12月更新・前月(11月)の人気記事トップ10 12/07/2023
- ( 02 ↑) 【Mac】macOSをHigh SierraからMontereyにアップグレード
- ( 01 ↓) 【iPhone / iPad】iPhoneでSuicaをクレジットカード無しで使う方法
- ( 03 – ) 【iPhone / iPad】iPhoneのツイッターアプリでユーザー名をコピーする方法
- ( 05 ↑) 【Labs】position:absoluteとwidth:100%を指定すると横幅の設定がうまくいかない場合の対処方法について
- ( 06 ↑) 【jQuery】入門2. jQueryをHTMLに組み込む
- (圏外↑) 【jQuery】入門11. switch文による条件分岐
- (圏外↑) 【Mac】Safariでソースコードを見る方法
- ( 09 ↑) 【Mac】横画面で撮影した動画をYouTubeショート用にMacのiMovieで縦画面に編集する方法
- (圏外↑) 【jQuery】入門7. jQueryで新しいWindowを開く
- (圏外↑) 【iPhone iPad】iPhoneやiPadの音量を細かく調整する方法
【Labs】Chromeのクッキーを個別に削除する方法
こんにちは(・∀・)
今日はChromeのクッキーを個別に削除する方法をご紹介します。
Chromeのクッキー削除ローカル編
ローカルで動作確認をしているときにクッキーを削除する方法です。
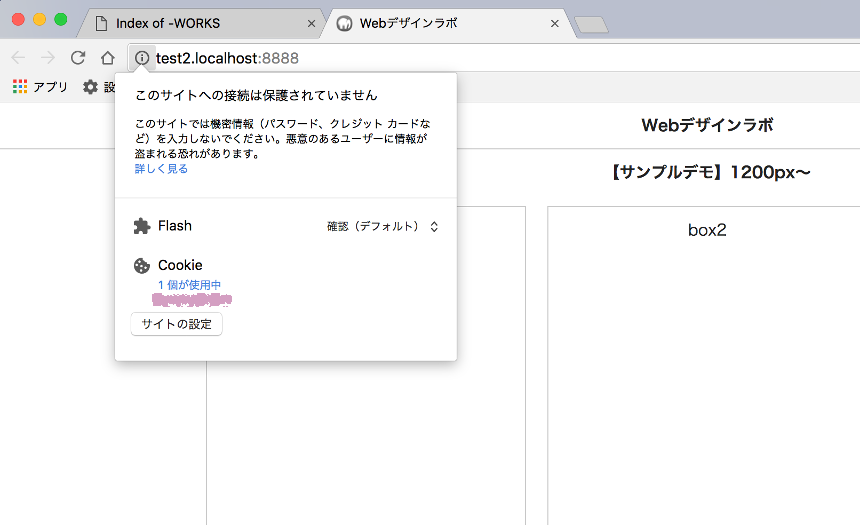
アドレスバーの頭部分にあるアイコンをクリック。

クッキーのところの「〜が使用中」をクリック。

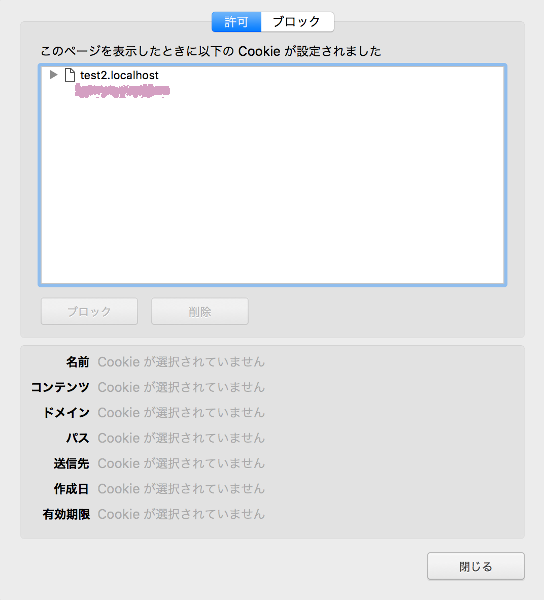
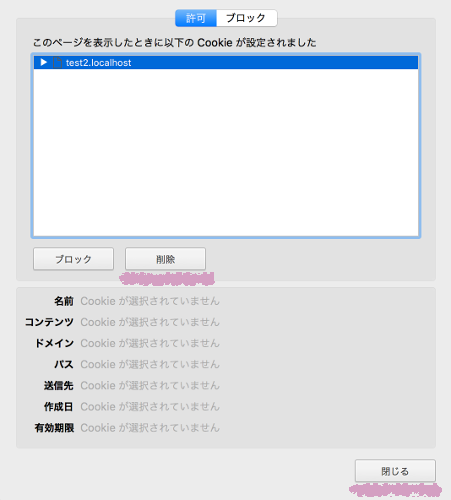
表示されたURLを選択。

「削除」ボタンをクリックしてクッキーを削除。
最後に「閉じる」ボタンをクリックして終了。

ローカル環境のクッキーの削除は簡単ですね。
Chromeのクッキー削除サーバー編
サーバーにアップした状態で動作確認をしているときにクッキーを削除する方法です。
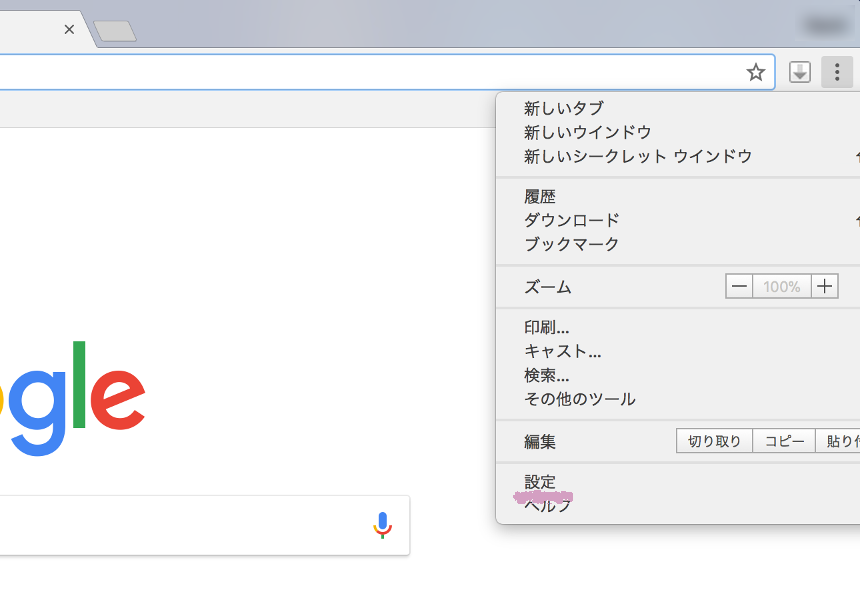
Chromeのアドレスバー右横にある「︙」をクリック。

展開したメニューの中の「設定」をクリック。

すると設定画面が開きます。

下の方に少しスクロールして「詳細設定」をクリック。

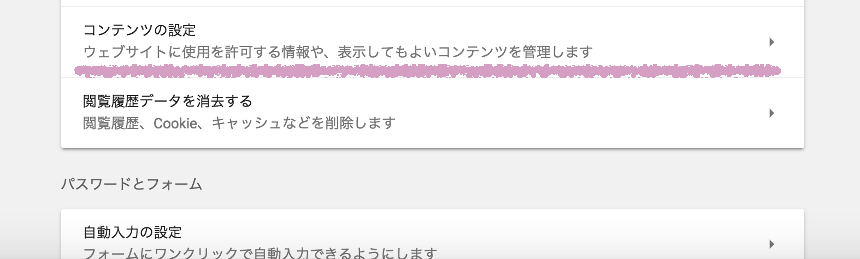
「コンテンツの設定」をクリック。

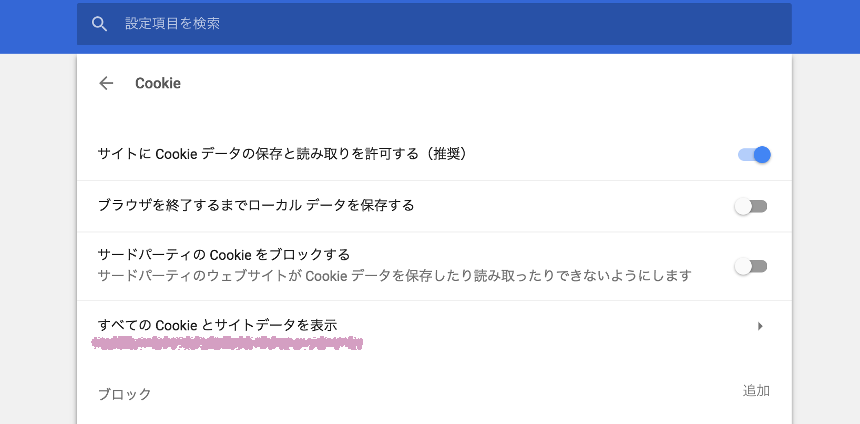
「Cookie」をクリック。

「すべてのCookieとサイトデータを表示」をクリック。

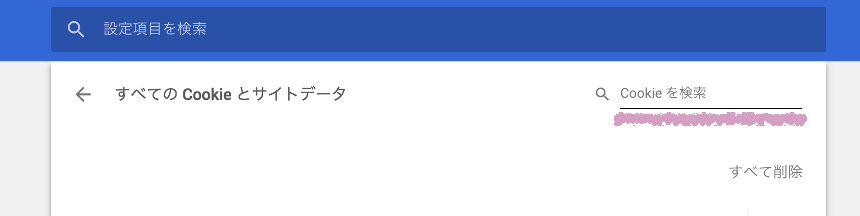
Cookieがたくさんある場合は探すのが面倒なので、削除したいCookieを検索します。

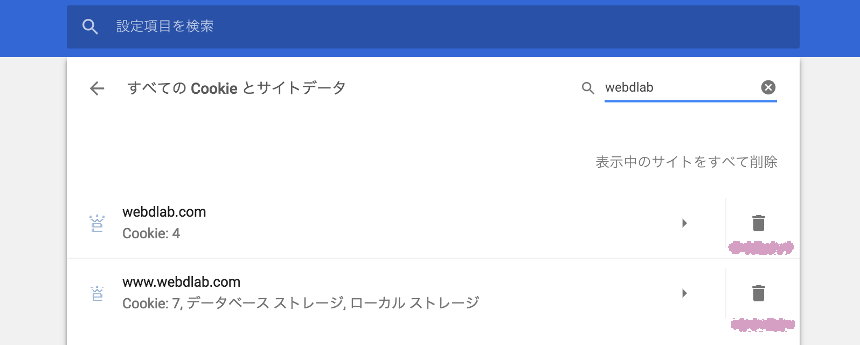
ここでは「webdlab」と入力。

Cookieを削除したいサイトが表示されたら右横にあるゴミ箱をクリックしてCookieを削除して終了です。
Cookieを使用するサイトのコーディング中に、動作確認したいときはこの方法でCookieを削除すれば、他の残しておきたいCookieは守られますw



