12月更新・前月(11月)の人気記事トップ10 12/07/2023
- ( 02 ↑) 【Mac】macOSをHigh SierraからMontereyにアップグレード
- ( 01 ↓) 【iPhone / iPad】iPhoneでSuicaをクレジットカード無しで使う方法
- ( 03 – ) 【iPhone / iPad】iPhoneのツイッターアプリでユーザー名をコピーする方法
- ( 05 ↑) 【Labs】position:absoluteとwidth:100%を指定すると横幅の設定がうまくいかない場合の対処方法について
- ( 06 ↑) 【jQuery】入門2. jQueryをHTMLに組み込む
- (圏外↑) 【jQuery】入門11. switch文による条件分岐
- (圏外↑) 【Mac】Safariでソースコードを見る方法
- ( 09 ↑) 【Mac】横画面で撮影した動画をYouTubeショート用にMacのiMovieで縦画面に編集する方法
- (圏外↑) 【jQuery】入門7. jQueryで新しいWindowを開く
- (圏外↑) 【iPhone iPad】iPhoneやiPadの音量を細かく調整する方法
【Mac】Macの画像ビューア
こんにちは(・∀・)
Macで写真を探そうとファインダーを開いて画像をクリックすると写真を見ることはできるのですが、画像送りができません。
Macで画像を見るとき皆さんはどのような画像ビューアをお使いでしょうか。
Macの画像ビューア
写真を探しているときにファインダーで写真を選んで、次の写真、前の写真というような感じで画像送りができません。ファインダーの表示をCover Flowにして見てもいいのですが、一々ファインダーの表示を変更するのも面倒です。
Windowsだと標準で画像ビューアがあったのでMacにもある物だと思っていたのですが、いざMac内を探してみても見つからず...
アプリを入れろってことかなーと、グーグル先生に聞いてみたところ、新たにアプリを入れることなく、写真を見ることができるということがわかりました。
その方法は簡単でした。
ファインダーを開いて。

写真を選択状態にして「スペース」キーを押してください。

すると新たにウィンドウがポップアップして画像が大きく表示され「矢印」キーで画像送りができるようになります。
たったそれだけのことでした。フォルダーに動画があれば動画の再生もできます。とっても簡単で目から鱗が落ちるとはまさにこのことだなっと思いました。
ただし、アイコン表示、リスト表示、カラム表示で「矢印」キーの使い方が変わってきます。
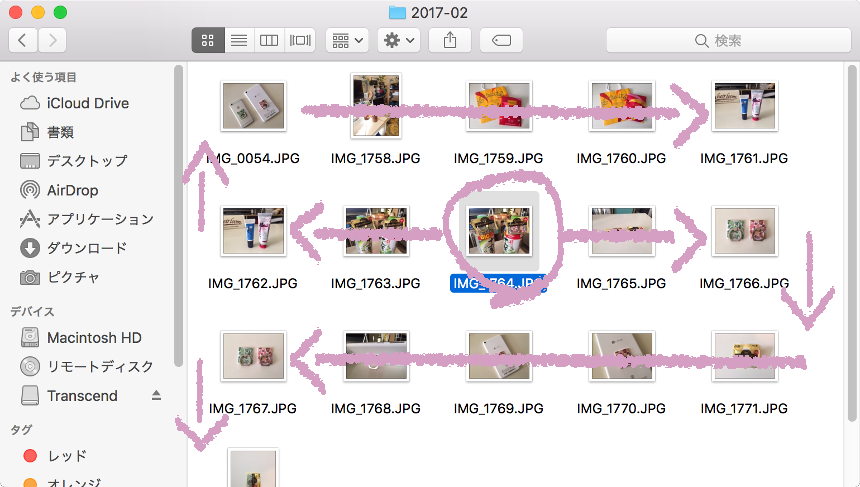
アイコン表示
アイコン表示の場合、ファインダーでアイコンが表示されている通りにしか画像送りができません。右「矢印」キーを押して画像を送っていて、一列目が終わったら右「矢印」キーで画像が送れるのはそこまでです。次の行、下の画像を見る場合は下「矢印」キーで下の行に移動して左右「矢印」キーで移動します。

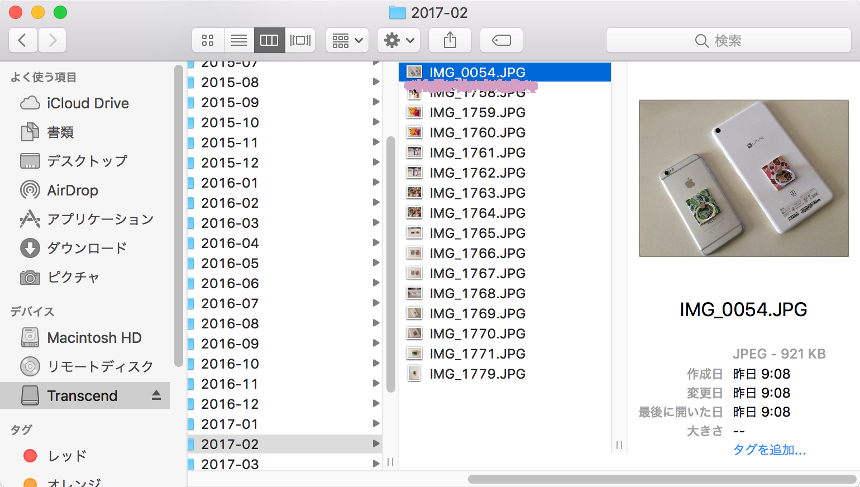
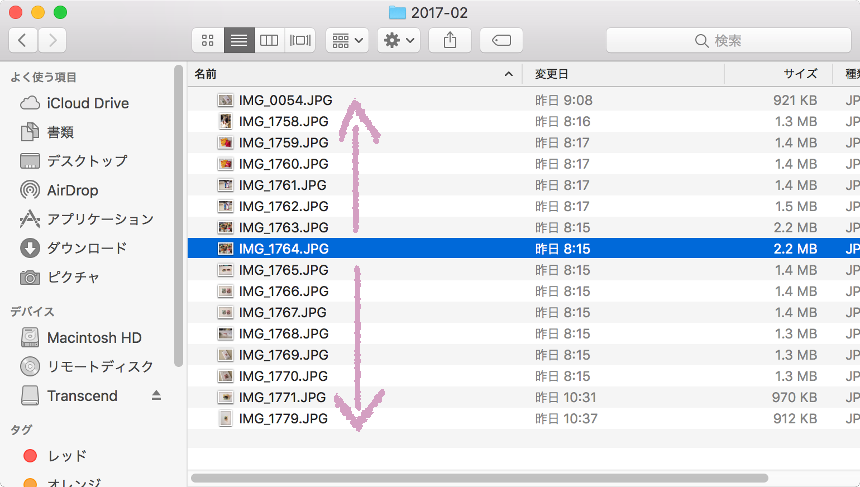
リスト表示
リスト表示の場合は上下「矢印」キーを押して画像を送ります。

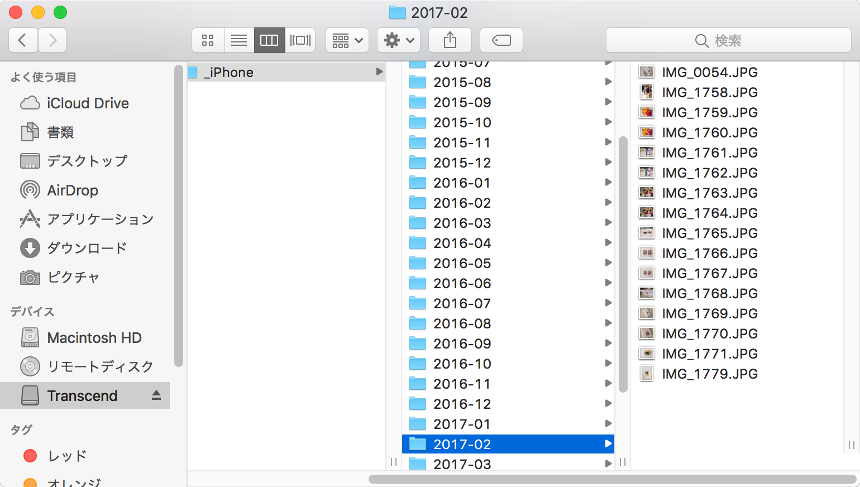
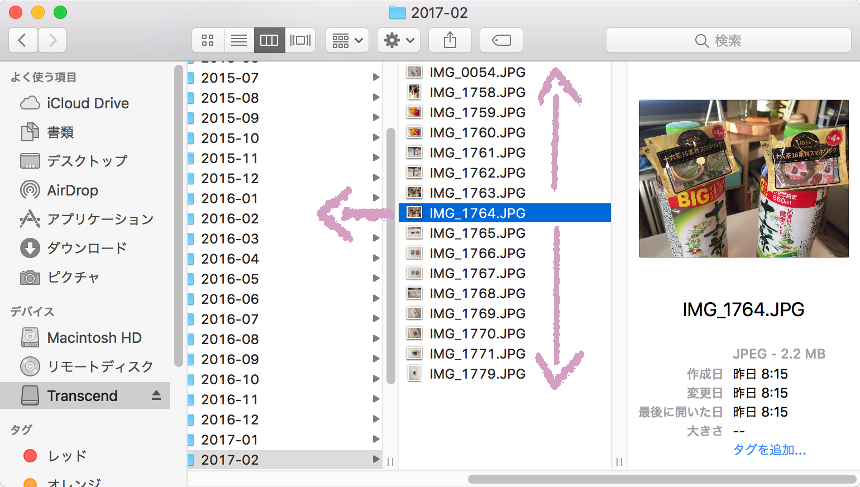
カラム表示
カラム表示の場合も上下「矢印」キーを押して画像を送りますが、右「矢印」キーも画像を送るときのみ使用できます。そこで便利なのが左「矢印」キーです。カラム表示では左「矢印」キーを押すと上の階層に移動することができるのです。
普段カラム表示でファインダーを使用しているということもあり、この使い方で写真を探すのが定着しました。個人的にもこの使用法が一番見やすいかなと思っております。

いかがでしたでしょうか、初めは、写真や画像を見るときに別にアプリをインストールしないとダメなのかなMac使いづらいな、なんて思っておりましたが、アプリをインストールすることなくファインダーを利用して写真を見ることができるということがわかり、さらに案外使いやすかったというのもあり、Macいいじゃん、なんて思っている今日この頃です。