12月更新・前月(11月)の人気記事トップ10 12/07/2023
- ( 02 ↑) 【Mac】macOSをHigh SierraからMontereyにアップグレード
- ( 01 ↓) 【iPhone / iPad】iPhoneでSuicaをクレジットカード無しで使う方法
- ( 03 – ) 【iPhone / iPad】iPhoneのツイッターアプリでユーザー名をコピーする方法
- ( 05 ↑) 【Labs】position:absoluteとwidth:100%を指定すると横幅の設定がうまくいかない場合の対処方法について
- ( 06 ↑) 【jQuery】入門2. jQueryをHTMLに組み込む
- (圏外↑) 【jQuery】入門11. switch文による条件分岐
- (圏外↑) 【Mac】Safariでソースコードを見る方法
- ( 09 ↑) 【Mac】横画面で撮影した動画をYouTubeショート用にMacのiMovieで縦画面に編集する方法
- (圏外↑) 【jQuery】入門7. jQueryで新しいWindowを開く
- (圏外↑) 【iPhone iPad】iPhoneやiPadの音量を細かく調整する方法
【Labs】ワードプレスのウィジェット表示スペースの追加
こんにちは(・∀・)
ワードプレスのウィジェットの追加方法についてです。
デフォルトのテーマでは通常2個か3個のウィジェットの表示スペースがあります。しかしそれでは足りないという方はウィジェットの表示スペースを追加することができます。
ワードプレスのウィジェット表示スペースの追加
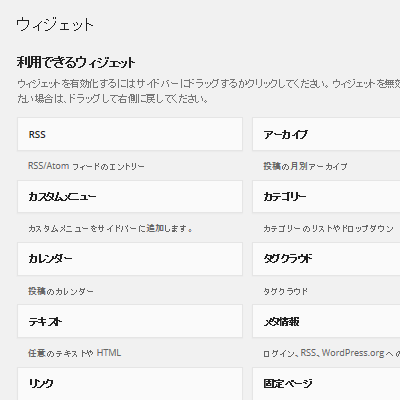
ウィジェット一覧

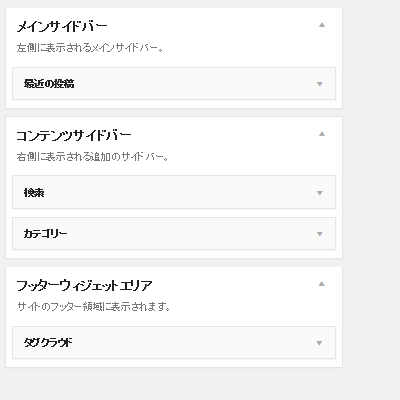
ウィジェット表示スペース

コンテンツサイドバーの検索ウィジェットをヘッダーに持っていきたい、でもカテゴリーはサイドバーに置いておきたい。なのでヘッダー用のウィジェット表示スペースを作って、そこに検索ウィジェットを入れてしまおう、という事です。
テーマの中にあるfunctions.phpを開いてregister_sidebarというコードのかたまりを探します。
register_sidebar( array(
'name' => __( 'Primary Sidebar', 'twentyfourteen' ),
'id' => 'sidebar-1',
'description' => __( 'Main sidebar that appears on the left.', 'twentyfourteen' ),
'before_widget' => '<aside id="%1$s" class="widget %2$s">',
'after_widget' => '</aside>',
'before_title' => '<h1 class="widget-title">',
'after_title' => '</h1>',
) );
register_sidebarのコードのかたまりを見つけたらそこにヘッダー用をもう一つ作って追加します。
テーマtwentyfourteenの場合
function twentyfourteen_widgets_init() {
require get_template_directory() . '/inc/widgets.php';
register_widget( 'Twenty_Fourteen_Ephemera_Widget' );
register_sidebar( array(
'name' => __( 'Primary Sidebar', 'twentyfourteen' ),
'id' => 'sidebar-1',
'description' => __( 'Main sidebar that appears on the left.', 'twentyfourteen' ),
'before_widget' => '<aside id="%1$s" class="widget %2$s">',
'after_widget' => '</aside>',
'before_title' => '<h1 class="widget-title">',
'after_title' => '</h1>',
) );
register_sidebar( array(
'name' => __( 'Content Sidebar', 'twentyfourteen' ),
'id' => 'sidebar-2',
'description' => __( 'Additional sidebar that appears on the right.', 'twentyfourteen' ),
'before_widget' => '<aside id="%1$s" class="widget %2$s">',
'after_widget' => '</aside>',
'before_title' => '<h1 class="widget-title">',
'after_title' => '</h1>',
) );
register_sidebar( array(
'name' => __( 'Footer Widget Area', 'twentyfourteen' ),
'id' => 'sidebar-3',
'description' => __( 'Appears in the footer section of the site.', 'twentyfourteen' ),
'before_widget' => '<aside id="%1$s" class="widget %2$s">',
'after_widget' => '</aside>',
'before_title' => '<h1 class="widget-title">',
'after_title' => '</h1>',
) );
/*ヘッダー用追加コードここから*/
register_sidebar( array(
'name' => __( 'ヘッダーウィジェットエリア' ),//変更
'id' => 'sidebar-4',//変更
'description' => __( '' ),//削除してもこのままでもOK
'before_widget' => '<aside id="%1$s" class="widget %2$s">',
'after_widget' => '</aside>',
'before_title' => '<h1 class="widget-title">',
'after_title' => '</h1>',
) );
/*ヘッダー用追加コードここまで*/
}
add_action( 'widgets_init', 'twentyfourteen_widgets_init' );
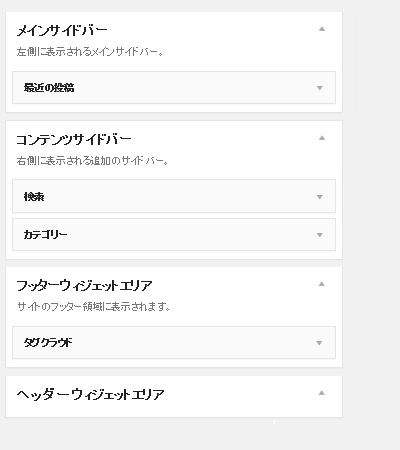
こんな感じになります。

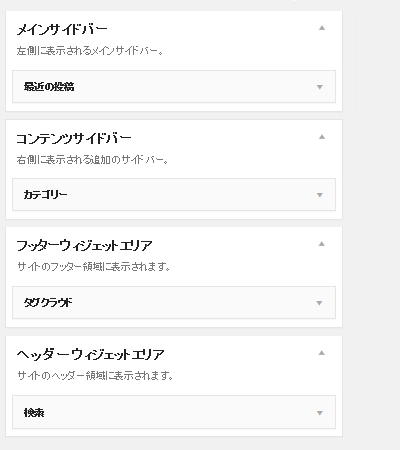
コンテンツサイドバーにある検索ウィジェットをヘッダーウィジェットエリアに移動。

あとはheader.phpのお好きな場所に<?php dynamic_sidebar( 'sidebar-4' ); ?>を貼り付けるだけです。
いかがでしたでしょうか、ウィジェットの追加は思っていたよりも簡単にできてしまいました。あとはお好みに合わせてウィジェットのカスタマイズをしてみてはいかがでしょうか。



