5月更新・前月(4月)の人気記事トップ10 05/08/2024
- ( 01 – ) 【Mac】macOSをHigh SierraからMontereyにアップグレード
- ( 04 ↑) 【Labs】position:absoluteとwidth:100%を指定すると横幅の設定がうまくいかない場合の対処方法について
- ( 07 ↑) 【Mac】Safariでソースコードを見る方法
- ( 05 ↑) 【jQuery】入門2. jQueryをHTMLに組み込む
- ( 08 ↑) 【Mac】横画面で撮影した動画をYouTubeショート用にMacのiMovieで縦画面に編集する方法
- ( 03 ↓) 【iPhone / iPad】iPhoneのツイッターアプリでユーザー名をコピーする方法
- ( 09 ↑) 【jQuery】入門7. jQueryで新しいWindowを開く
- (圏外↑) 【Labs】CSSだけでドロップダウンメニュー
- (圏外↑) 【Labs】PHPのエラー表示をなくす方法
- ( 06 ↓) 【jQuery】入門11. switch文による条件分岐
【Guide】ホームページ(Webサイト)を作ろう❗️
こんにちは(・∀・)
ホームページの作り方講座です。わかりやすく解説しますのでぜひトライしてみてください。
ホームページ(Webサイト)作成前の準備
ホームページを作る前の準備です。
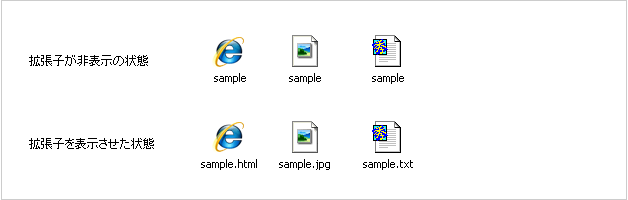
拡張子を表示する
拡張子とは、ファイルの名前の末尾につけられたファイルの種類を識別するための文字列のこと。ウィンドウズのデフォルトは拡張子を表示しないようになっているので、それを表示する設定に変更します。Macをご利用の方はここは飛ばして次へ。
フォルダを開いてください。フォルダはどのフォルダでもいいです。開いたフォルダウィンドウのツールメニューからフォルダオプションを選択してください。ダイアログが表示されますのでその中の表示タブをクリックします。詳細設定の欄の中の登録されている拡張子は表示しないのチェックを外します。OKを押して変更を確定します。これで拡張子が表示されるようになりました。

ホームページ用のフォルダを作る
ホームページを作成する際に作ったファイル等を置いておく場所を作ります。お好きな場所に(デスクトップでもマイドキュメントでもどちらでもOK)フォルダを作って名前(例 web)を付けてください。Windowsでしたらデスクトップ上(画面上)で右クリックすると新規作成というメニューから新しくフォルダを作れます。これから作っていくHTMLファイルや画像データ等すべてこのフォルダに入れていきます。

これで準備は終了です。Windowsユーザーはファイルの拡張子を表示するように設定する。作ったHTMLファイルを置いておく場所(フォルダ)をつくるのがポイント。です^^
ホームページ(Webサイト)の作成方法
ホームページを作るために必要なソフト
・テキストエディター(メモ帳等)
・Webブラウザ(インターネットエクスプローラー等)、内容を確認するため

最低限上記2つがあればホームページを作ることができます。メモ帳とWebブラウザは既にパソコンに入っているので特別に用意するものはありませんが、メモ帳じゃなくてテキストエディターを使ってみたいという方はこちらのサイトからダウンロードできます。
窓の杜 > テキストエディター
Vector > テキストエディタ
メモ帳にHTMLを書いてみよう
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>ホームページを作ろう!</title>
<head>
<body>
<p>ホームページを作るって簡単だね!</p>
</body>
</html>
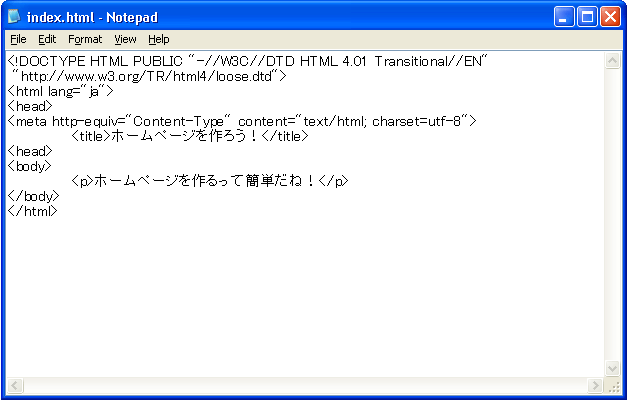
上記のHTMLをメモ帳に書き込むだけです。
↓こんな感じ

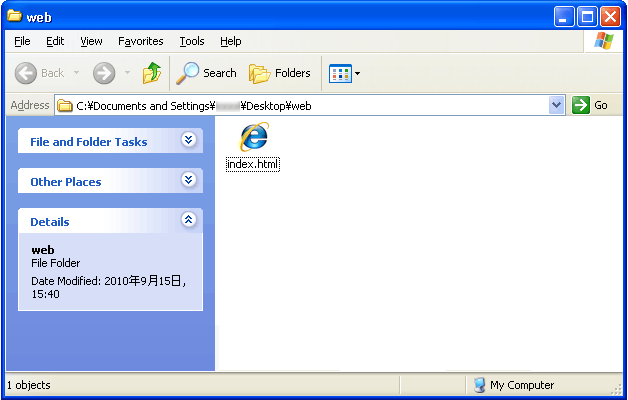
書き終わったら保存します。ファイル名xxx.txtではなくxxx.htmlとして保存します。ここではファイル名index.htmlとして先程つくったwebフォルダに保存します。

webフォルダに保存したファイルindex.htmlをダブルクリックするとWebブラウザでファイルが開きます。ファイルのアイコンをクリックしたときにテキストファイルで開いてしまった場合、HTMLファイルの上で右クリック → プログラムから開くにカーソルをあわせると更に展開しますので、その中のプログラムの選択をクリック。するとファイルを開くプログラムの選択というダイアログが表示されます。その中にインターネットエクスプローラがありますのでインターネットエクスプローラを選択して、その下の方にあるチェックボックスこの種類のファイルを開くときは、選択したプログラムをいつも使うにチェックを入れてOKボタンをクリックするとWebブラウザでファイルが開くようになります。元に戻す場合、同じ様にファイルを右クリックしてから今度はテキストエディターを選択します。
↓こんな感じに表示されたらOK!ホームページのできあがり。

これだけです。
ホームページを作るって実はとっても簡単なのです。ただし、このままですと自分のパソコンの中にホームページ用のHTMLファイルが作られただけで誰も見ることができません。みんなが見れるようHTMLファイルをサーバーにアップロードします。
ホームページ作成のポイントはとりあえずメモ帳にHTMLを書いてみる。できたHTMLを保存するとき、ファイル名をxxx.htmlとして保存する。です^^
ホームページを公開しよう!
ホームページを公開するにはFTPソフトが必要になります。FTPソフトは、HTMLファイル等のデータをサーバーに転送する際に使用します。
FTPソフトのダウンロード
FTPソフトはこちらのサイトからダウンロードできます。
FTPソフトのインストール
FTPソフトは色々な種類がありますので、お好きなFTPソフトをダウンロードして、手順に従ってインストールしてください。インストールが終わったらプロバイダーまたはサーバー管理会社から通知されたサーバー情報を入力して設定を完了させてください。設定が完了したらサーバーに接続してHTMLファイルをサーバーにアップロードします。これであなたが作ったホームページがインターネット上に公開されました。



