12月更新・前月(11月)の人気記事トップ10 12/07/2023
- ( 02 ↑) 【Mac】macOSをHigh SierraからMontereyにアップグレード
- ( 01 ↓) 【iPhone / iPad】iPhoneでSuicaをクレジットカード無しで使う方法
- ( 03 – ) 【iPhone / iPad】iPhoneのツイッターアプリでユーザー名をコピーする方法
- ( 05 ↑) 【Labs】position:absoluteとwidth:100%を指定すると横幅の設定がうまくいかない場合の対処方法について
- ( 06 ↑) 【jQuery】入門2. jQueryをHTMLに組み込む
- (圏外↑) 【jQuery】入門11. switch文による条件分岐
- (圏外↑) 【Mac】Safariでソースコードを見る方法
- ( 09 ↑) 【Mac】横画面で撮影した動画をYouTubeショート用にMacのiMovieで縦画面に編集する方法
- (圏外↑) 【jQuery】入門7. jQueryで新しいWindowを開く
- (圏外↑) 【iPhone iPad】iPhoneやiPadの音量を細かく調整する方法
【Labs】PHPで簡易CMSのテンプレート
こんにちは(・∀・)
PHPで簡易CMSのテンプレートを作りましたのでご紹介します。
その前に、そもそもCMSって何⁉️
コンテンツ管理システム(英: content management system, CMS)は、ウェブコンテンツを構成するテキストや画像などのデジタルコンテンツを統合・体系的に管理し、配信など必要な処理を行うシステムの総称。2005年頃より一般的に普及したといわれる。コンテンツマネージメントシステムとも呼ばれる。
引用:Wikipedia
CMSといえばWordPressやMovable typeが有名どころです。
大きな会社ではオリジナルな高性能CMSを使用しているところも多いと思います。
管理を考えると大規模なWebシステムを組む場合はCMSの導入は不可欠です。
PHPで簡易CMS
このテンプレートはそれら高機能なCMSとは違い、ヘッダーファイルとフッターファイル等をインクルードで読み込んでいるだけという、超低機能CMSです。
そんなシステムでCMSと呼ばせていただくのは大変おこがましいところですが、他の呼び名が思いつきませんでした。
個人でホームページを運用なさってる方などにご利用いただけたらと思います。
sample
それではサンプルをご覧ください。
ちなみに、レスポンシブデザインでモバイル対応です。
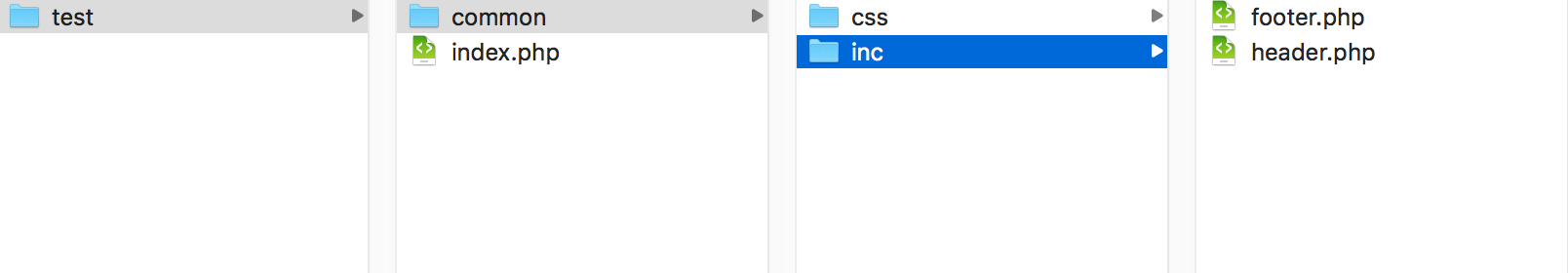
ファイル構成はこんな感じ。
・header.php
・index.php
・footer.php
と、
・style.cssの
4ファイルで構成されています。
メインのコンテンツはindex.phpの部分となります。
ディレクトリ直下にトップページ用のindex.phpとcommonディレクトリ。

commonディレクトリ中にcssディレクトリ、incディレクトリがあります。
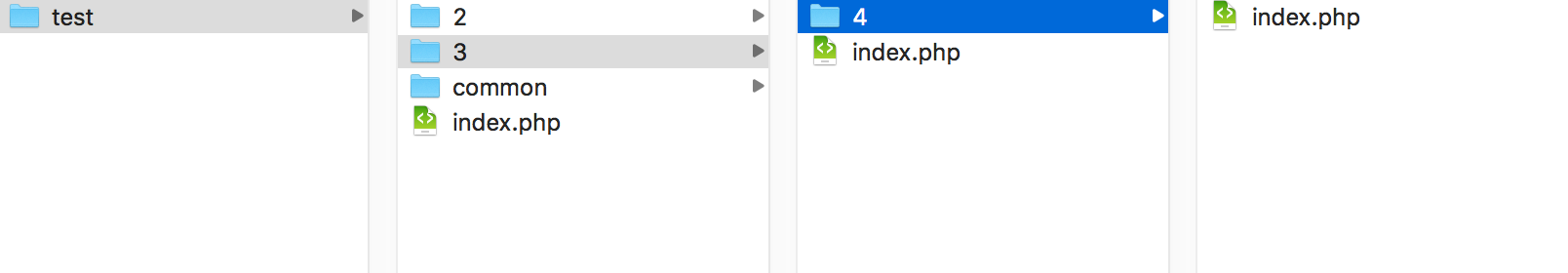
URLにファイル名が出ても良いのであれば同じ階層にindex2.php、index3.phpという感じでファイルを増やしていく。URLをディレクトリ名で終わらせたい場合は階層を増やして、その中にindex.phpファイルを作る。

次のheader.php、index.php、footer.phpとstyle.cssをテキストファイルにコピペしてご利用ください。
header.php
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<link rel="canonical" href="https://www.example.com/">
<!--Require Mobile-->
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=10.0, user-scalable=yes">
<!--Require Stylesheet-->
<link rel="stylesheet" href="/common/css/style.css">
index.php
<?php
include("common/inc/header.php");/*includeするファイルは相対パスにする必要があります*/
?>
<title>Page1</title>
<meta name="description" content="">
</head>
<body>
<div id="wrapper">
<header>
<section>
<h1><a href="/">sample</a></h1>
</section>
</header>
<!--==================================-->
<div class="container">
<h2>Page1</h2>
<div class="inner">
<main>
<h3>main</h3>
</main>
<aside>
<h3>aside</h3>
<br><br>
<div class="nl">page1</div>
<div><a href="/2/">page2</a></div>
<div><a href="/3/">page3</a></div>
<div> L <a href="/3/4/">page4</a></div>
</aside>
</div>
</div>
<!--==================================-->
<?php
include("common/inc/footer.php");/*includeするファイルは相対パスにする必要があります*/
?>
footer.php
<footer>
<section>
<div id="copyright">© example<!--copyright--></div>
</section>
</footer>
<!--wrapper--></div>
</body>
</html>
style.css
/* reset.css */
@charset "utf-8";
html,body,address,h1,h2,h3,h4,h5,h6,dl,dt,dd,ol,ul,li,div,p,pre,blockquote,hr,bdo,span,a,small,b,i,em,strong,br,del,ins,abbr,dfn,sub,sup,q,cite,code,var,kbd,samp,map,area,iframe,img,table,tr,th,td,caption,thead,tfoot,tbody,colgroup,col,form,label,fieldset,legend,input,textarea,select,option,optgroup,button,command,details,menu,summary,article,aside,header,footer,nav,section,figcaption,figure,main,mark,rp,rt,ruby,time,wbr,audio,canvas,embed,object,param,source,video,datalist,keygen,meter,output,progress { margin: 0; padding: 0; border: 0; outline: 0; font-size: 100%; font-weight: normal; vertical-align: baseline; background: transparent; box-sizing: border-box; }
html { overflow-y: scroll;/*Firefox用縦スクロールバー*/ }
html,body { height: 100%; }
body { line-height: 1.6; font-family: Verdana,"游ゴシック Medium","Yu Gothic Medium","游ゴシック体",YuGothic,sans-serif; -ms-text-size-adjust: 100%; -webkit-text-size-adjust: 100%; }
ul,ol,dl { list-style: none; }
table { border-collapse: collapse; border-spacing: 0; }
a,a:link,a:visited { color: #333; text-decoration: none; }
a:hover,a:active { color: #777; }
a:focus { outline: none; }
article,aside,canvas,details,figcaption,figure,footer,header,main,menu,nav,section,summary { display: block; }
/* reset.css */
/* 0 to 414px */
html,
#wrapper {
overflow-x: hidden;
}
header {
border-bottom: 1px solid #ccc;
text-align: center;
padding: 10px;
}
header h1 img {
width: 200px;
}
.container {
overflow: hidden;
text-align: center;
background: #eee;
}
.container h2:after {
background: #b8ceea;
content: "0〜414px";
padding: 3px;
}
.container main h3 ~ i:after {
content: "width 100vw";
}
.container aside h3 ~ i:after {
content: "width 100vw";
}
.container .inner {
text-align: left;
}
.container .inner main {
background: #ccc;
width: 100vw;
min-height: 300px;
margin: 0;
padding: 10px;
}
.container .inner aside {
background: #ddd;
width: 100vw;
min-height: 300px;
margin: 0;
padding: 10px;
}
footer {
border-top: 1px solid #ccc;
text-align: center;
padding: 10px;
}
/* 0 to 414px */
/*------------------------------------------------------------------*/
@media (min-width: 415px) {
.container h2:after {
background: #e5c5da;
content: "415px〜959px";
}
.container main h3 ~ i:after {
content: "width 90vw";
}
.container aside h3 ~ i:after {
content: "width 90vw";
}
.container .inner main {
width: 90vw;
margin: 0 auto;
}
.container .inner aside {
width: 90vw;
margin: 0 auto;
}
/*415px〜959px*/}
@media (min-width: 960px) {
.container h2:after {
background: #b3d3c4;
content: "960px〜1199px";
}
.container main h3 ~ i:after {
content: "max-width 804 min-width 544px";
}
.container aside h3 ~ i:after {
content: "width 356px";
}
.container .inner {
display: flex;
justify-content: center;
}
.container .inner main {
/*width: 604px;*/
width: 804px;
min-width: 544px;
order: 1;
margin: 0;
}
.container .inner aside {
width: 356px;
min-width: 356px;
/*flex: 0 0 356px;*/
order: 2;
margin: 0;
}
/*960px〜1199px*/}
設置の際はパスの設定にご注意ください。
簡易版とは言え、読み込むファイルを細分化してカスタマイズすれば、より管理のしやすいサイトの構築ができると思います。よろしければぜひお試しください。
関連リンク
【2019年度決定版】レスポンシブデザインのブレークポイントはこれで決まり❗️



