7月更新・前月(6月)の人気記事トップ10 07/02/2024
- ( 01 – ) 【Labs】position:absoluteとwidth:100%を指定すると横幅の設定がうまくいかない場合の対処方法について
- ( 04 ↑) 【jQuery】入門2. jQueryをHTMLに組み込む
- ( 05 ↑) 【Mac】横画面で撮影した動画をYouTubeショート用にMacのiMovieで縦画面に編集する方法
- ( 02 ↓) 【Mac】macOSをHigh SierraからMontereyにアップグレード
- ( 03 ↓) 【Mac】Safariでソースコードを見る方法
- ( 10 ↑) 【jQuery】入門7. jQueryで新しいWindowを開く
- (圏外↑) 【GIMP】レイヤーをロック
- (圏外↑) 【Inkscape】InkscapeでCMYKカラーを表示する
- (圏外↑) 【jQuery】入門11. switch文による条件分岐
- ( 06 ↓) 【Labs】CSSだけでドロップダウンメニュー
【Mac】Safariでソースコードを見る方法
こんにちは(・∀・)
MacのSafariでWebサイトを見ている時、ちょっと不便だなーと思うことがありました。
何かと言いますと、SafariだとWebサイトのソースコードが見れないー
Safariでソースコードが見れない
仕事柄、気になった動きをするWebサイトがあると必ず見たくなるのがそのWebサイトのソースコード。
Windowsでやっていた時のようにSafariでもソースコードを見ようと右クリックしたのですが見当たらず...

メニューバーの中にもそれらしきものはない...
しょうがないからソースコードを見たい時はChromeやFirefoxに変えて見ていたりしていたのですが、ちょっと面倒ー。
元々Firefoxを使っていたので、だったらFirefoxに変えればいいのではという話しもあると思いますが、せっかくMacを買ったのだからしばらくはSafariを使ってみたい...
ということで調べて見たら簡単に解決できました。
Safariでソースコードを見る方法
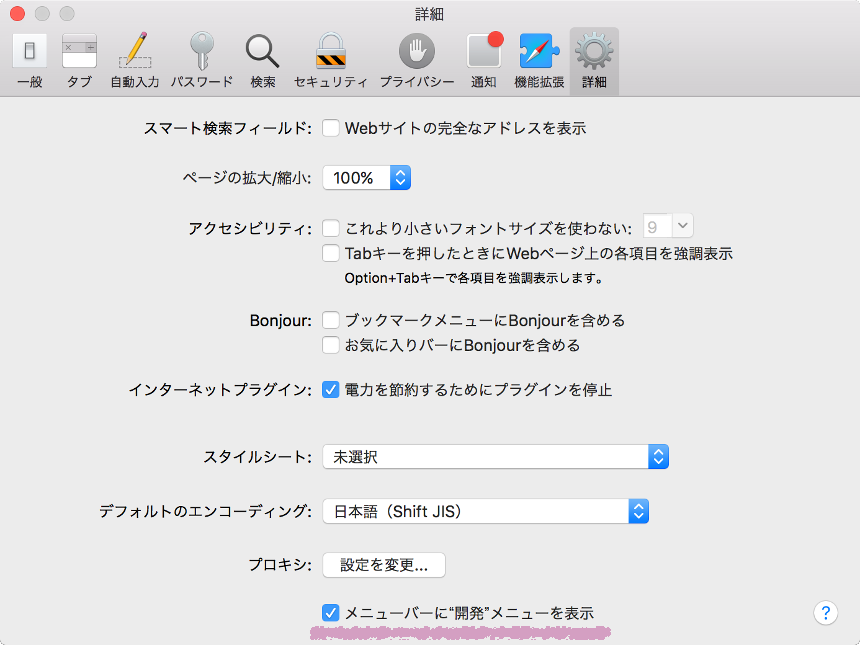
Safariの環境設定を開きます。

詳細の一番下にある「メニューバーに"開発"メニューを表示」にチェックを入れます。

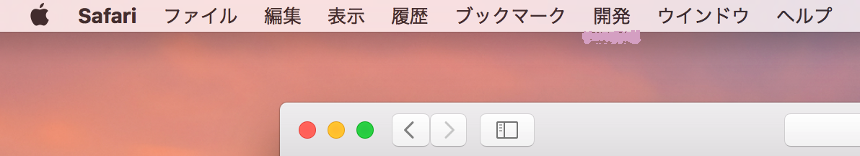
するとメニューバーに開発のメニューが表示されます。

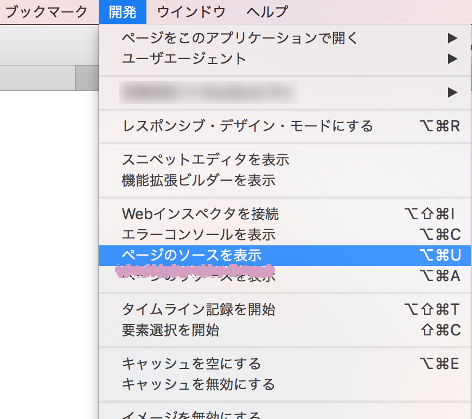
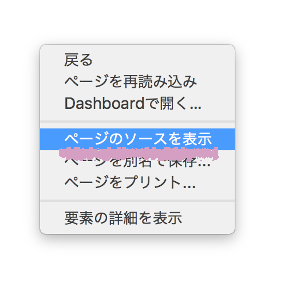
開発をクリックするとありました、「ページのソースを表示」。

右クリックでも見られるようになりました。

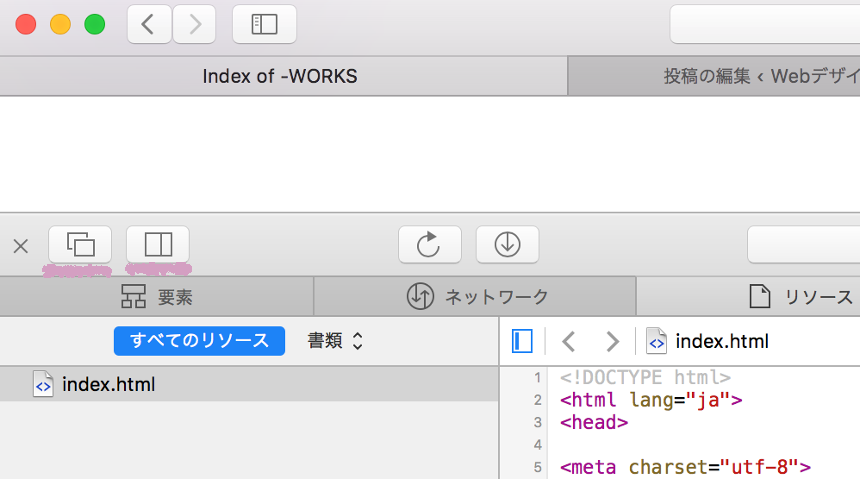
デフォルトでは同じウィンドウの下に表示されますが、ボタンをクリックして横に表示したり別ウィンドウにすることもできます。

いかがでしたでしょうか、これでSafariでもソースコードを見ることができるようになりましたね。というかソースコードを見るだけではなくSafariでの開発環境もこれで整っちゃいました。



