12月更新・前月(11月)の人気記事トップ10 12/07/2023
- ( 02 ↑) 【Mac】macOSをHigh SierraからMontereyにアップグレード
- ( 01 ↓) 【iPhone / iPad】iPhoneでSuicaをクレジットカード無しで使う方法
- ( 03 – ) 【iPhone / iPad】iPhoneのツイッターアプリでユーザー名をコピーする方法
- ( 05 ↑) 【Labs】position:absoluteとwidth:100%を指定すると横幅の設定がうまくいかない場合の対処方法について
- ( 06 ↑) 【jQuery】入門2. jQueryをHTMLに組み込む
- (圏外↑) 【jQuery】入門11. switch文による条件分岐
- (圏外↑) 【Mac】Safariでソースコードを見る方法
- ( 09 ↑) 【Mac】横画面で撮影した動画をYouTubeショート用にMacのiMovieで縦画面に編集する方法
- (圏外↑) 【jQuery】入門7. jQueryで新しいWindowを開く
- (圏外↑) 【iPhone iPad】iPhoneやiPadの音量を細かく調整する方法
【Labs】iOSのサファリで縦画面から横画面にすると文字が大きくなるのを防ぐ設定
こんにちは(・∀・)
iPhoneでホームページを見ているとき縦向き(ポートレート)から横向き(ランドスケープ)に画面の向きを変えた時にホームページの文字サイズだけが自動で勝手に大きくなります。
iPhoneサファリの初期設定では縦画面から横画面に変更すると文字の大きさが自動で調整されるように設定されています。1行の文字サイズが多くなると読みづらくなるだろうというユーザビリティから来ているのだと思うのですが逆に読みづらい気がします。そこで今回は文字サイズが変わらなくなるようにする設定をご紹介したいと思います。
文字が大きくなる
この現象は同じiOSでもiPadのサファリでは発生しません、iPhoneのサファリだけの仕様の様です。
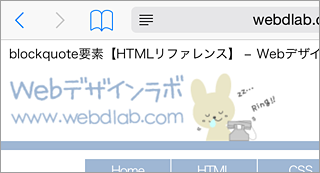
ヘッダーのH1部分、通常の文字サイズです。

コンテント部分も通常の文字サイズです。

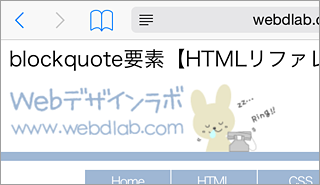
ところが画面を横向き(ランドスケープ)にすると…
ヘッダーのH1部分の文字サイズが大きくなっています。

コンテント部分の文字サイズも大きくなっています。

では文字が勝手に大きくならないように設定します。方法は簡単ですCSSでbodyに下記ののプロパティと値を設定するだけです。
body {
-webkit-text-size-adjust: 100%;
}
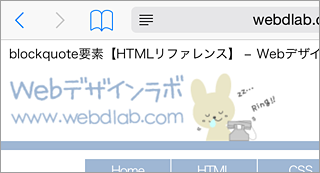
ランドスケープ(横画面)でWebサイトを見たときのテキストサイズがポートレート(縦画面)で見たときと同じ文字サイズになってます。

コンテント部分の文字サイズもポートレート(縦画面)で見たときと同じ文字サイズになってます。

横画面にしても文字サイズは変わらなくなりました。
参考
-webkit-text-size-adjust: none を絶対に設定してはいけない理由



