12月更新・前月(11月)の人気記事トップ10 12/07/2023
- ( 02 ↑) 【Mac】macOSをHigh SierraからMontereyにアップグレード
- ( 01 ↓) 【iPhone / iPad】iPhoneでSuicaをクレジットカード無しで使う方法
- ( 03 – ) 【iPhone / iPad】iPhoneのツイッターアプリでユーザー名をコピーする方法
- ( 05 ↑) 【Labs】position:absoluteとwidth:100%を指定すると横幅の設定がうまくいかない場合の対処方法について
- ( 06 ↑) 【jQuery】入門2. jQueryをHTMLに組み込む
- (圏外↑) 【jQuery】入門11. switch文による条件分岐
- (圏外↑) 【Mac】Safariでソースコードを見る方法
- ( 09 ↑) 【Mac】横画面で撮影した動画をYouTubeショート用にMacのiMovieで縦画面に編集する方法
- (圏外↑) 【jQuery】入門7. jQueryで新しいWindowを開く
- (圏外↑) 【iPhone iPad】iPhoneやiPadの音量を細かく調整する方法
【Labs】FlexboxでFooterを画面下部に表示するレイアウト
こんにちは(・∀・)
前回Flexboxでレイアウトする方法HTML5でFlexレイアウトのテンプレートをご紹介しました。
普通にレイアウトする分にはそれで十分なのですが、スクロール量が少ない時でもFooterを画面の一番下に表示したい場合、上記の方法だとそれを実現することができません。
なので今回はFlexboxのレイアウトでFooterを画面下部に表示してレイアウトする方法をご紹介します。
1. FlexboxでFooterを画面下部に表示するレイアウト
このテンプレートもレスポンシブデザインになっておりスマホサイト及びPCサイトという構造になります。
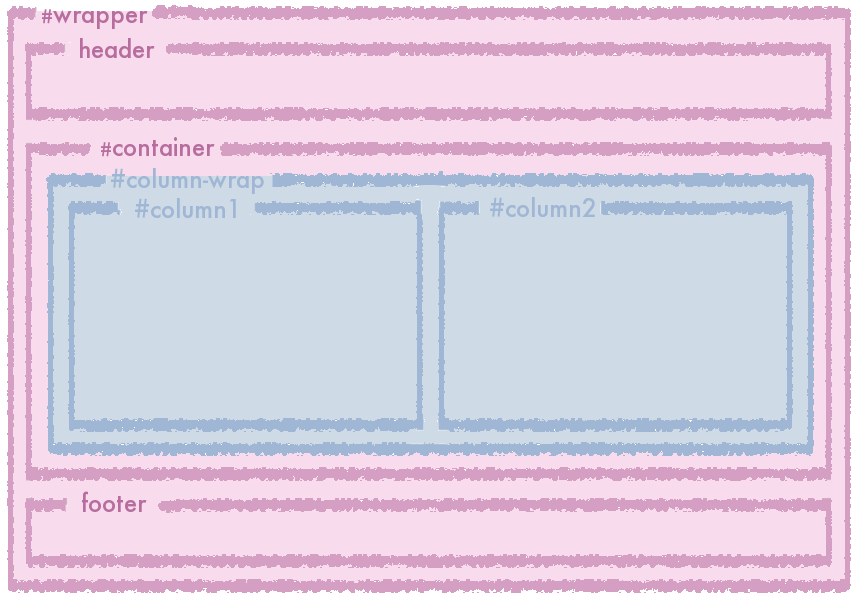
スマホサイトは1カラムのベーシックなデザインになっており、基本的な構成はbody直下の親要素が#wrapperで縦方向にheaderと#containerとfooterという構成となり、その中の#containerが横方向の親要素になります。
縦方向の親要素の#wrapperはfooterを画面下に表示させるために必要となります。#wrapperにdisplay:flex、flex-direction:column、headerとfooterには高さ固定でheightを指定、#containerにflex:autoを指定して縦方向の可変を実現します。
また、footerを画面下に固定するとコンテンツ部分の#column1・#column2は画面の高さいっぱいにはならず一番大きいカラムの高さになりますので注意が必要です。
横方向は親要素#column-wrapの中に#column1・#column2を並べています。
2. 2カラムレイアウト
2カラムレイアウトのサンプルです。#column-wrapの中に#column1・#column2を入れてレイアウトします。
#column-wrapにdisplay:flexを指定します。#column1・#column2のサイドバーになる要素をサイズを固定にしてコンテンツになる要素を可変にします。
固定幅にするカラムに横幅の数値を指定して可変幅にするカラムにflex:autoを指定します。
サンプル
HTML
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>【サンプルデモ】HTML5で2カラムFlexレイアウト - Webデザインラボ</title>
<meta name="description" content="">
<meta name="keywords" content="">
<!--Require Mobile-->
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=10.0, user-scalable=yes">
<!--Require Stylesheet-->
<link rel="stylesheet" href="sample.css">
<!--Require JavaScript-->
<script src="sample.js"></script>
</head>
<body>
<div id="wrapper">
<header>
<h2 id="toplogo"><a href="/">Webデザインラボ</a></h2>
</header>
<div id="container">
<div id="column-wrap">
<div id="column1">
<h4>#column1</h4>
<p>このカラムの横幅は<span class="txt-sp">100%です。</span><span class="txt-pc">可変幅です。</span></p>
<h4>このテンプレートでやっていること</h4>
<dl>
<dt>縦の親要素#wrapper</dt>
<dd>display:flex、flex-direction:column、headerとfooterには高さ固定でheightを指定、#containerにflex:autoを指定して縦方向の可変を実現します。</dd>
<dt>横方向の親要素#column-wrap</dt>
<dd>display:flexを設定してFlexboxでレイアウトしています。</dd>
<dt>子要素#column1と#column2</dt>
<dd>flex:○○を設定して横幅に関する設定をしています。</dd>
<dd>order:○○を設定して表示される順番を決めています。</dd>
</dl>
<h4>PC向けレイアウトで#column1と#column2の横幅を変更したい場合</h4>
<p>このテンプレートでは#column1の横幅が可変幅で#column2の横幅は固定幅です。親要素#column-wrapの横幅から#column2の横幅を引いた値が#column1の横幅になります。</p>
<p>なので親要素#column-wrapの横幅が1200pxの場合、子要素#column2の横幅を300pxにしたら#column1の横幅は900pxになります。</p>
<!--column1--></div>
<div id="column2">
<h4>#column2</h4>
<p>このカラムの横幅は<span class="txt-sp">100%</span><span class="txt-pc">300px</span>です。</p>
<!--column2--></div>
<!--column-wrap--></div>
<!--container--></div>
<footer>
<div id="copyright">©web design lab<!--copyright--></div>
</footer>
<!--wrapper--></div>
</body>
</html>
CSS
* {
margin: 0;
padding: 0;
}
html,body {
height: 100%;
}
#wrapper {
min-height: 100vh;
height: 100%;
display: flex;/*footer固定1/3*/
flex-direction: column;/*footer固定2/3*/
}
header {
border-bottom: 2px solid #9fb7d4;
}
#toplogo {
width: 200px;
height: 40px;
margin: 10px auto;
}
#toplogo img {
width: 100%;
height: auto;
}
/*----------------------------------------------------------------------*/
#container {
flex: auto;/*footer固定3/3*/
margin: 10px auto 0 auto;
}
#container #column1 {/*カラム1*/
background: #9fb7d4;
}
#container #column2 {/*カラム2*/
background: #d49fc2;
}
#container,
#container #column1,
#container #column2 {
padding: 10px;
}
#container p .txt-pc {
display: none;
}
/*----------------------------------------------------------------------*/
footer {
border-top: 2px solid #9fb7d4;
}
#copyright {
padding: 10px 0;
text-align: center;
font-size: 14px;
}
@media (min-width: 769px) {
body {
min-width: 1200px;
}
header {
min-width: 1200px;
}
#column-wrap {
width: 1200px;
margin: 0 auto;
display: flex;
flex-direction: row;
}
#container #column1 {/*カラム1*/
flex: auto;
order: 2;
}
#container #column2 {/*カラム2*/
flex: 0 0 300px;
order: 1;
}
#container p .txt-pc {
display: inline-block;
}
#container p .txt-sp {
display: none;
}
footer {
min-width: 1200px;
}
/* ** */}
Result
サンプルデモはこちら
スマホでのご確認はこちらをどうぞ

#wrapperが縦並びの親要素で#column-wrapが横並びの親要素です。
#containerと#column-wrapを兼用したいところですが、#containerまたは#column-wrapを省略すると#column1・#column2の高さが可変になりません。

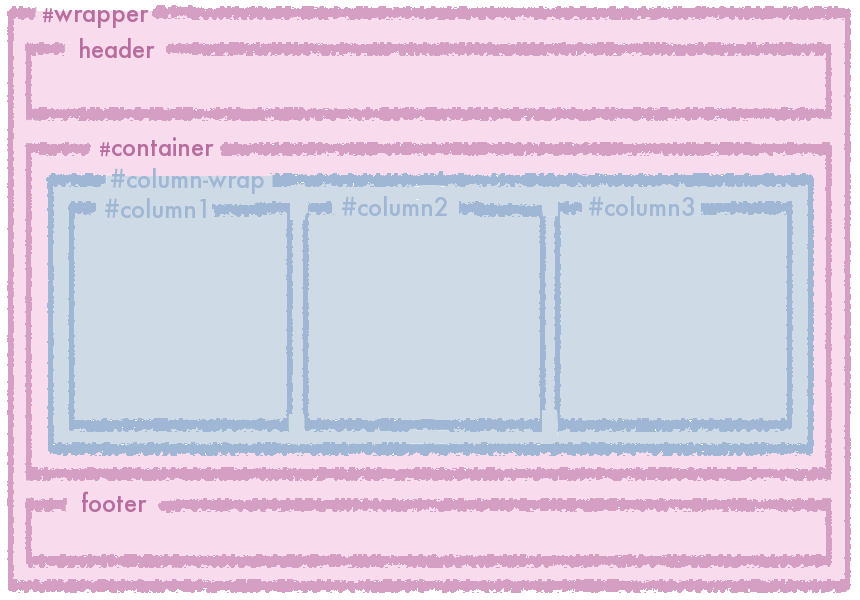
3. 3カラムレイアウト
3カラムレイアウトのサンプルです。#column-wrapの中に#column1・#column2・#column3を入れてレイアウトします。
#column-wrapにdisplay:flexを指定します。#column1・#column2・#column3のサイドバーになる要素をサイズ固定にしてコンテンツになる要素を可変にします。
固定幅にするカラムに横幅の数値を指定して可変幅にするカラムにflex:autoを指定します。
サンプル
HTML
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>【サンプルデモ】HTML5で3カラムFlexレイアウト - Webデザインラボ</title>
<meta name="description" content="">
<meta name="keywords" content="">
<!--Require Mobile-->
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=10.0, user-scalable=yes">
<!--Require Stylesheet-->
<link rel="stylesheet" href="sample.css">
<!--Require JavaScript-->
<script src="sample.js"></script>
</head>
<body>
<div id="wrapper">
<header>
<h2 id="toplogo"><a href="/">Webデザインラボ</a></h2>
</header>
<div id="container">
<div id="column-wrap">
<div id="column1">
<h4>#column1</h4>
<p>このカラムの横幅は<span class="txt-sp">100%です。</span><span class="txt-pc">可変幅です。</span></p>
<h4>このテンプレートでやっていること</h4>
<dl>
<dt>縦の親要素#wrapper</dt>
<dd>display:flex、flex-direction:column、headerとfooterには高さ固定でheightを指定、#containerにflex:autoを指定して縦方向の可変を実現します。</dd>
<dt>横方向の親要素#column-wrap</dt>
<dd>display:flexを設定してFlexboxでレイアウトしています。</dd>
<dt>子要素#column1と#column2と#column3</dt>
<dd>flex:○○を設定して横幅に関する設定をしています。</dd>
<dd>order:○○を設定して表示される順番を決めています。</dd>
</dl>
<h4>PC向けレイアウトで#column1と#column2と#column3の横幅を変更したい場合</h4>
<p>このテンプレートでは#column1の横幅が可変幅で#column2と#column3の横幅は固定幅です。親要素#column-wrapの横幅から#column2と#column3の横幅を引いた値が#column1の横幅になります。</p>
<p>なので親要素#column-wrapの横幅が1200pxの場合、子要素#column2と#column3の横幅を300pxにしたら#column1の横幅は600pxになります。</p>
<!--column1--></div>
<div id="column2">
<h4>#column2</h4>
<p>このカラムの横幅は<span class="txt-sp">100%</span><span class="txt-pc">300px</span>です。</p>
<!--column2--></div>
<div id="column3">
<h4>#column3</h4>
<p>このカラムの横幅は<span class="txt-sp">100%</span><span class="txt-pc">300px</span>です。</p>
<!--column3--></div>
<!--column-wrap--></div>
<!--container--></div>
<footer>
<div id="copyright">©web design lab<!--copyright--></div>
</footer>
<!--wrapper--></div>
</body>
</html>
CSS
* {
margin: 0;
padding: 0;
}
html,body {
height: 100%;
}
#wrapper {
min-height: 100vh;
height: 100%;
display: flex;/*footer固定1/3*/
flex-direction: column;/*footer固定2/3*/
}
header {
border-bottom: 2px solid #9fb7d4;
}
#toplogo {
width: 200px;
height: 40px;
margin: 10px auto;
}
#toplogo img {
width: 100%;
height: auto;
}
/*----------------------------------------------------------------------*/
#container {
flex: auto;/*footer固定3/3*/
margin: 10px auto 0 auto;
}
#container #column1 {/*カラム1*/
background: #d49fc2;
}
#container #column2 {/*カラム2*/
background: #9fb7d4;
}
#container #column3 {/*カラム3*/
background: #dfd676;
}
#container,
#container #column1,
#container #column2,
#container #column3 {
padding: 10px;
}
#container p .txt-pc {
display: none;
}
/*----------------------------------------------------------------------*/
footer {
border-top: 2px solid #9fb7d4;
}
#copyright {
padding: 10px 0;
text-align: center;
font-size: 14px;
}
@media (min-width: 769px) {
body {
min-width: 1200px;
}
header {
min-width: 1200px;
}
#column-wrap {
width: 1200px;
margin: 0 auto;
display: flex;
flex-direction: row;
}
#container #column1 {/*カラム1*/
flex: auto;
order: 2;
}
#container #column2 {/*カラム2*/
flex: 0 0 300px;
order: 1;
}
#container #column3 {/*カラム3*/
flex: 0 0 300px;
order: 3;
}
#container p .txt-pc {
display: inline-block;
}
#container p .txt-sp {
display: none;
}
footer {
min-width: 1200px;
}
/* ** */}
Result
サンプルデモはこちら
スマホでのご確認はこちらをどうぞ

こちらも#wrapperが縦並びの親要素で#column-wrapが横並びの親要素です。
こちらも同じく#containerと#column-wrapを兼用したいところですが、#containerまたは#column-wrapを省略すると#column1・#column2・#column3の高さが可変になりません。

どちらのサンプルも#column-wrapの幅を1200pxで固定して中央に配置しておりますが、この横幅の指定をなくせば画面幅いっぱいのリキッドレイアウトになります。
また#column1・#column2・#column3のorder番号を変更すれば表示順も変更することができます。
関連リンク
【CSS Tips】HTML5でFlexレイアウトのテンプレート
【CSS Tips】HTML5でFloatレイアウトのテンプレート