12月更新・前月(11月)の人気記事トップ10 12/07/2023
- ( 02 ↑) 【Mac】macOSをHigh SierraからMontereyにアップグレード
- ( 01 ↓) 【iPhone / iPad】iPhoneでSuicaをクレジットカード無しで使う方法
- ( 03 – ) 【iPhone / iPad】iPhoneのツイッターアプリでユーザー名をコピーする方法
- ( 05 ↑) 【Labs】position:absoluteとwidth:100%を指定すると横幅の設定がうまくいかない場合の対処方法について
- ( 06 ↑) 【jQuery】入門2. jQueryをHTMLに組み込む
- (圏外↑) 【jQuery】入門11. switch文による条件分岐
- (圏外↑) 【Mac】Safariでソースコードを見る方法
- ( 09 ↑) 【Mac】横画面で撮影した動画をYouTubeショート用にMacのiMovieで縦画面に編集する方法
- (圏外↑) 【jQuery】入門7. jQueryで新しいWindowを開く
- (圏外↑) 【iPhone iPad】iPhoneやiPadの音量を細かく調整する方法
【Labs】Chromeでキャッシュを簡単に削除するショートカットキー
こんにちは(・∀・)
明けましておめでとうございます。
だいぶ明けてしまいましたが、皆さん新年はいかがお過ごしでしたか、今年は共に良き年にしましょう。
さて、新年最初の投稿はGoogle Chromeでキャッシュを簡単に削除するショートカットキーをご紹介します。
Web制作に関わる方ならGoogle Chromeを使用している方は多いと思いますし、わりと知られている内容なので「知ってますよ」という方はスルーしていただければと思います。
Web制作初心者の方はどうぞ覚えていってください。
Google Chromeでキャッシュを削除
Webブラウザはその機能の一つとして、素早くホームページが表示されるよう、一度訪問したWebサイトの情報をキャッシュ(保存)する機能があります。
とても便利な機能なのですが、Web制作者にとってはちょっと邪魔な機能となることがあります。
コーディングしている時に、更新したCSSファイルやJavaScriptファイルの内容がキャッシュによって正しく表示されなかったりということがよくあります。
そんな時はリロードして再読み込みしますが、リロードや俗にいうスーパーリロードなどではキャッシュ機能が強力過ぎて更新した内容が画面に反映されないことが多々あります。
リロードやスーパーリロードはキャッシュを削除せず、再読み込みするという機能なのですが、どうも機能していないようです。
なのでキャッシュその物を削除したいところですが、GUIを利用したキャッシュの削除方法だとちょっと面倒です。
やり方は、
- ブラウザ右上のGoogle Chromeの設定ボタンをクリック
- 展開したメニューの中にある設定をクリック
- すると設定画面が新しいタブで表示されます
- 下の方にスクロールして詳細設定ボタンをクリック
- 閲覧履歴データを消去するをクリック
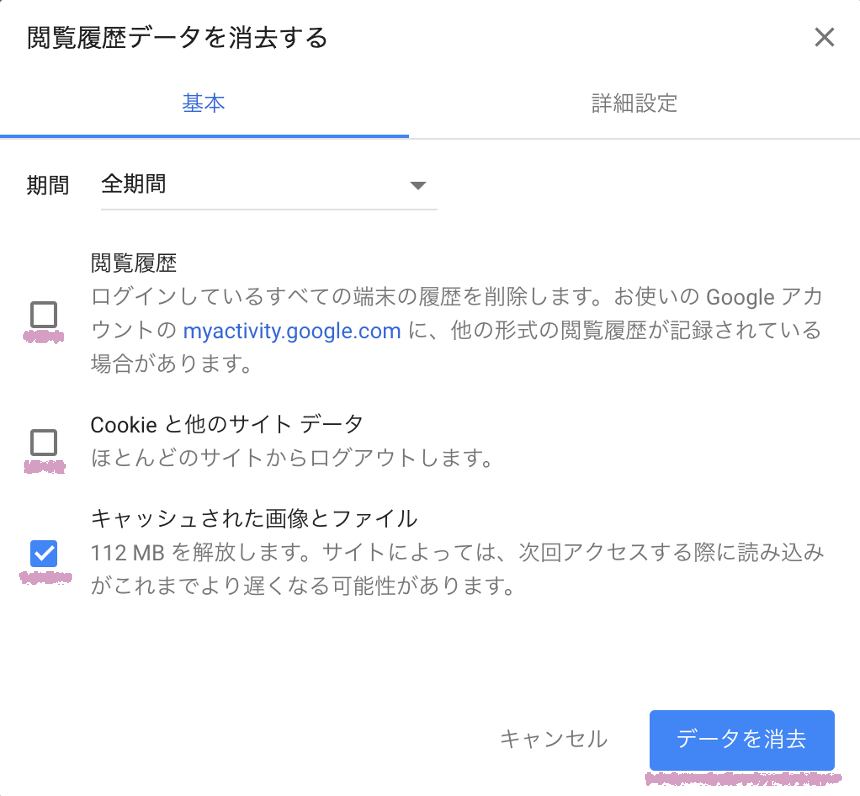
- キャッシュされた画像とファイルがチェックされていることを確認してデータを消去をクリック
- 設定画面のタブを消去して終了
という中々面倒な作業が発生します。
そこでショートカットキーの出番です。
ショートカットキーを使用すればChromeのキャッシュの削除はとても簡単です。
ショートカットキーでChromeのキャッシュを削除
- Macの場合、cmd + shift + deleteキーを押下(Winはcmdの代わりにctl❓)
- 閲覧履歴データを消去する画面が表示されたらreturnキーを押下
- 最後にcmd + wキーを押下して設定タブを削除
ショートカットキーを使えばキャッシュの削除が簡単にでき、それまでやっていた元の作業に素早く戻れるということがわかると思います。
注意事項として、「キャッシュされた画像とファイル」の項目にだけチェックをするというところが重要です。

「閲覧履歴」と「Cookieと他のサイトデータ」の項目のチェックを外しておかないと、他のログイン履歴など全てリセットされてしまい、再度全てのログインしているサイトでログインし直しという災害が発生してしまいます。
Web制作初心者の方、画面の更新確認は、コーディングしていると必ず発生するので、このショートカットキーを覚えておくと便利ですよ。



