12月更新・前月(11月)の人気記事トップ10 12/07/2023
- ( 02 ↑) 【Mac】macOSをHigh SierraからMontereyにアップグレード
- ( 01 ↓) 【iPhone / iPad】iPhoneでSuicaをクレジットカード無しで使う方法
- ( 03 – ) 【iPhone / iPad】iPhoneのツイッターアプリでユーザー名をコピーする方法
- ( 05 ↑) 【Labs】position:absoluteとwidth:100%を指定すると横幅の設定がうまくいかない場合の対処方法について
- ( 06 ↑) 【jQuery】入門2. jQueryをHTMLに組み込む
- (圏外↑) 【jQuery】入門11. switch文による条件分岐
- (圏外↑) 【Mac】Safariでソースコードを見る方法
- ( 09 ↑) 【Mac】横画面で撮影した動画をYouTubeショート用にMacのiMovieで縦画面に編集する方法
- (圏外↑) 【jQuery】入門7. jQueryで新しいWindowを開く
- (圏外↑) 【iPhone iPad】iPhoneやiPadの音量を細かく調整する方法
【labs】CSSのGridでスマホサイト対応のグリッドレイアウト
こんにちは(・∀・)
前回はdisplayプロパティの値「grid」を使ってスマホサイトにも対応した通常レイアウトのサンプルをご紹介しましたが、今回は通常レイアウトではなく、グリッドデザインのレイアウトをご紹介します。もちろんスマホ対応です。
基本的なCSS構成は前回ご紹介しました【CSS】CSSのGridでスマホサイト対応レイアウトとほぼ同じです。
前回と同じく、すべてのサンプルはレスポンシブデザイン対応、横幅600px以下になると1カラムになるよう設定してあります。
サンプルは全部で5パターンです。
サンプル1
4カラムのグリッドレイアウトです。親要素grid-containerの横幅に合わせて子要素grid-itemの横幅も可変します。
Result
スマホでのご確認はこちらをどうぞ

HTML
<!--❶ smp1-->
<div class="grid-container smp-1">
<div class="grid-item">grid-item-1</div>
<div class="grid-item">grid-item-2</div>
<div class="grid-item">grid-item-3</div>
<div class="grid-item">grid-item-4</div>
<div class="grid-item">grid-item-5</div>
<div class="grid-item">grid-item-6</div>
<!--grid-container smp-1--></div>
CSS
.grid-container {
display: grid;
grid-gap: 10px;
}
.grid-container .grid-item {
padding: 10px;
height: 200px;
}
.grid-container .grid-item:nth-child(odd) {
background: lightblue;
}
.grid-container .grid-item:nth-child(even) {
background: pink;
}
.smp-1 {
grid-template-columns: 1fr;
}
@media(min-width : 600px){
.smp-1 {
grid-template-columns: 1fr 1fr 1fr 1fr;
}
}
grid-template-columnsプロパティの値を関数repeat()を使って書くこともできます。その場合次のような書き方をすると同じ結果が返り、次の場合でも1:1:1:1という事になります。
.smp-1 {
grid-template-columns: repeat(4, 1fr);
}
サンプル2
smp1のサンプルと同じ構成ですが子要素grid-itemに最小値・最大値を持たせたい場合、関数minmax()を関数repeat()と組み合わせれば子要素grid-itemに最小値や最大値を持たせる事もできます。
Result
スマホでのご確認はこちらをどうぞ

HTML
<!--❶ smp2-->
<div class="grid-container smp-2">
<div class="grid-item">grid-item-1</div>
<div class="grid-item">grid-item-2</div>
<div class="grid-item">grid-item-3</div>
<div class="grid-item">grid-item-4</div>
<div class="grid-item">grid-item-5</div>
<div class="grid-item">grid-item-6</div>
<!--grid-container smp-2--></div>
CSS
.grid-container {
display: grid;
grid-gap: 10px;
}
.grid-container .grid-item {
padding: 10px;
height: 200px;
}
.grid-container .grid-item:nth-child(odd) {
background: lightblue;
}
.grid-container .grid-item:nth-child(even) {
background: pink;
}
.smp-2 {
grid-template-columns: 1fr;
}
@media(min-width : 600px){
.smp-2 {
grid-template-columns: repeat(4, minmax(250px, 1fr));
}
}
子要素grid-itemの最小値200px x 4を超えるとスクロールバーが出ます。なお子要素grid-itemの最大値は比率1になります。
サンプル3
カラム数を固定したくない場合は「auto-fit」を使用します。レスポンシブデザインで親要素grid-containerの大きさに合わせて子要素grid-itemのカラム数を変更したい場合有効です。
Result
スマホでのご確認はこちらをどうぞ

HTML
<!--❶ smp3-->
<div class="grid-container smp-3">
<div class="grid-item">grid-item-1</div>
<div class="grid-item">grid-item-2</div>
<div class="grid-item">grid-item-3</div>
<div class="grid-item">grid-item-4</div>
<div class="grid-item">grid-item-5</div>
<div class="grid-item">grid-item-6</div>
<!--grid-container smp-3--></div>
CSS
.grid-container {
display: grid;
grid-gap: 10px;
}
.grid-container .grid-item {
padding: 10px;
height: 200px;
}
.grid-container .grid-item:nth-child(odd) {
background: lightblue;
}
.grid-container .grid-item:nth-child(even) {
background: pink;
}
.smp-3 {
grid-template-columns: 1fr;
}
@media(min-width : 600px){
.smp-3 {
grid-template-columns: repeat(auto-fit, minmax(250px, 1fr));
}
}
親要素grid-containerと子要素grid-itemの大きさに沿ってカラム数が変わります。
サンプル4
「grid-template-columns」は横並びを制御しますが、縦並びの大きさの制御は「grid-template-rows」で行います。
Result
スマホでのご確認はこちらをどうぞ

HTML
<!--❶ smp4-->
<div class="grid-container smp-4">
<div class="grid-item">grid-item-1</div>
<div class="grid-item">grid-item-2</div>
<div class="grid-item">grid-item-3</div>
<div class="grid-item">grid-item-4</div>
<div class="grid-item">grid-item-5</div>
<div class="grid-item">grid-item-6</div>
<div class="grid-item">grid-item-7</div>
<div class="grid-item">grid-item-8</div>
<div class="grid-item">grid-item-9</div>
<div class="grid-item">grid-item-10</div>
<div class="grid-item">grid-item-11</div>
<div class="grid-item">grid-item-12</div>
<!--grid-container smp-4--></div>
CSS
.grid-container {
display: grid;
grid-gap: 10px;
}
.grid-container .grid-item {
padding: 10px;
}
.grid-container .grid-item:nth-child(odd) {
background: lightblue;
}
.grid-container .grid-item:nth-child(even) {
background: pink;
}
.smp-4 {
grid-template-columns: 1fr;
}
@media(min-width : 600px){
.smp-4 {
grid-template-columns: repeat(auto-fit, minmax(250px, 1fr));
grid-template-rows: 200px 300px 200px 300px 200px 400px;
}
}
縦は最終的に6段にしますので「grid-template-rows」に6つのサイズを指定します。
ちなみに縦の値6段全てを100pxなどの絶対値で指定するとgrid-itemが縦に6段揃って無い状態の場合でも6段分のスペースが取られます。
サンプル5
これまでは縦横同率のgrid-itemを配置してきましたが、ある特定のgrid-itemだけサイズを変えたい、という場合は「grid-column」と「grid-row」を使用します。
Result
スマホでのご確認はこちらをどうぞ

HTML
<!--❶ smp5-->
<div class="grid-container smp-5">
<div class="grid-item">grid-item-1</div>
<div class="grid-item">grid-item-2</div>
<div class="grid-item">grid-item-3</div>
<div class="grid-item">grid-item-4</div>
<div class="grid-item">grid-item-5</div>
<div class="grid-item">grid-item-6</div>
<div class="grid-item">grid-item-7</div>
<div class="grid-item">grid-item-8</div>
<div class="grid-item">grid-item-9</div>
<div class="grid-item">grid-item-10</div>
<div class="grid-item">grid-item-11</div>
<div class="grid-item">grid-item-12</div>
<!--grid-container smp-5--></div>
CSS
.grid-container {
display: grid;
grid-gap: 10px;
}
.grid-container .grid-item {
padding: 10px;
}
.grid-container .grid-item:nth-child(odd) {
background: lightblue;
}
.grid-container .grid-item:nth-child(even) {
background: pink;
}
.smp-5 {
grid-template-columns: 1fr;
}
.smp-5 .grid-item {
grid-column: 1 / 1 / 1 / 1;
grid-row: 1 / 1 / 1 / 1 / 1 / 1;
}
@media(min-width : 600px){
.smp-5 {
grid-template-columns: repeat(4, minmax(250px, 1fr));
grid-template-rows: 200px 300px 200px 300px 400px;
}
.smp-5 .grid-item:nth-child(1) {
grid-row: 1 / 3;
}
.smp-5 .grid-item:nth-child(6) {
grid-column:3 / 5;
}
.smp-5 .grid-item:nth-child(8) {
grid-column: 2/ 4;
grid-row: 3 / 5;
}
}
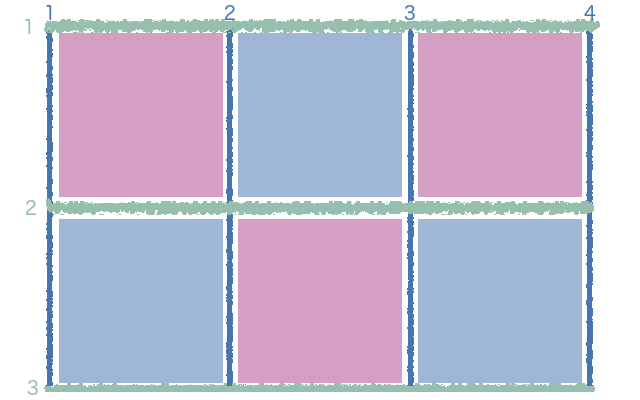
「grid-column」と「grid-row」の値の書き方は縦横のグリッドラインの「始まりのグリッドライン / 終わりのグリッドライン」というような指定方法になります。例えば横をグリッドラインの1番目から3番目を指定する場合「grid-column: 1 / 3;」、縦をグリッドラインの3番目から5番目を指定する場合「grid-row: 3 / 5;」というような書き方になります。

1つ目のgrid-itemの縦を2倍の大きさ、6つ目のgrid-itemは横に2倍の大きさ、8つ目のgrid-itemを縦横2倍の大きさにします。
とても便利なCSSのGrid、グリッドレイアウトはもちろんですが、通常のレイアウトでもGridを使ってレイアウトしない理由が見つかりません。
よろしければお試しください。