7月更新・前月(6月)の人気記事トップ10 07/02/2024
- ( 01 – ) 【Labs】position:absoluteとwidth:100%を指定すると横幅の設定がうまくいかない場合の対処方法について
- ( 04 ↑) 【jQuery】入門2. jQueryをHTMLに組み込む
- ( 05 ↑) 【Mac】横画面で撮影した動画をYouTubeショート用にMacのiMovieで縦画面に編集する方法
- ( 02 ↓) 【Mac】macOSをHigh SierraからMontereyにアップグレード
- ( 03 ↓) 【Mac】Safariでソースコードを見る方法
- ( 10 ↑) 【jQuery】入門7. jQueryで新しいWindowを開く
- (圏外↑) 【GIMP】レイヤーをロック
- (圏外↑) 【Inkscape】InkscapeでCMYKカラーを表示する
- (圏外↑) 【jQuery】入門11. switch文による条件分岐
- ( 06 ↓) 【Labs】CSSだけでドロップダウンメニュー
【HTML】要素の分類
こんにちは(・∀・)
要素の分類についての解説ページです。
カテゴリー
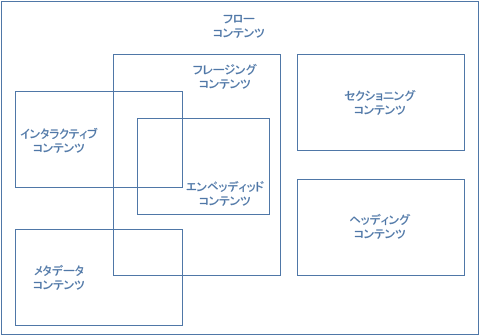
HTML5以前では「ブロック要素」「インライン要素」「その他の要素」のように分類されていましたが、HTML5では7種類のカテゴリーに分類されました。
- フロー・コンテンツ
- メタデータ・コンテンツ
- セクショニング・コンテンツ
- ヘッディング・コンテンツ
- フレージング・コンテンツ
- エンベッディッド・コンテンツ
- インタラクティブ・コンテンツ

HTML5の各要素は必ずどこかのカテゴリーに属するということはなく、複数のカテゴリーに属する場合もあれば、どのカテゴリーにも属さない要素もあります。HTML5では各要素の配置についてはこのカテゴリーに沿って行われます。



