12月更新・前月(11月)の人気記事トップ10 12/07/2023
- ( 02 ↑) 【Mac】macOSをHigh SierraからMontereyにアップグレード
- ( 01 ↓) 【iPhone / iPad】iPhoneでSuicaをクレジットカード無しで使う方法
- ( 03 – ) 【iPhone / iPad】iPhoneのツイッターアプリでユーザー名をコピーする方法
- ( 05 ↑) 【Labs】position:absoluteとwidth:100%を指定すると横幅の設定がうまくいかない場合の対処方法について
- ( 06 ↑) 【jQuery】入門2. jQueryをHTMLに組み込む
- (圏外↑) 【jQuery】入門11. switch文による条件分岐
- (圏外↑) 【Mac】Safariでソースコードを見る方法
- ( 09 ↑) 【Mac】横画面で撮影した動画をYouTubeショート用にMacのiMovieで縦画面に編集する方法
- (圏外↑) 【jQuery】入門7. jQueryで新しいWindowを開く
- (圏外↑) 【iPhone iPad】iPhoneやiPadの音量を細かく調整する方法
【Labs】Webサイトにはったpng画像がくっきり表示しない原因
こんにちは(・∀・)
Webサイトに貼り付けたpng画像がなんとなくぼんやりしてるなーってことありませんか。
くっきり表示されないpng画像
PhotoshopやGIMPなど画像レタッチアプリで見ると画像はくっきりしているのにWebサイトに貼り付けた画像を見るとなんとなくぼやけて見える。
画像1枚だけで見るとそれ程気づかいないかもしれません。
しかし並べてみると...


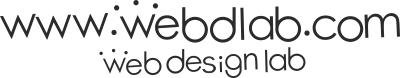
どちらの画像も横幅200px縦40pxで表示されています。
しかし左側の画像(スマホでご覧の方は上側)はなんだかぼんやりしてませんか。
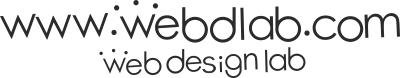
次にこちらの画像です。やはり左側の画像はぼんやり表示されていますね。


画像をくっきり表示させる
この左側と右側の画像の違いはなんだと思いますか??


それは画像サイズです。
表示サイズは横200px縦40pxのところ、左側の画像は横200px縦40pxの実寸サイズで、右側の画像は倍の横400px縦80pxで作られております。
こちらの画像は表示サイズは縦40px横40pxです。


こちらも違いは画像サイズで左側が横40px縦40pxの実寸サイズで右側が横80px縦80pxの表示サイズの倍の画像サイズです。
そうなんです。画像をWebサイトでくっきり表示したい場合は表示サイズの倍くらいの画像を使用すれば画像がくっきり表示されるのです。
いかがでしたでしょうか、png画像をくっきり表示させたい場合は、画像サイズを表示サイズより大きめに作ることが画像をくっきりと表示させるポイントです。



