5月更新・前月(4月)の人気記事トップ10 05/08/2024
- ( 01 – ) 【Mac】macOSをHigh SierraからMontereyにアップグレード
- ( 04 ↑) 【Labs】position:absoluteとwidth:100%を指定すると横幅の設定がうまくいかない場合の対処方法について
- ( 07 ↑) 【Mac】Safariでソースコードを見る方法
- ( 05 ↑) 【jQuery】入門2. jQueryをHTMLに組み込む
- ( 08 ↑) 【Mac】横画面で撮影した動画をYouTubeショート用にMacのiMovieで縦画面に編集する方法
- ( 03 ↓) 【iPhone / iPad】iPhoneのツイッターアプリでユーザー名をコピーする方法
- ( 09 ↑) 【jQuery】入門7. jQueryで新しいWindowを開く
- (圏外↑) 【Labs】CSSだけでドロップダウンメニュー
- (圏外↑) 【Labs】PHPのエラー表示をなくす方法
- ( 06 ↓) 【jQuery】入門11. switch文による条件分岐
【Labs】いい感じな日本語フォントでWebフォント
こんにちは(・∀・)
以前【Labs】手書き風でいい感じなフォントでWebフォントでフォントをご紹介しました。今回はその第2段となります。
前回も言いましたが、ここでいう「いい感じ」というのは、字体ももちろんそうですが、フリーで個人・商用利用も可のことを言います。
Webフォント
Webフォントの指定方法はこちらのページ@font-faceを参考にしてください。
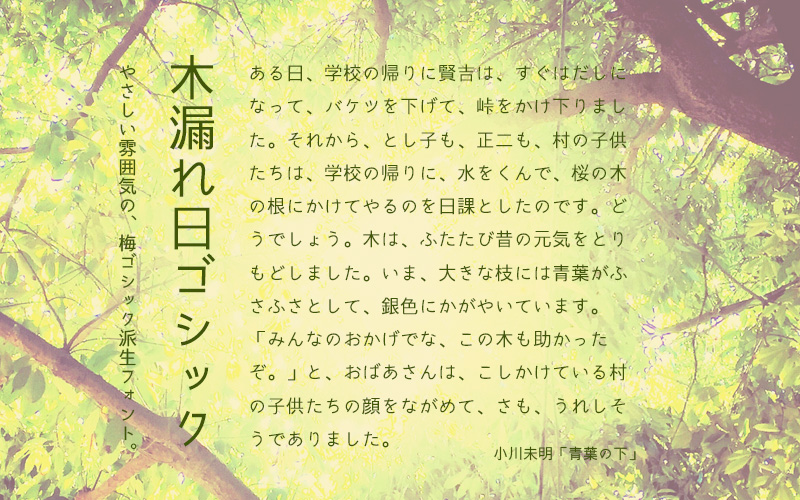
1-1. 木漏れ日ゴシック MODI工場

ページ内の「ダウンロード」をクリックするとファイルが自動でダウンロードされます。
ダウンロードしたファイルを解凍、「komorebi-gothic-P.ttf」をfont-familyで指定。
サンプルデモ
このサンプルデモのフォントは(MODI工場)からダウンロードしてきた(komorebi-gothic-P.ttf)をサーバにアップしてWebフォントとして使用してます。
1-2・3. めもわーる しかく&まる MODI工場

ページ内の「ダウンロード」をクリックするとファイルが自動でダウンロードされます。
ダウンロードしたファイルを解凍、「memoir-square.otf」or「memoir-round.otf」をfont-familyで指定。
サンプルデモ めもわーる しかく
このサンプルデモのフォントは(MODI工場)からダウンロードしてきた(memoir-square.otf)をサーバにアップしてWebフォントとして使用してます。
サンプルデモ めもわーる まる
このサンプルデモのフォントは(MODI工場)からダウンロードしてきた(memoir-round.otf)をサーバにアップしてWebフォントとして使用してます。
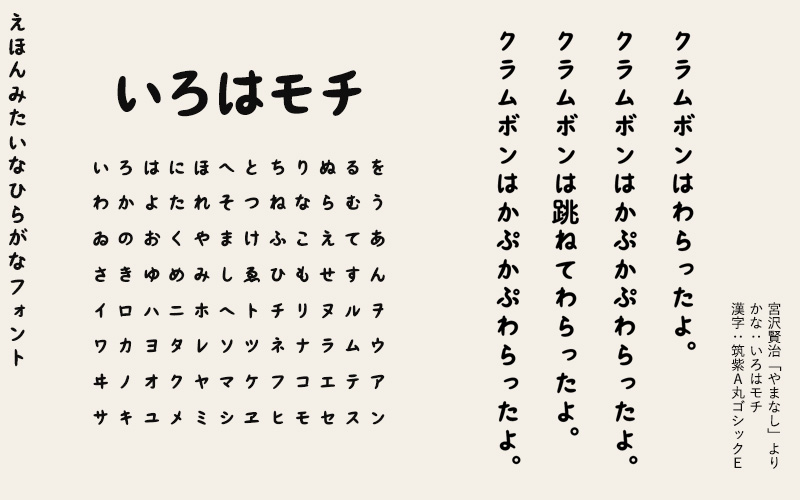
1-4. いろはモチ MODI工場

ページ内の「ダウンロード」をクリックするとファイルが自動でダウンロードされます。
ダウンロードしたファイルを解凍、「iroha-mochi.otf」をfont-familyで指定。
サンプルデモ
このサンプルデモのフォントはMODI工場からダウンロードしてきた(iroha-mochi.otf)をサーバにアップしてWebフォントとして使用してます。
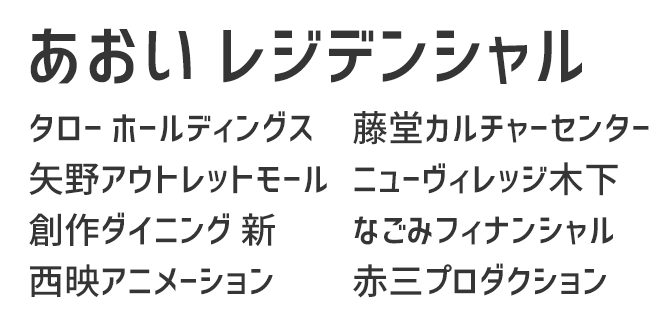
2. 転職サイト情報のLOGOTYPE.JP

ページ内の「bold版ダウンロード(ver. 1.1)」or「Medium版ダウンロード(ver. 1.1)」or「コーポレート・ロゴ(ラウンド)」をクリックするとファイルが自動でダウンロードされます。
ダウンロードしたファイルを解凍、「logotypejp_mp_b_1.1.ttf」or「logotypejp_mp_m_1.1.ttf」or「corp_round_v1.ttf」をfont-familyで指定。
サンプルデモ
このサンプルデモのフォントは転職サイト情報のLOGOTYPE.JPからダウンロードしてきた(logotypejp_mp_b_1.1.ttf)をサーバにアップしてWebフォントとして使用してます。
このサンプルデモのフォントは転職サイト情報のLOGOTYPE.JPからダウンロードしてきた(logotypejp_mp_m_1.1.ttf)をサーバにアップしてWebフォントとして使用してます。
このサンプルデモのフォントは転職サイト情報のLOGOTYPE.JPからダウンロードしてきた(corp_round_v1.ttf)をサーバにアップしてWebフォントとして使用してます。
3. ちはや純

ページ内の「ページ内のちはや純をダウンロード」をクリックするとファイルが自動でダウンロードされます。
ダウンロードしたファイルを解凍、「ちはや純.ttf」をfont-familyで指定。
サンプルデモ
このサンプルデモのフォントはちはや純からダウンロードしてきた(ちはや純.ttf)をサーバにアップしてWebフォントとして使用してます。
4. ぽーら グレイグラフィックス

ページ内の「ダウンロードはこちらから」をクリックするとファイルが自動でダウンロードされます。
ダウンロードしたファイルを解凍、「Paula-H.otf」をfont-familyで指定。
サンプルデモ
このサンプルデモのフォントはグレイグラフィックスからダウンロードしてきた(Paula-H.otf)をサーバにアップしてWebフォントとして使用してます。
各サンプルで空欄があるサンプルがありますが、該当する文字のフォントが対応していないため空欄になっています。
関連リンク
【Labs】いい感じな英語フォントでWebフォント
【CSS3リファレンス】@font-face