12月更新・前月(11月)の人気記事トップ10 12/07/2023
- ( 02 ↑) 【Mac】macOSをHigh SierraからMontereyにアップグレード
- ( 01 ↓) 【iPhone / iPad】iPhoneでSuicaをクレジットカード無しで使う方法
- ( 03 – ) 【iPhone / iPad】iPhoneのツイッターアプリでユーザー名をコピーする方法
- ( 05 ↑) 【Labs】position:absoluteとwidth:100%を指定すると横幅の設定がうまくいかない場合の対処方法について
- ( 06 ↑) 【jQuery】入門2. jQueryをHTMLに組み込む
- (圏外↑) 【jQuery】入門11. switch文による条件分岐
- (圏外↑) 【Mac】Safariでソースコードを見る方法
- ( 09 ↑) 【Mac】横画面で撮影した動画をYouTubeショート用にMacのiMovieで縦画面に編集する方法
- (圏外↑) 【jQuery】入門7. jQueryで新しいWindowを開く
- (圏外↑) 【iPhone iPad】iPhoneやiPadの音量を細かく調整する方法
【Mac】Macでファンクションキーを使用する方法
こんにちは(・∀・)
Macを使用するようになって1年が過ぎました。だいぶMacにも慣れてきましたが、いまだに知らないことが多々あります。
今回も「お、そうやって使うのか❗️」というようなことがありましたのでシェアしたいと思います。
Mac上級者の方なら当然知ってることかも知れませんので、上級者の方はどうぞスルーでお願い致します。
Macでファンクションキーを使用する方法
Windows時代ファンクションキーは良く使用しておりました。
例えば、文字入力の変換で入力中の文字をカタカナに変えるときにF7みたいな感じです。Macでもキーボードを見てみるとWindowsと同じような位置にファンクションキーがあることがわかります。
なのでWindowsと同じようにファンクションキーが使えると思いきや、どうやらそうではないようです。
MacもWindowsもファンクションキーと他の機能のキーが同居していて、メインのキーはそのまま押下すれば機能しますが、サブのキーはaltキーを押しながらまたはfnキーを押しながらといった感じで片方のキーの機能が有効に使えるようになります。
Windowsはファンクションキーがメインなのでそのままファンクションキー押せば有効になりますが、Macの場合ファンクションキーはメインではないのでfnキーを押しながらファンクションキーを押さないとファンクションキーの機能が有効になりません。
本当にちょっとしたことなのですが、それがめんどうだなー、とずっと思いながら使っていました。
が、
Macを使って1年を過ぎた今頃、ファンクションキーと同居しているキーのメインとサブの入れ替えができることがわかりました。
ファンクションキーのメインとサブの入れ替え
やり方は、
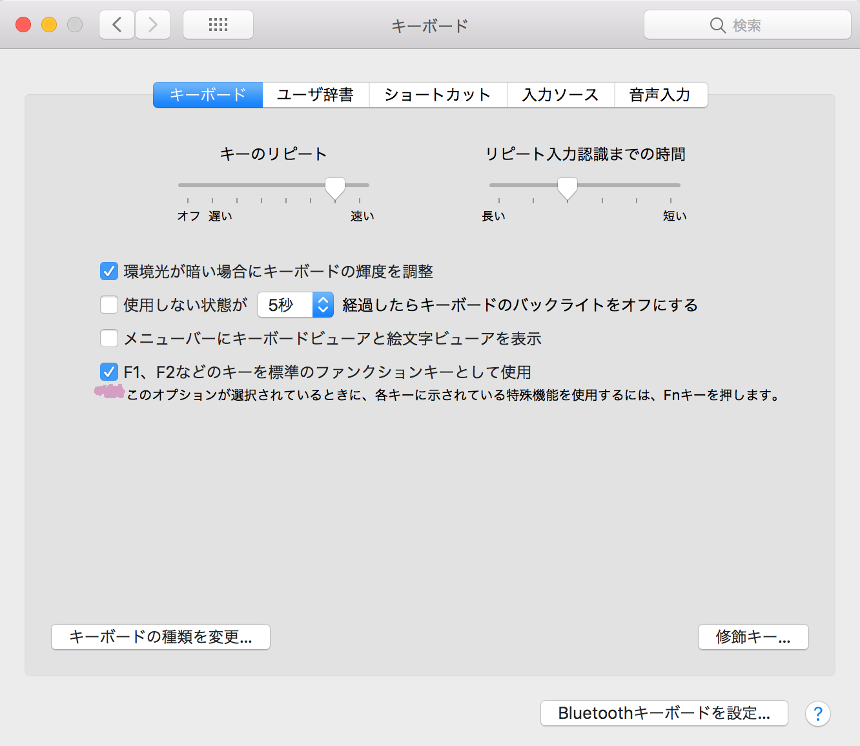
- システム環境設定を開く
- キーボードをクリック
- F1、F2などのキーを標準のファンクションキーとして使用にチェックを入れる

以上でファンクションキーと同居しているキーのメインとサブが入れ替わり、今まで画面照度やボリュームなどで使っていたボタンはfnキーを押下しながらではないと有効にならなくなりました。
ファンクションキーが他のfnキーと一緒に押下しなくても効くようになり、ちょっとしたことですが便利になったと思います。
こんな感じでまだまだ無駄に不便に使っていることがたくさんありそうですw