7月更新・前月(6月)の人気記事トップ10 07/02/2024
- ( 01 – ) 【Labs】position:absoluteとwidth:100%を指定すると横幅の設定がうまくいかない場合の対処方法について
- ( 04 ↑) 【jQuery】入門2. jQueryをHTMLに組み込む
- ( 05 ↑) 【Mac】横画面で撮影した動画をYouTubeショート用にMacのiMovieで縦画面に編集する方法
- ( 02 ↓) 【Mac】macOSをHigh SierraからMontereyにアップグレード
- ( 03 ↓) 【Mac】Safariでソースコードを見る方法
- ( 10 ↑) 【jQuery】入門7. jQueryで新しいWindowを開く
- (圏外↑) 【GIMP】レイヤーをロック
- (圏外↑) 【Inkscape】InkscapeでCMYKカラーを表示する
- (圏外↑) 【jQuery】入門11. switch文による条件分岐
- ( 06 ↓) 【Labs】CSSだけでドロップダウンメニュー
【Labs】新しくなったエディターのビジュアルエディターをコードエディターに設定変更する
こんにちは(・∀・)
今日WordPressを更新したらエディターが新しくなりました。
そういえば新しいエディター「Gutenberg(グーテンベルク)」をお試しください的なオススメがダッシュボードに以前から表示されていました。
WordPress5のビジュアルエディターをコードエディターに設定変更する
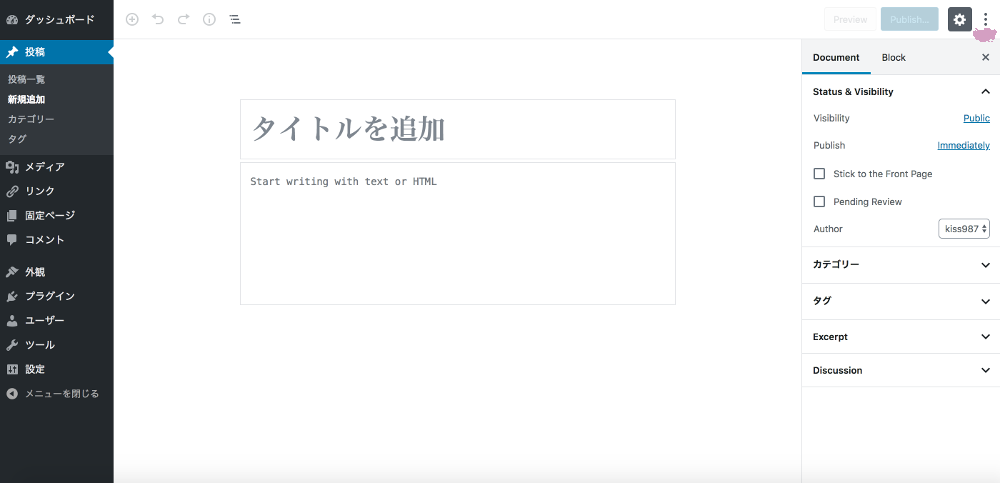
初期設定でエディターがビジュアルエディターに設定されているので、コードエディターに変更します。
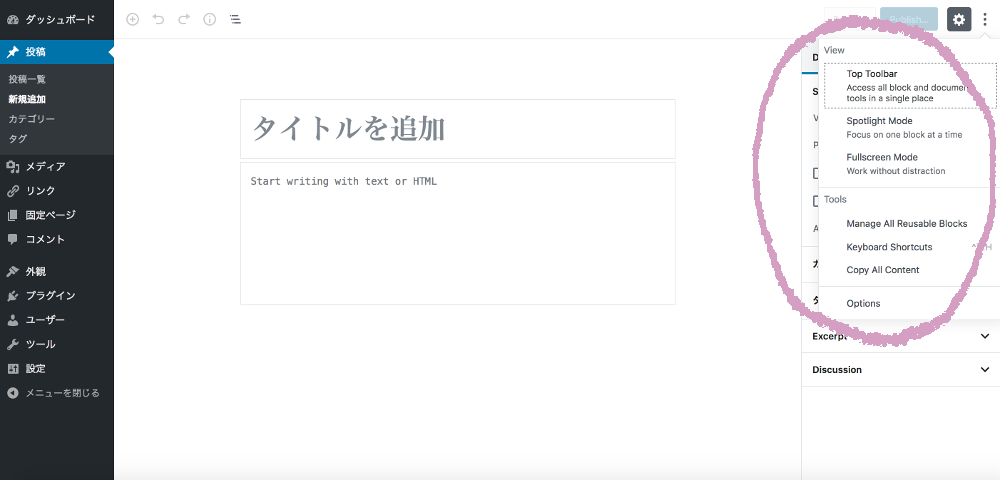
投稿画面右上のボタンをクリック。

この中にエディターの選択欄が無い場合。

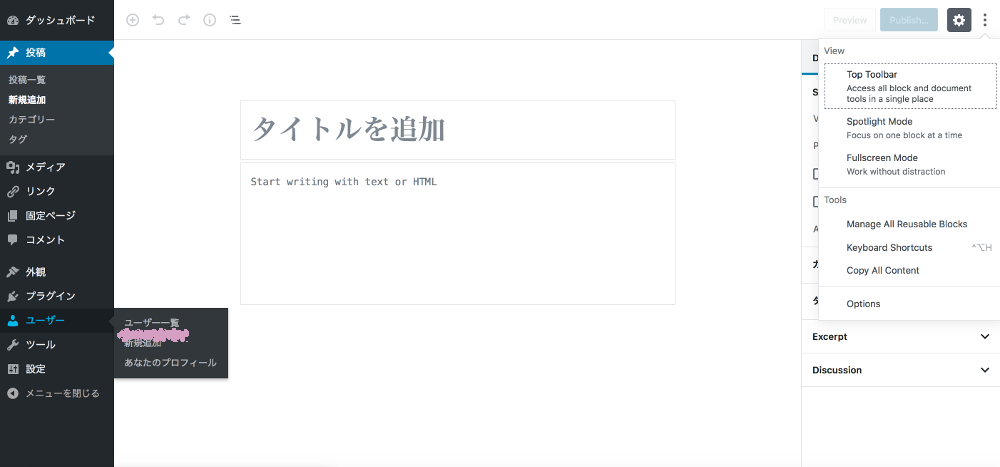
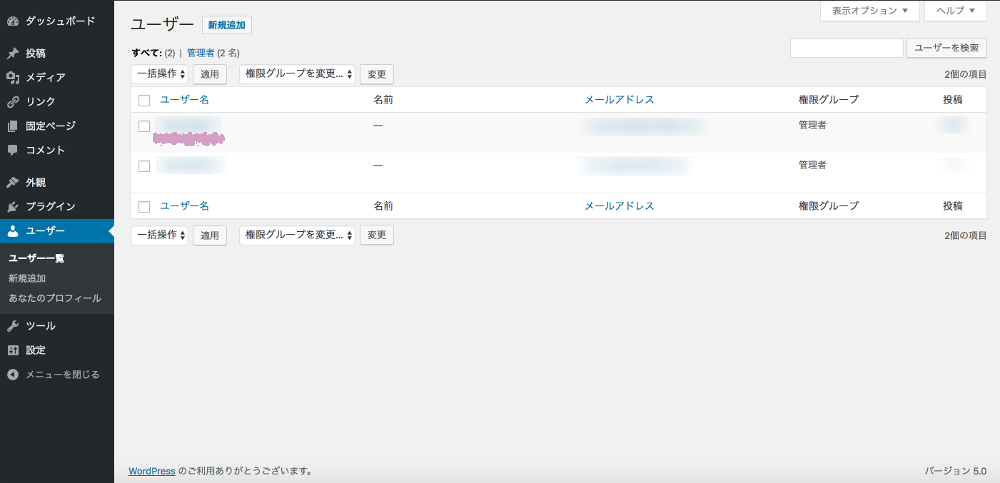
左側にあるユーザー > ユーザー一覧をクリック。

該当するユーザー名をクリック。

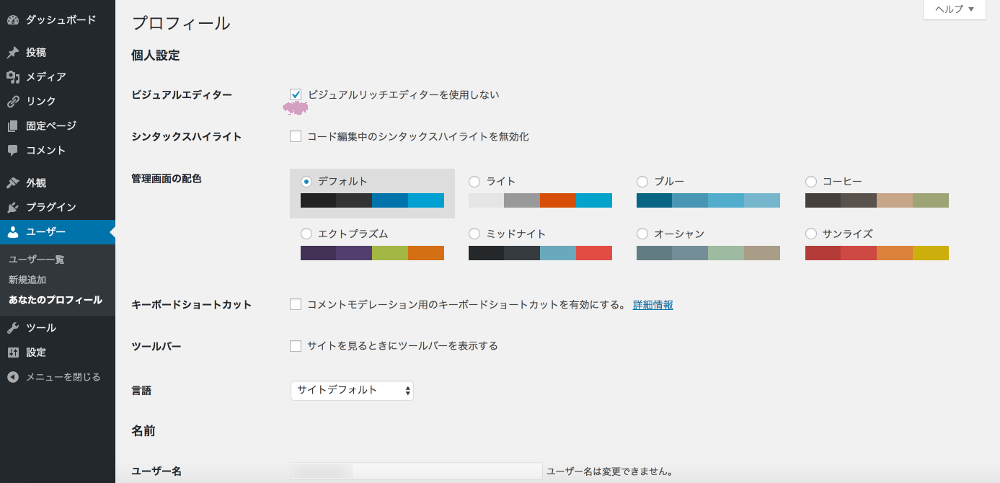
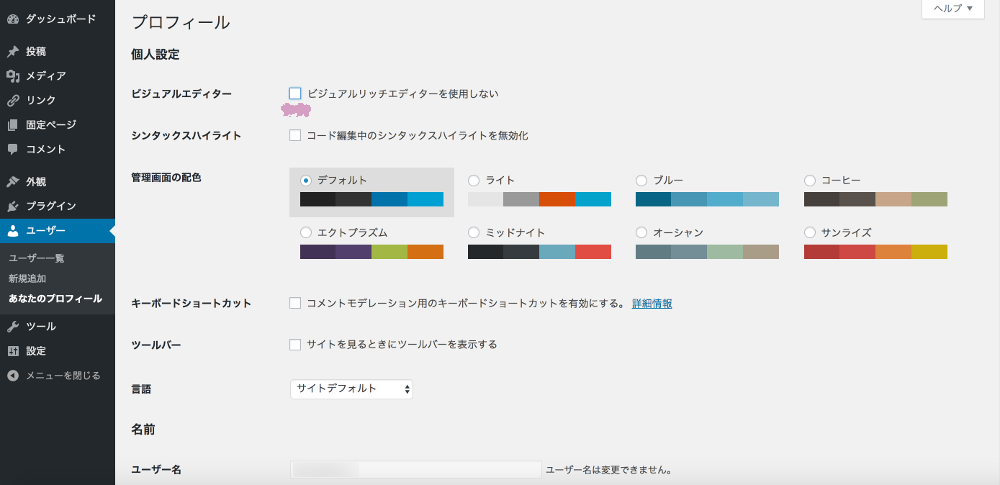
ビジュアルエディターのビジュアルリッチエディターを使用しないのチェックを外す。

こんな感じ。

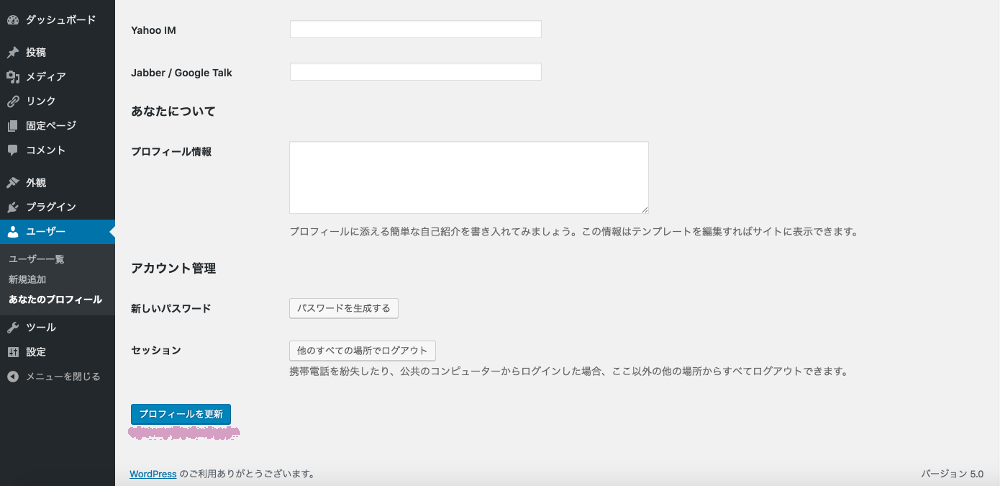
下の方にあるプロフィールを変更ボタンをクリックして変更を確定。

投稿欄に戻って再度右上のボタンをクリックしてメニューを展開させるとエディター欄が表示されました。

ビジュアルリッチエディターを使用しないのチェックを外すとエディター欄が表示されるようになります。しかし、コードエディターに変更してもclassやid属性が無いpタグや改行が無効になったりと、なんだか色々と思うようにいきません(−_−;)



