12月更新・前月(11月)の人気記事トップ10 12/07/2023
- ( 02 ↑) 【Mac】macOSをHigh SierraからMontereyにアップグレード
- ( 01 ↓) 【iPhone / iPad】iPhoneでSuicaをクレジットカード無しで使う方法
- ( 03 – ) 【iPhone / iPad】iPhoneのツイッターアプリでユーザー名をコピーする方法
- ( 05 ↑) 【Labs】position:absoluteとwidth:100%を指定すると横幅の設定がうまくいかない場合の対処方法について
- ( 06 ↑) 【jQuery】入門2. jQueryをHTMLに組み込む
- (圏外↑) 【jQuery】入門11. switch文による条件分岐
- (圏外↑) 【Mac】Safariでソースコードを見る方法
- ( 09 ↑) 【Mac】横画面で撮影した動画をYouTubeショート用にMacのiMovieで縦画面に編集する方法
- (圏外↑) 【jQuery】入門7. jQueryで新しいWindowを開く
- (圏外↑) 【iPhone iPad】iPhoneやiPadの音量を細かく調整する方法
【Guide】CSS(スタイルシート)でデザインしよう❗️
こんにちは(・∀・)
ホームページの作り方講座です。今回はCSS(スタイルシート)について解説します。
CSS(スタイルシート)について
CSS(スタイルシート)リファレンスはこちら。
CSSの定義方法についてはこちらを参考にしてください。
構造はHTML、装飾はCSSが基本です。
CSS(スタイルシート)を使うために必要なソフト
テキストエディター(メモ帳等)。

CSS(スタイルシート)ファイルを作るために必要なソフトはメモ帳です。メモ帳は既にパソコンに入っているので特別に用意するものはありませんが、メモ帳ではなくWebサイトを作成するのに便利なテキストエディターを使ってみたいという方はこちらのサイトからダウンロードできます。
窓の杜 > テキストエディター
Vector > テキストエディタ
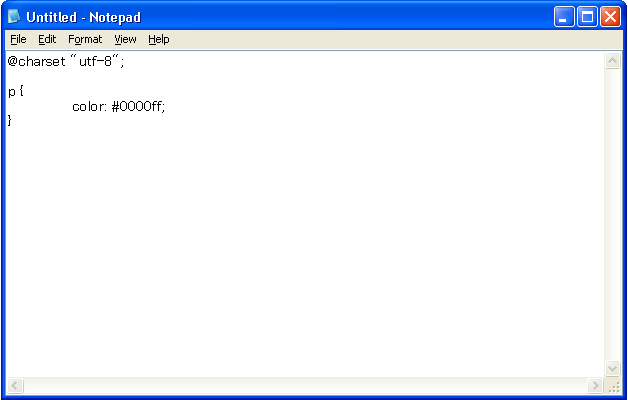
以下の内容をメモ帳に書き込みます。
@charset "utf-8";
p {
color: #0000ff;
}
↓こんな感じ

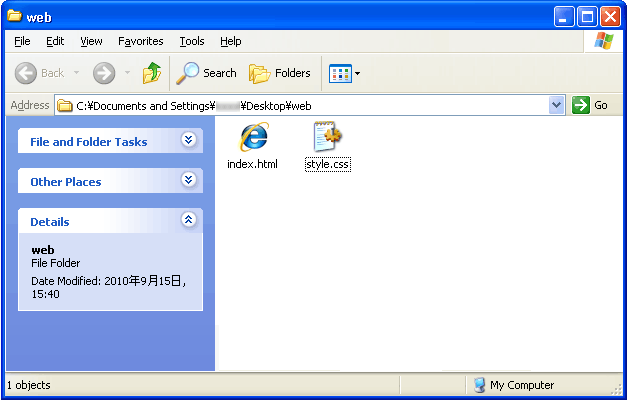
書き終わったら保存します。ファイル名xxx.txtではなくxxx.cssとして保存します。ここではファイル名style.cssとして先程つくったwebフォルダに保存します。

初めに作ったHTMLファイルにCSSファイルを関連づけます。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta http-equiv="Content-Style-Type" content="text/css">
<title>ホームページを作ろう!</title>
<link rel="stylesheet" type="text/css" href="style.css">
<head>
<body>
<p>ホームページを作るって簡単だね!</p>
</body>
</html>
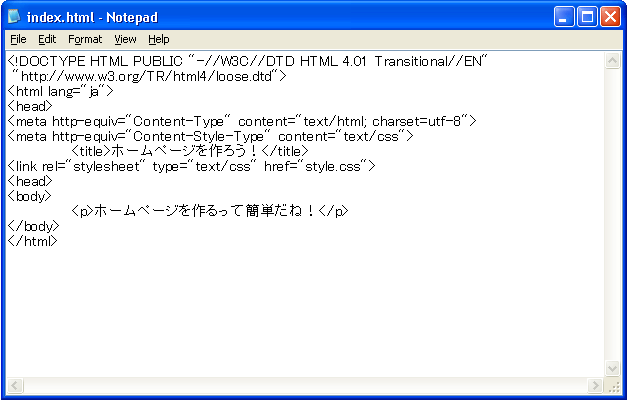
上記の赤で書いた2行を追加します。最初の1行はMETAタグで、CSS(スタイルシート)を指定するためのコードです。
つぎの1行はLINKタグで、CSS(スタイルシート)とHTMLを関連づけさせます。
↓こんな感じになります

書き終わったら上書き保存します。
webフォルダに保存したファイルindex.htmlをダブルクリックするとWebブラウザでファイルが開きますのでCSS(スタイルシート)で装飾した部分が反映されたか確認します。
ファイルのアイコンをクリックしたときにテキストファイルで開いてしまった場合、HTMLファイルの上で右クリック → プログラムから開くにカーソルをあわせると更に展開しますので、その中のプログラムの選択をクリック。するとファイルを開くプログラムの選択というダイアログが表示されます。その中にインターネットエクスプローラがありますのでインターネットエクスプローラを選択して、その下の方にあるチェックボックスこの種類のファイルを開くときは、選択したプログラムをいつも使うにチェックを入れてOKボタンをクリックするとWebブラウザでファイルが開くようになります。元に戻す場合、同じ様にファイルを右クリックしてから今度はテキストエディターを選択します。
↓黒く表示されていた文字列が青く表示されたらOK!CSS(スタイルシート)で装飾されました。

CSS(スタイルシート)の基本的な使い方はこんな感じになります。
CSS(スタイルシート)でデザインするポイントは、とりあえずメモ帳にCSSを書いてみる。できたCSSを保存するとき、ファイル名をxxx.cssとして保存する。HTMLファイルにMETAタグとLINKタグを書いてHTMLとCSSを関連づける。です^^