12月更新・前月(11月)の人気記事トップ10 12/07/2023
- ( 02 ↑) 【Mac】macOSをHigh SierraからMontereyにアップグレード
- ( 01 ↓) 【iPhone / iPad】iPhoneでSuicaをクレジットカード無しで使う方法
- ( 03 – ) 【iPhone / iPad】iPhoneのツイッターアプリでユーザー名をコピーする方法
- ( 05 ↑) 【Labs】position:absoluteとwidth:100%を指定すると横幅の設定がうまくいかない場合の対処方法について
- ( 06 ↑) 【jQuery】入門2. jQueryをHTMLに組み込む
- (圏外↑) 【jQuery】入門11. switch文による条件分岐
- (圏外↑) 【Mac】Safariでソースコードを見る方法
- ( 09 ↑) 【Mac】横画面で撮影した動画をYouTubeショート用にMacのiMovieで縦画面に編集する方法
- (圏外↑) 【jQuery】入門7. jQueryで新しいWindowを開く
- (圏外↑) 【iPhone iPad】iPhoneやiPadの音量を細かく調整する方法
【Labs】テキスト形式でサイトマップを作る方法
こんにちは(・∀・)
サイトマップはxml形式ではなくtxt形式でも作る事が出来るのはご存知ですか。
テキスト形式でサイトマップを作る方法
サイトマップをxml形式で作るのではなく、txt形式で作る方法をご紹介します。
サイトマップをxml形式で作る方法は以前ご紹介しております。こちらの【Labs】サイトマップ自動作成ツールをご覧ください。
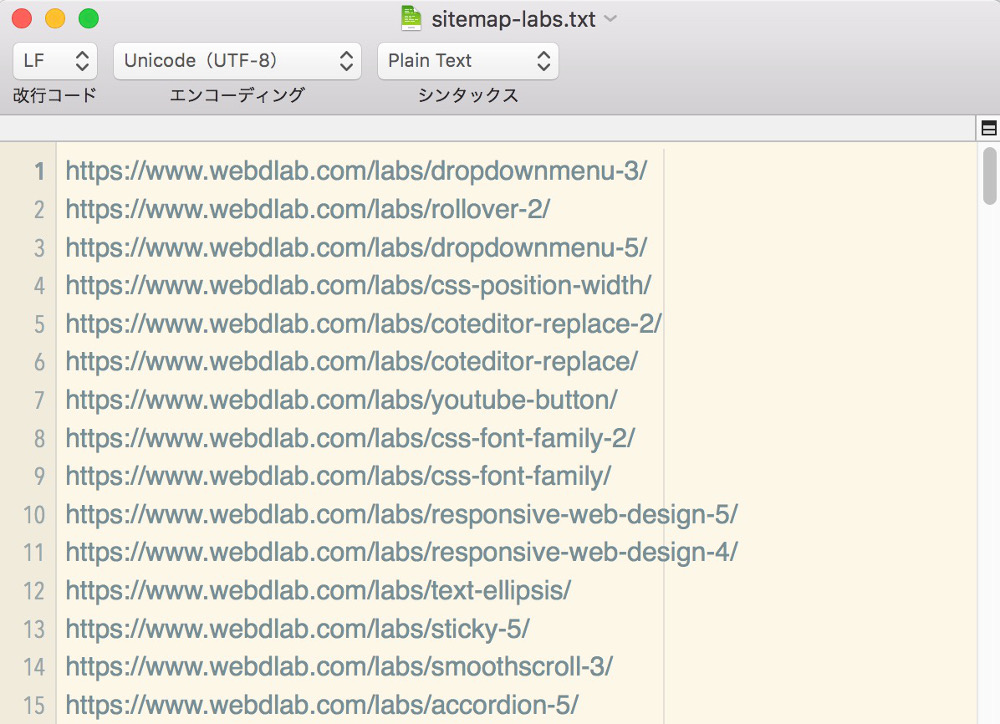
sample画像

作り方は簡単です。上記画像のようにURLを箇条書きにするだけです。
ファイル形式はUTF-8、ファイル名は自由ですが拡張子は.txtにします。
例:sitemap.txt。
当サイトはページ数が多いためディレクトリごとにサイトマップを作っています。なので、このサンプルではsitemap-labs.txtとなっています。
サイトのURLを抽出するのは次のサイトが使いやすかったです。
URL以外も抽出されますが、URL以外の情報は一括置換で削除して使用しました。
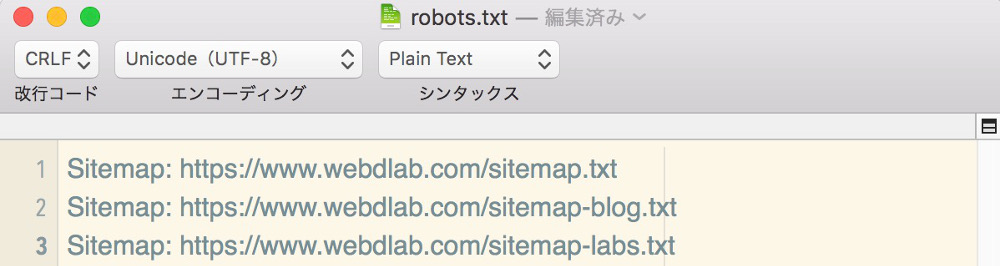
サイトマップを作成したらrobot.txtに作成したサイトマップすべてのURLを記述してサイトマップの作成は終了です。

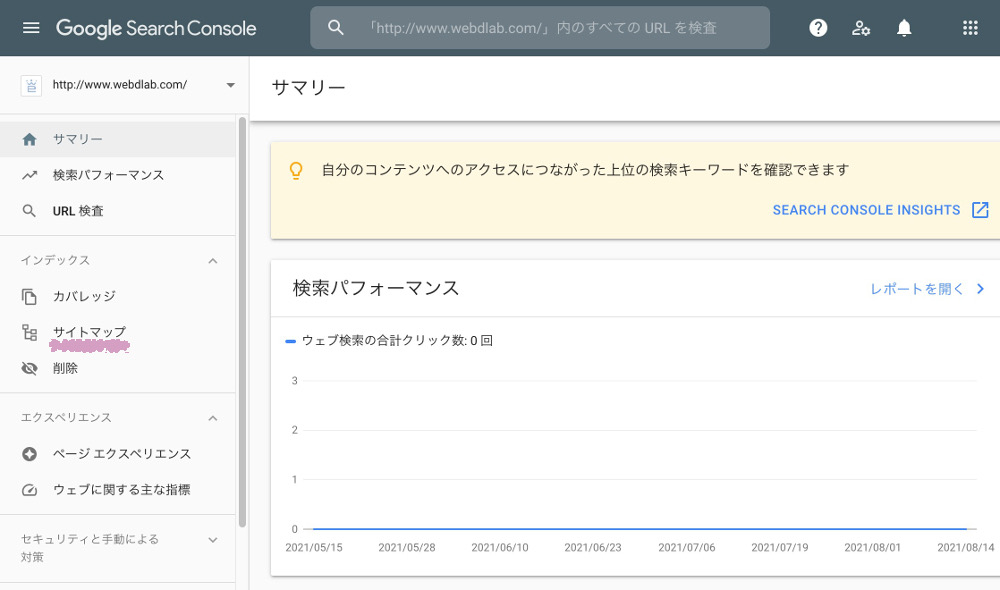
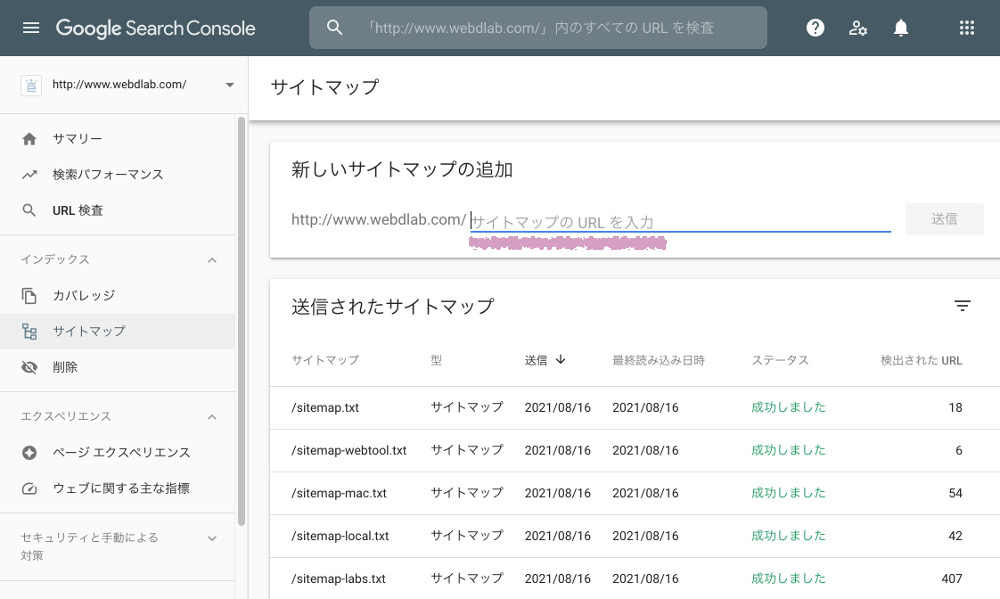
サイトマップが完成したらGoogleサーチコンソールを開いてサイトマップをGoogleに送信します。
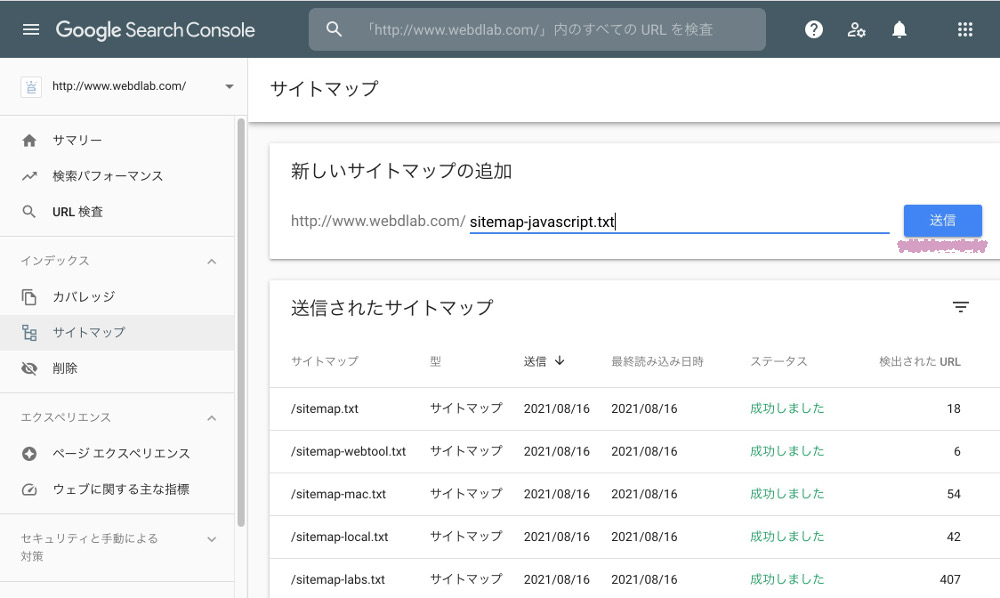
Googleサーチコンソールを開いたら「サイトマップ」をクリック。

「新しいサイトマップを追加」の欄にGoogleに送信したいサイトマップのURLを入力。

「送信」をクリックしたら完了です。