7月更新・前月(6月)の人気記事トップ10 07/02/2024
- ( 01 – ) 【Labs】position:absoluteとwidth:100%を指定すると横幅の設定がうまくいかない場合の対処方法について
- ( 04 ↑) 【jQuery】入門2. jQueryをHTMLに組み込む
- ( 05 ↑) 【Mac】横画面で撮影した動画をYouTubeショート用にMacのiMovieで縦画面に編集する方法
- ( 02 ↓) 【Mac】macOSをHigh SierraからMontereyにアップグレード
- ( 03 ↓) 【Mac】Safariでソースコードを見る方法
- ( 10 ↑) 【jQuery】入門7. jQueryで新しいWindowを開く
- (圏外↑) 【GIMP】レイヤーをロック
- (圏外↑) 【Inkscape】InkscapeでCMYKカラーを表示する
- (圏外↑) 【jQuery】入門11. switch文による条件分岐
- ( 06 ↓) 【Labs】CSSだけでドロップダウンメニュー
【Labs】Google Libraries API
こんにちは(¬v¬)
jQueryやFlash等をWebサイトで使用する場合、jQueryやswfobjectのライブラリをそれぞれダウンロードしてHTMLに組み込まなければいけません。
CDN
しかし別の方法として、Google CDNやMicrosoft CDN等が提供しているライブラリを直接使用する方法もあります。ここではGoogle CDNが提供しているGoogle libraries APIをご紹介していきます。

使用方法
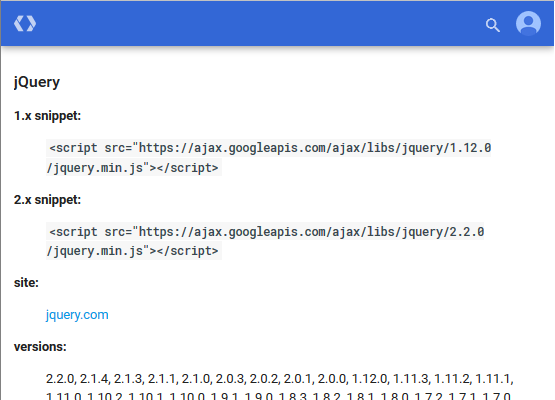
使用方法は簡単です。使用したいライブラリのsnippetをhead内に入力するだけです。

jQuery 1.x系なら1.x snippetをHTMLに貼り付けます。jQuery 2.x系なら2.x snippetをHTMLに貼り付けます。
よろしければお試しください。
関連リンク
Google Hosted Libraries
jQuery