12月更新・前月(11月)の人気記事トップ10 12/07/2023
- ( 02 ↑) 【Mac】macOSをHigh SierraからMontereyにアップグレード
- ( 01 ↓) 【iPhone / iPad】iPhoneでSuicaをクレジットカード無しで使う方法
- ( 03 – ) 【iPhone / iPad】iPhoneのツイッターアプリでユーザー名をコピーする方法
- ( 05 ↑) 【Labs】position:absoluteとwidth:100%を指定すると横幅の設定がうまくいかない場合の対処方法について
- ( 06 ↑) 【jQuery】入門2. jQueryをHTMLに組み込む
- (圏外↑) 【jQuery】入門11. switch文による条件分岐
- (圏外↑) 【Mac】Safariでソースコードを見る方法
- ( 09 ↑) 【Mac】横画面で撮影した動画をYouTubeショート用にMacのiMovieで縦画面に編集する方法
- (圏外↑) 【jQuery】入門7. jQueryで新しいWindowを開く
- (圏外↑) 【iPhone iPad】iPhoneやiPadの音量を細かく調整する方法
【Labs】Google翻訳ツールをサイトに張ってみる
こんにちは(・∀・)
Google翻訳ツールをサイトに張る方法についてご紹介します。当サイトでも何日か前から翻訳ツールをサイドバーに張ったのを気づかれた方いらっしゃいますか?!
ウェブサイト翻訳ツール
Googleのウェブサイト翻訳ツールの設定ページです。今すぐウェブサイトに追加をクリック。

Googleアカウントにログインしてない場合はログインのページに飛びます。ログインして進んでください。
ログインできたら次のページになります。
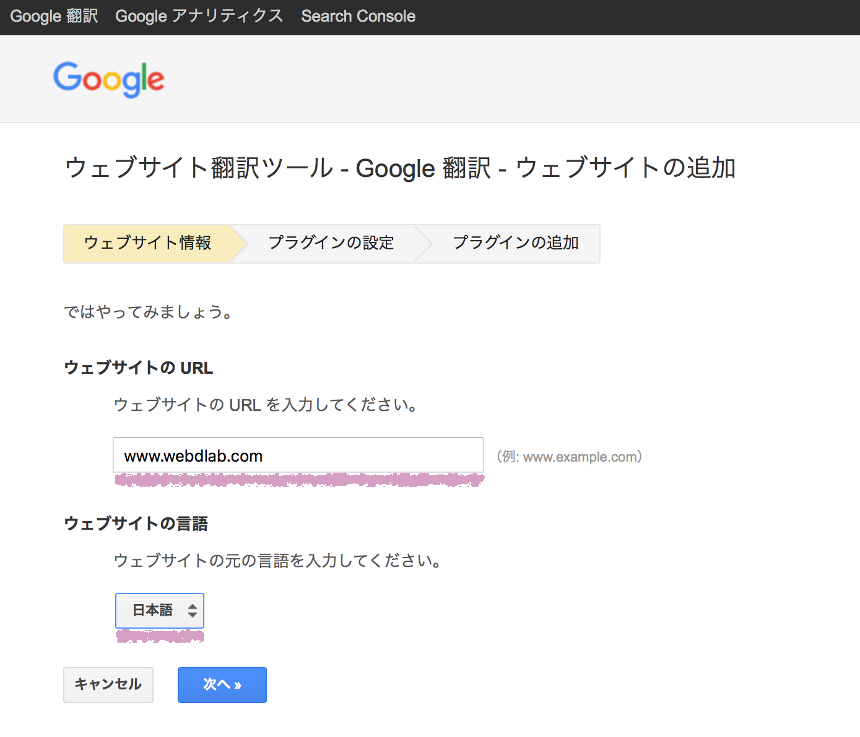
ウェブサイト情報を入力
翻訳ツールを表示したいウェブサイトのURLと言語を設定します。設定できたら次へをクリック。

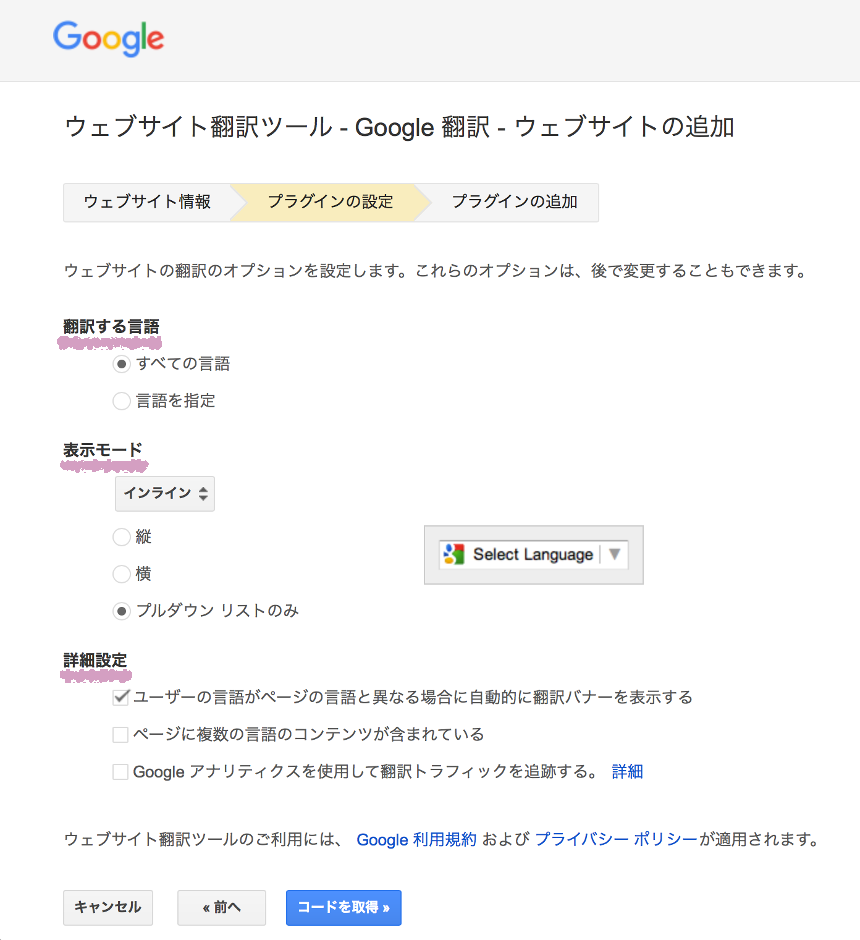
プラグインの設定
プラグインの設定をします。設定できたらコードを取得をクリック。

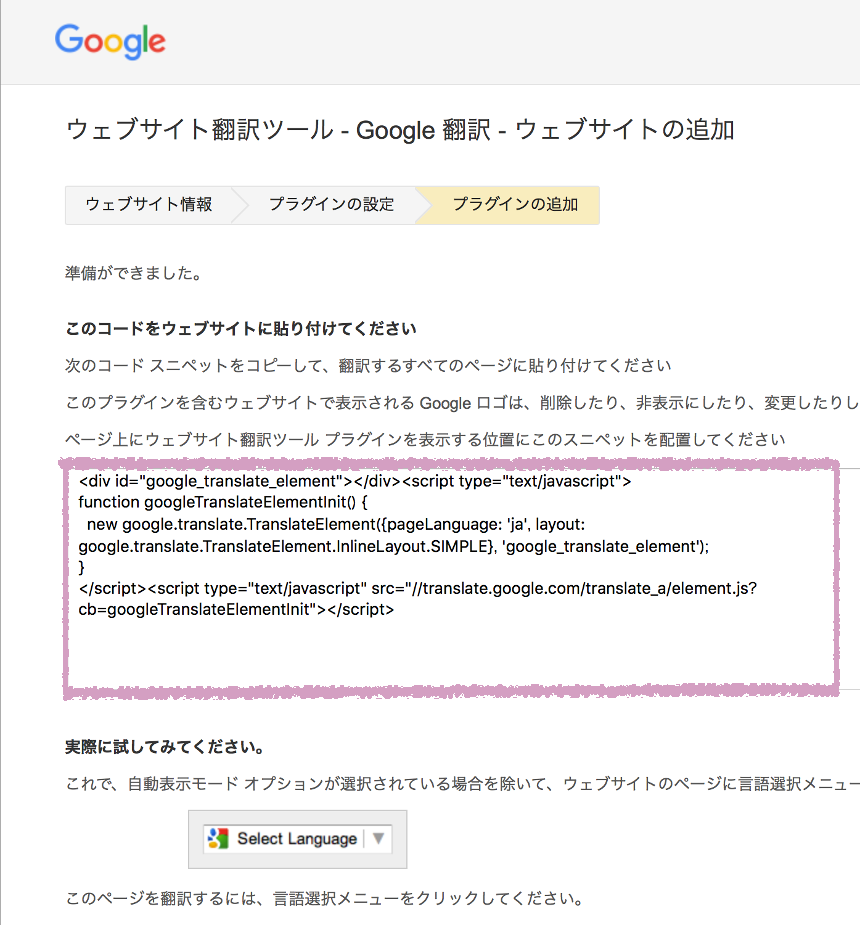
表示されたコードをコピーしてサイトに張り付けます。

以上でGoogle翻訳ツールをサイトに貼り付ける方法についての解説は終了です。本当は中国語(繁体語・簡体語)なども試してみたかったのですが、このサイトのタイトルなどで使用しているフォントが難しい字にはあまり対応していないようなので、とりあえず英語だけを設定してみました。
いかがでしたでしょうか、とても簡単に設定することができました。まあ、このツールがなくてもWeb翻訳はできるので必要かどうかを問われると?なところもありますが、翻訳の精度も少しづつアップしてきているようですし、このツールを導入してWorld WideなWebサイトな雰囲気を取り入れてみるのも面白いかもしれません。



