設定がうまくいかない場合の対処方法について
- ( 06 ↑) 【jQuery】入門2. jQueryをHTMLに組み込む
- (圏外↑) 【jQuery】入門11. switch文による条件分岐
- (圏外↑) 【Mac】Safariでソースコードを見る方法
- ( 09 ↑) 【Mac】横画面で撮影した動画をYouTubeショート用にMacのiMovieで縦画面に編集する方法
- (圏外↑) 【jQuery】入門7. jQueryで新しいWindowを開く
- (圏外↑) 【iPhone iPad】iPhoneやiPadの音量を細かく調整する方法
【Labs】Facebookコメントプラグインの表示がおかしくなった
こんにちは(・∀・)
当サイトのコメントはFacebookのコメントプラグインを使用しております。
そのコメントプラグインが先週位から表示がおかしくなっていることに気がつきました。
Facebookコメントプラグインの大きさがおかしい
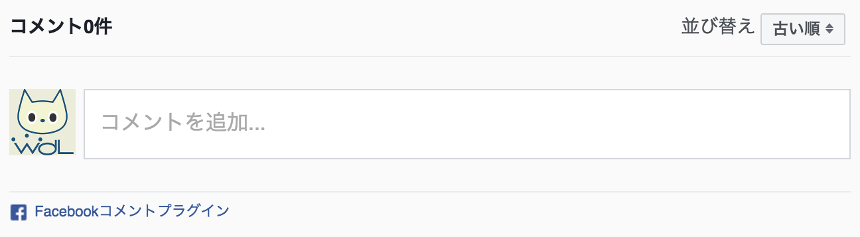
おかしくなる前はこんな感じの表示だったのですが、

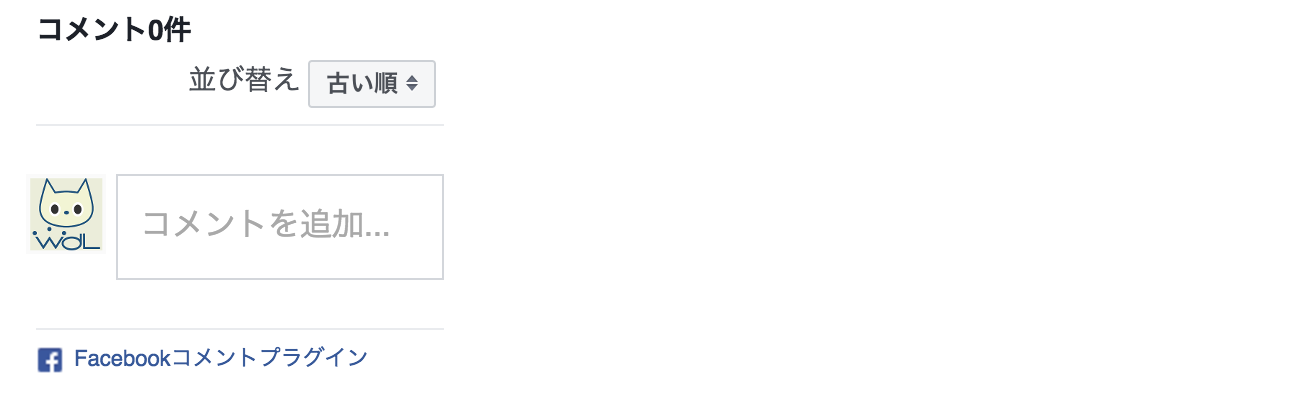
先週確認したらこんな感じになっていました。

あきらかに横幅が狭くなっています。
色々と調べていくとFacebook側の設定に問題があるようです。
Facebookのコメントプラグインの設定で「data-width="100%"」が効かなくなっている模様。
直るのを待とうかとも思ったのですが、こちら側のCSSの設定を少しいじってちゃんと表示されるようにしてみたいと思います。
なお、Facebook側で直ったとしても影響を受けないよう、HTML側の設定「data-width」はそのままの「100%」にしておきます。
HTML
<div class="fb-comments-parent">
<div class="fb-comments" data-href="' + location.href + '" data-width="100%" data-numposts="5"></div>
</div>
CSS
.fb-comments-parent {
width: 320px;
}
.fb-comments-parent > .fb-comments {
width: 100% !important;
}
@media (min-width: 769px) {
.fb-comments-parent {
width: 650px;
}
/* ** */}
今のところこのCSSの設定でFacebookのコメント欄はちゃんと表示されています。このCSS設定であればFacebook側のバグが直っても表示に影響は出ないと思います。